Урок 6. Немного роутинга и вывод из БД Laravel
Сегодня на уроке из серии уроков по Laravel мы научимся встроенными средствами Laravel получать информацию из базы данных и решим проблему с роутингом.
Итак, регистрироваться и авторизоваться мы научились (к работе с данными формами мы еще вернёмся – там надо кое-что доделать, но на другом уроке), а теперь будем выводить данные авторизованному пользователю в зависимости от него самого. Начнем с того, что у нас там не перераправляло на страницу после регистрации и авторизации. Попробуем еще раз, изменим метод авторизации на такой:
public function postSignin(Request $request)
{
if (! Auth::attempt($request->only('email', 'password'), $request->has('remember')))
{
return redirect()
->back()
->with('danger', 'Неправильный логин или пароль');
}
return redirect()
->route('submit')
->with('success', 'Вы успешно авторизовались');
}
И видим:
Symfony\Component\Routing\Exception\RouteNotFoundException Route [submit] not defined. http://localhost/new_project/public/loginПри этом страница submit у нас точно есть. Чтобы все заработало, добавим
use Illuminate\Support\Facades\Redirect;и сам метод поменяем так:
/**
* Авторизуем пользователя
**/
public function postSignin(Request $request)
{
if (! Auth::attempt($request->only('email', 'password'), $request->has('remember')))
{
return redirect()
->back()
->with('danger', 'Неправильный логин или пароль');
}
else {
return Redirect::intended('submit');
}
}
В представлении входа добавим вывод ошибок:
@if(Session::has('danger'))
<p class="alert {{ Session::get('alert-class', 'alert-info') }}">{{ Session::get('danger') }}</p>
@endif
Теперь работает как показ ошибки:

Так и переброс на форму submit. Отлично, перейдем ко второй части урока. Теперь для авторизованного пользователя надо выводить …например те же задачи из таблицы в этом же представлении submit.blade.php. Сначала немного поправим файл роутинга:
use App\Http\Controllers\TaskController;
……
Route::get('/submit', [TaskController::class, 'index']);
Теперь создадим его
<?php
namespace App\Http\Controllers;
use App\Http\Controllers\Controller;
use Illuminate\Support\Facades\DB;
class TaskController extends Controller
{
/**
* Показывает все задачи
*
* @return \Illuminate\Http\Response
*/
public function index()
{
$tasks = DB::select('select * from tasks', [1]);
//return view('user.index', ['users' => $users]);
return view('submit', ['tasks' => $tasks]);
}
}
А также во вьюшку добавим вывод названий задач
<div class="row">
<h1>Все задачи</h1>
</div>
<div class="row">
<table>
@foreach ($tasks as $task)
<tr><td>{{ $task->name }}</td></tr>
@endforeach
</table>
</div>
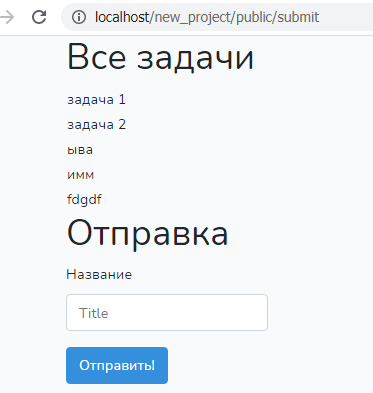
Теперь перед формой отправки у нас есть вызов (показ) задач и после вставки сразу же будет отображаться новая (все).

Подведем промежуточные итоги. Несмотря на небольшое время учёбы, мы, на самом деле, научились немалому. Теперь мы умеем авторизовать пользователя, создавать различные страницы (в том числе задействуя бутстрап), создавать таблицы в базе даннных и заставлять приложение взаимодействовать с ними, а также работать с пользователями. Причем по последнему пункту стоит отметить безопасность работы – можно не думать об SQL-иньекциях, например – Laravel все продумает за вас.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты