Урок 7. Простая отправка email в Laravel через smtp
Сейчас вы узнаете, как отправлять письма на электронную почту с сайта, созданного на Laravel (код актуален для версии 8) по smtp. Настройки для отправки по смтп (отправляем через имеющийся ящик на майл ру). Все уроки по Laravel - тут.
MAIL_DRIVER=smtp
MAIL_HOST=smtp.mail.ru
MAIL_PORT=465
MAIL_USERNAME=почта@отправителя
MAIL_PASSWORD= пароль
MAIL_ENCRYPTION=ssl
MAIL_FROM_ADDRESS= почта@отправителя
MAIL_FROM_NAME="${APP_NAME}"
Для начала мы создадим авторизацию из коробки (чтобы зайти на страницу могли только авторизованные). Конечно, можно сделать это в контроллере (мы научились), но теперь сделаем на уровне роутера. В shell выполним команду
php artisan ui vue –authВ роутинге можно увидеть новые строки:
Auth::routes();
Route::get('/home', [App\Http\Controllers\HomeController::class, 'index'])->name('home');
Теперь создадим свое правило для перенаправления на нужный контроллер
use App\Http\Controllers\SendMailController;
……………
// Только аутентифицированные пользователи могут зайти и отправить
Route::get('/send-email',
[SendMailController::class, 'index']
)->middleware('auth');
Route::post('/send-email',
function (Request $request) {
$sm = new SendMailController();
return $sm->send($request['message']);
}
)->middleware('auth');
И при заходе на http://localhost/new_project/public/send-email видим вот такую симпатичную форму:

Далее надо создать класс mailable
php artisan make:mail SendMailПо адресу app/Mail появится файл SendMail.php, поменяем его код немного
<?php
namespace App\Mail;
use Illuminate\Bus\Queueable;
use Illuminate\Contracts\Queue\ShouldQueue;
use Illuminate\Mail\Mailable;
use Illuminate\Queue\SerializesModels;
class SendMail extends Mailable
{
use Queueable, SerializesModels;
public $mess;
/**
* Create a new message instance.
*
* @return void
*/
public function __construct($mess)
{
$this->mess = $mess;
}
/**
* Build the message.
*
* @return $this
*/
public function build()
{
return $this->view('emails.main', ['mess' => $this->mess]);
}
}
А да, надо создать сам контроллер SendMail.php
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\Mail;
use App\Mail\SendMail;
class SendMailController extends Controller
{
public function index() {
return view('send-email');
}
public function send($message) {
$toEmail = "получатель@yandex.ru";
$mm = new SendMail($message);
Mail::to($toEmail)->send(new SendMail($message));
return redirect()
->back()
->with('mess', "Сообщение $message отправлено");
}
}
Теперь представление для письма main.blade.php:
<div class="well col-sm-8">
{{ $mess }}
</div>
И представление для страницы отправки письма send-email.blade.php:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link href="css/app.css" rel="stylesheet">
<title>Отправка email</title>
</head>
<body>
<div class="container">
<div class="row">
<form method="POST" action="">
@csrf
@if(Session::has('mess'))
<p class="alert {{ Session::get('alert-class', 'alert-info') }}">{{ Session::get('mess') }}</p>
@endif
<div class="form-group">
<input id="message" type="text" class="form-control" name="message" required >
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary">Отправить</button>
</div>
</form>
</div>
</div>
<script src="js/app.js"></script>
</body>
</html>
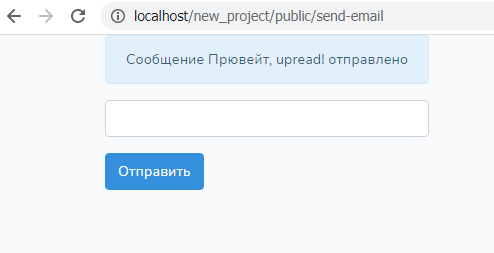
Сейчас заходим, набираем текст в текстовом поле, нажимаем «Отправить» и получаем сообщение:

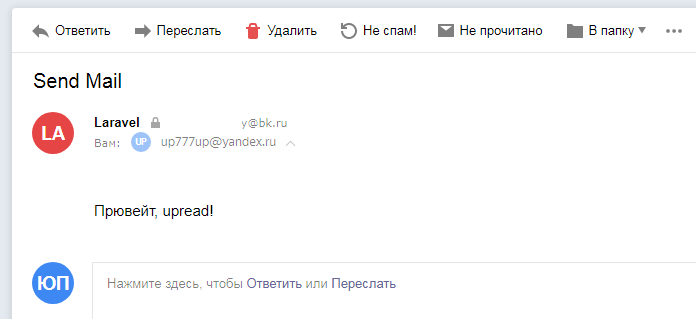
Проверяем:

Отлично, все пришло.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.
Читайте также:


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты