Урок 4. Простая авторизация и регистрация в Laravel
На этом уроке из серии уроков по Laravel мы создадим еще пару форм и попробуем с помощью них авторизовываться и регистрироваться на сайте. Для хранения данных о пользователях есть дефолтная таблица users. Теперь перейдем к практике. Для начала в файле routes/web.php пропишем наш новый урл
Route::get('/login', function () {
return view('login');
});
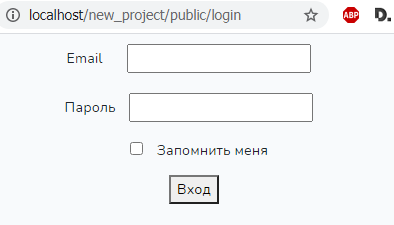
Затем добавим файл представления D:\xampp\htdocs\new_project\resources\views\login.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Вход</title>
<link href="css/app.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<form method="POST" action="login" style="text-align: center; margin: auto;">
{!! csrf_field() !!}
<div>
Email
<input style="margin: 10px;" type="email" name="email" value="{{ old('email') }}">
</div>
<div>
Пароль
<input style="margin: 10px;" type="password" name="password" id="password">
</div>
<div>
<input style="margin: 10px;" type="checkbox" name="remember"> Запомнить меня
</div>
<div>
<button style="margin: 10px;" type="submit">Вход</button>
</div>
</form>
</div>
</div>
<script src="js/app.js"></script>
</body>
</html>
Получается просто, но со вкусом (наверное, я не дизайнер)

Немного теории: получение аутентифицированного пользователя
После установки стартового набора аутентификации и разрешения пользователям регистрироваться и аутентифицироваться в вашем приложении вам часто придется взаимодействовать с текущим аутентифицированным пользователем. При обработке входящего запроса вы можете получить доступ к аутентифицированному пользователю с помощью пользовательского метода auth facade:
use Illuminate\Support\Facades\Auth; $user = Auth::user(); $id = Auth::id();Возвращаемся к нашим баранам практике. Создаем AuthController.php в app\Http\Controllers
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class AuthController extends Controller
{
public function postSignin(Request $request)
{
echo "jk";
}
}
Теперь возвращаемся к роутингу. Сначала добавляем, чтобы выводило только для гостей, а также обработчик пост-запроса
Route::middleware('guest')->group(function() {
Route::get('/login', function () {
return view('login');
});
Route::post('/login', 'AuthController@postSignin');
});
Пробуем..и получаем ошибку
Illuminate\Contracts\Container\BindingResolutionException Target class [AuthController] does not exist. http://localhost/new_project/public/loginЕще немного меняем роутинг:
Route::middleware('guest')->namespace('\App\Http\Controllers')->group(function() {
Route::get('/login', function () {
return view('login');
});
Route::post('/login', 'AuthController@postSignin'
);
});
Отлично, теперь у нас при пост-запросе идет обращение к контроллеру. Измениим его так
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
class AuthController extends Controller
{
public function postSignin(Request $request)
{
if (! Auth::attempt($request->only('email', 'password'), $request->has('remember')))
{
var_dump($request);
echo 'Неправильный логин или пароль';
}
else {
echo 'Вы успешно авторизовались';
}
}
}
Добавим через phpmyadmin в таблицу users нового пользователя с паролем “test” и .. и не зайдется. Что ж, давайте тогда попробуем зарегистрироваться встроенными средствами Laravel 8. Добавим в роутер:
//регистрация нового пользователя
Route::get('/reg', function () {
return view('reg');
});
Route::post('/reg', 'AuthController@postReg');
А также представление страницы регистрации reg.blade.php
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Регистрация</title>
<link href="css/app.css" rel="stylesheet">
</head>
<body>
<div class="container">
<div class="row">
<form method="POST" action="reg" style="text-align: center; margin: auto;">
{!! csrf_field() !!}
<div>
Имя
<input style="margin: 10px;" type="text" name="name" id="name">
</div>
<div>
Email
<input style="margin: 10px;" type="email" name="email" id="email">
</div>
<div>
Пароль
<input style="margin: 10px;" type="password" name="password" id="password">
</div>
<div>
<button style="margin: 10px;" type="submit">Зарегистрироваться</button>
</div>
</form>
</div>
</div>
<script src="js/app.js"></script>
</body>
</html>
Ну и изменим контроллер:
/**
* Создает нового пользователя, автоматически авторизуя его
*
* @param Request $request
* @return void
*/
public function postReg(Request $request)
{
$user = User::create([
'email' => $request->input('email'),
'name' => $request->input('name'),
'password' => bcrypt($request->input('password'))
]);
Auth::loginUsingId($user->id);
return redirect()
->route('home')
->with('success', 'Вы успешно зарегистрировались');
}
Пробуем зарегистрироваться и получаем ошибку:
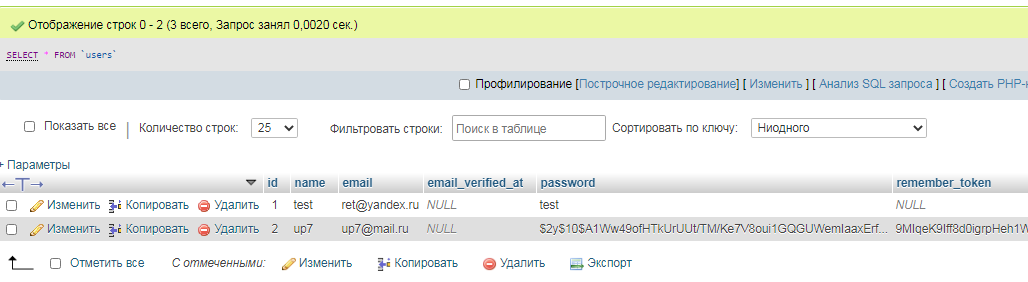
Symfony\Component\Routing\Exception\RouteNotFoundException Route [home] not defined. http://localhost/new_project/public/regНу да, контроллер не знает про наш home, разберемся с этим на следующем уроке, а сейчас переходим в базу данных с помощью phpmyadmin и видим там нашего зарегистрированного пользователя:

И теперь, кстати, мы сразу понимаем, почему не заходилось с тестовым логином-паролем, созданным напрямую – так как пароль хранится в БД в зашифрованном (точнее, хэшированном виде). Проверив это, пробуем выйти (удалив куки сайта) и зайти и все получается


Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты