Урок 19. Все сначала, или страница контактов Laravel
Мы уже довольно много узнали новой теории из предыдущих уроков Laravel, давайте закрепим знания на практике. На этом уроке мы с самого начала пройдем этапы установки и разработки Laravel – но в сокращенном виде. Итогом будет страница с контактами, с которой посетитель сайта сможет отправлять сообщения.
Необходимые инструменты
- Установить composer
- Настройте свой локальный сервер (xampp, wamp)
- Убедитесь, что у вас установлен редактор кода (notepad++, vs code, atom и т. д.)
- Установите Git (включает управление версиями и управление версиями)
С установленным Git у вас есть доступ к Git bash. С помощью bash open вы можете работать с терминалом для выполнения команд, которые позволяют легко устанавливать и использовать Laravel и его пакеты.
Как только вы выполните все вышеперечисленные условия, мы используем приведенную ниже команду для настройки установщика Laravel:
composer create-project --prefer-dist laravel/laravel project_nameЭтот процесс установки занимает некоторое время, так что просто наберитесь терпения. Обратите внимание, что установка будет выполнена в каталоге, который вы укажете в своем терминале bash, или в любом терминале, который вы решите использовать.
Создание базового каркаса аутентификации
Как только у нас будет установлена копия приложения Laravel, мы должны создать базовый каркас аутентификации.
cd project_name composer require laravel/ui php artisan ui vue --authПриведенная выше команда установит представление макета, представление регистрации и представление входа в систему, а также маршруты для проверки подлинности всех пользователей.
Настройка переменных среды в файле .env
Далее нам нужно настроить переменные среды и установить соединение с нашей базой данных (в этой статье мы будем использовать общий фиктивный ip-адрес).
DB_CONNECTION=mysql
DB_HOST=127.0.0.1
DB_PORT=3306
DB_DATABASE=ваше имя_датабазы_данных
DB_USERNAME=имя_пользователя сервера
DB_PASSWORD=пароль сервера
MAIL_DRIVER=smtp-АДРЕС
MAIL_HOST=domain.com
ПОЧТОВЫЙ ПОРТ=465
MAIL_USERNAME=noreply@domain.com
MAIL_PASSWORD=пароль домена
ШИФРОВАНИЕ ПОЧТЫ=ssl
MAIL_FROM_ADDRESS=noreply@domain.com
MAIL_FROM_NAME="${ИМЯ_ПРИЛОЖЕНИЯ}"
Теперь мы закончили настройку подключения к базе данных. В моем случае я работаю с Xampp, где у меня есть DB_USERNAME=root и DB_PASSWORD=. Также не забудьте запустить свой локальный сервер, как показано ниже.

Управление версиями базы данных и запуск сервера разработки
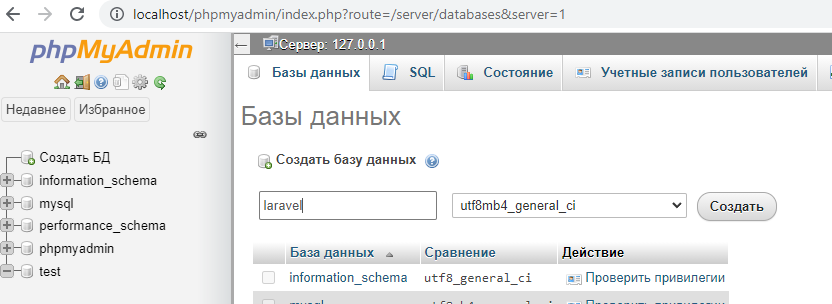
Прежде чем вы сможете выполнить миграцию в Laravel, вам необходимо установить соединение с вашей базой данных. Так как я указал имя your_database_name в конфигурации .env выше, я могу нажать "создать", и phpMyAdmin создаст пустую базу данных (я назвал её laravel).

В Git bash перейдите или перейдите в каталог имя_проекта и выполните следующую команду:
cd project_name php artisan migrateЭто приведет к запуску всех миграций Laravel по умолчанию в нашем приложении, если вы создали соответствующую базу данных DB_DATABASE, которую мы создали выше.
Теперь мы можем запустить наш сервер разработки:
php artisan serve

Создание contact.blade.php файла
Настройте страницу контактов в папке resources > views следующим образом:
@extends('layouts.client.app')
@section('content')
<!-- contact section -->
<div class="contact">
<div class="container">
<div class="row justify-content-center">
<div class="col-xl-7 col-lg-8 col-md-8">
<div class="section-title">
<h2>Contact Us</h2>
</div>
</div>
</div>
@if(session('status'))
<div class="row justify-content-center">
<div class="col-xl-8 col-lg-8 col-md-8">
<div class="alert alert-success alert-dismissible fade show" role="alert">
<strong>Success ! </strong> {{ session('status') }}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
</div>
</div>
@endif
</div>
</div>
@endsection
Приведенный выше фрагмент кода расширит файл макетов, содержащий раздел заголовка. Он также содержит заголовок раздела "Свяжитесь с нами" вместе с сообщением, которое показывается пользователю тогда и только тогда, когда почтовое сообщение было успешно отправлено.
Основное внимание здесь уделяется разделу формы, который вы можете увидеть в следующем фрагменте кода:
<div class="row justify-content-center">
<div class="col-xl-8 col-lg-8">
<div class="login-form">
<form method="POST" action="{{ route('addContact') }}" enctype="multipart/form-data">
@csrf
<div class="row">
<div class="col-6">
<div class="form-group">
<label for="name" class="col-form-label text-md-right">{{ __('Full Name') }}</label>
<input type="text" class="form-control @error('fullname') is-invalid @enderror" name="fullname" value="{{ isset(Auth::user()->firstname) ? Auth::user()->firstname : '' }} {{ isset(Auth::user()->lastname) ? Auth::user()->lastname : '' }}" required autocomplete="Fullname" autofocus>
@error('fullname')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="email" class="col-form-label text-md-right">{{ __('Email Address') }}</label>
<input type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ isset(Auth::user()->email) ? Auth::user()->email : '' }}" required autocomplete="email" autofocus>
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="name" class="col-form-label text-md-right">{{ __('Phone Number') }}</label>
<input type="text" class="form-control @error('phone_number') is-invalid @enderror" name="phone_number" value="{{ isset(Auth::user()->phone_number) ? Auth::user()->phone_number : '' }}" required autocomplete="phone_number" autofocus>
@error('phone_number')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="name" class="col-form-label text-md-right">{{ __('Subject') }}</label>
<input type="text" class="form-control @error('subject') is-invalid @enderror" name="subject" required autofocus>
@error('subject')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="password" class="col-form-label text-md-right">{{ __('Message') }}</label>
<textarea class="form-control @error('message') is-invalid @enderror" name="message" required></textarea>
@error('message')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="name" class="col-form-label text-md-right">{{ __('Attach Screenshot') }}</label>
<input type="file" accept="image/*" class="form-control @error('screenshot') is-invalid @enderror" name="screenshot" autofocus>
</div>
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Send Message') }}
</button>
</div>
</div>
</form>
</div>
</div>
</div>
Приведенный выше фрагмент содержит различные поля ввода, которые мы будем использовать при обработке информации о пользователе. Поля включают ПОЛНОЕ ИМЯ, АДРЕС ЭЛЕКТРОННОЙ ПОЧТЫ, НОМЕР ТЕЛЕФОНА, ТЕМУ или ЦЕЛЬ, СООБЩЕНИЕ, ЗАГРУЗКУ ИЗОБРАЖЕНИЯ (если таковое имеется) и, наконец, кнопку ОТПРАВКИ СООБЩЕНИЯ для обработки отправки формы.
Затем объединим оба фрагмента кода вместе:
@extends('layouts.client.app')
@section('content')
<div class="contact">
<div class="container">
<div class="row justify-content-center">
<div class="col-xl-7 col-lg-8 col-md-8">
<div class="section-title">
<h2>Contact Us</h2>
</div>
</div>
</div>
@if(session('status'))
<div class="row justify-content-center">
<div class="col-xl-8 col-lg-8 col-md-8">
<div class="alert alert-success alert-dismissible fade show" role="alert">
<strong>Success ! </strong> {{ session('status') }}
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
</div>
</div>
@endif
<div class="row justify-content-center">
<div class="col-xl-8 col-lg-8">
<div class="login-form">
<form method="POST" action="{{ route('addContact') }}" enctype="multipart/form-data">
@csrf
<div class="row">
<div class="col-6">
<div class="form-group">
<label for="name" class="col-form-label text-md-right">{{ __('Full Name') }}</label>
<input type="text" class="form-control @error('fullname') is-invalid @enderror" name="fullname" value="{{ isset(Auth::user()->firstname) ? Auth::user()->firstname : '' }} {{ isset(Auth::user()->lastname) ? Auth::user()->lastname : '' }}" required autocomplete="Fullname" autofocus>
@error('fullname')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="email" class="col-form-label text-md-right">{{ __('Email Address') }}</label>
<input type="email" class="form-control @error('email') is-invalid @enderror" name="email" value="{{ isset(Auth::user()->email) ? Auth::user()->email : '' }}" required autocomplete="email" autofocus>
@error('email')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="name" class="col-form-label text-md-right">{{ __('Phone Number') }}</label>
<input type="text" class="form-control @error('phone_number') is-invalid @enderror" name="phone_number" value="{{ isset(Auth::user()->phone_number) ? Auth::user()->phone_number : '' }}" required autocomplete="phone_number" autofocus>
@error('phone_number')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="name" class="col-form-label text-md-right">{{ __('Subject') }}</label>
<input type="text" class="form-control @error('subject') is-invalid @enderror" name="subject" required autofocus>
@error('subject')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="password" class="col-form-label text-md-right">{{ __('Message') }}</label>
<textarea class="form-control @error('message') is-invalid @enderror" name="message" required></textarea>
@error('message')
<span class="invalid-feedback" role="alert">
<strong>{{ $message }}</strong>
</span>
@enderror
</div>
</div>
<div class="col-6">
<div class="form-group">
<label for="name" class="col-form-label text-md-right">{{ __('Attach Screenshot') }}</label>
<input type="file" accept="image/*" class="form-control @error('screenshot') is-invalid @enderror" name="screenshot" autofocus>
</div>
</div>
</div>
<div class="form-group row mb-0">
<div class="col-md-6 offset-md-4">
<button type="submit" class="btn btn-primary">
{{ __('Send Message') }}
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
</div>
@endsection
Добавьте маршруты, чтобы включить запросы на получение и отправку
Сначала мы настроим маршруты в разделе routes > web.php для отображения страницы контактов с помощью запроса GET и отправки писем с помощью запроса POST (который был указан в атрибуте формы выше).
Route::get('/contact', 'App\Http\Controllers\HomeController@index')->name('contact');
Route::post('/contact', 'App\Http\Controllers\'HomeController@send_mail')->name('addContact');
Добавление логики в домашнем контроллере
В app > Http > Controllers Laravel сгенерировал HomeController.
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class HomeController extends Controller
{
public function index()
{
return view('contact'); // рендерим страницу контактов
}
}
Файл контроллера - это место, где находится логика приложения. Laravel уже сгенерировал HomeController по умолчанию. Поэтому мы обойдемся этим и создадим функцию с именем index. Мы будем использовать его для отображения страницы "Свяжитесь с нами" каждый раз, когда пользователь посещает маршрут или URL-адрес на сайте.
<?php
use Illuminate\Support\Facades\Mail;
use App\Mail\ContactFormMail;
class HomeController extends Controller
{
public function send_mail(Request $request)
{
$this->validate($request, [
'fullname' => ['required', 'string', 'max:255' ],
'email' => ['required', 'string', 'email', 'max:255' ],
'phone_number' => ['string', 'max:255'],
'subject' => ['required', 'string', 'max:255'],
'message' => ['required', 'string', 'max:255']
]);
$contact = [
'fullname' => $request['fullname'],
'email' => $request['email'],
'phone_number' => $request['phone_number'],
'subject' => $request['subject'],
'message' => $request['message'],
'screenshot' => $request->file('screenshot')->store('contact', 'public')
];
Mail::to('receipent@domain.com')->send(new ContactFormMail($contact));
return redirect()->route('contact')->with('status', 'Your Mail has been received');
}
}
В том же домашнем контроллере нам нужно создать другую функцию с именем send_mail . Функция проверит все введенные пользователем данные и убедится, что поля не оставлены пустыми, а правильные данные проанализированы.
Затем создайте переменную с именем $create для хранения значений массива всех пользовательских данных, включая загруженные изображения.
Laravel поставляется с файловой системой, которая позволяет нам легко работать с изображениями. Mail::to(....) и send с Illuminate\Support\Facade, который я включил в верхней части фрагмента. Я также включил отправку по почте, которую я скоро объясню.
Теперь нам нужно предупредить пользователей об отправке сообщения и перенаправить их. Сведение фрагментов кода вместе сейчас сделает HomeController примерно таким:
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Mail;
use App\Mail\ContactFormMail;
class HomeController extends Controller
{
public function index()
{
return view('contact'); //рендерим страницу контактов
}
public function send_mail(Request $request)
{
$this->validate($request, [
'fullname' => ['required', 'string', 'max:255' ],
'email' => ['required', 'string', 'email', 'max:255' ],
'phone_number' => ['string', 'max:255'],
'subject' => ['required', 'string', 'max:255'],
'message' => ['required', 'string', 'max:255']
]);
$contact = [
'fullname' => $request['fullname'],
'email' => $request['email'],
'phone_number' => $request['phone_number'],
'subject' => $request['subject'],
'message' => $request['message'],
'screenshot' => $request->file('screenshot')->store('contact', 'public')
];
Mail::to('receipent@domain.com')->send(new ContactFormMail($contact));
return redirect()->route('contact')->with('status', ' Your Mail has been received');
}
}
Объединив обе вышеперечисленные функции, мы закончили с логикой для HomeController. Продолжение на следующем уроке.
Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты