Шаблонизатор Smarty и PHP, или пробуем смотреть на проблему шире
В своей работе мне иногда приходится сталкиваться с такими задачами, которые выглядят простейшими, даже шаблонными, но решение которых совсем не так тривиально, как кажется на первый взгляд. Вот одна из таких, связана с шаблонизатором Smarty и CMS ZondaCMS.
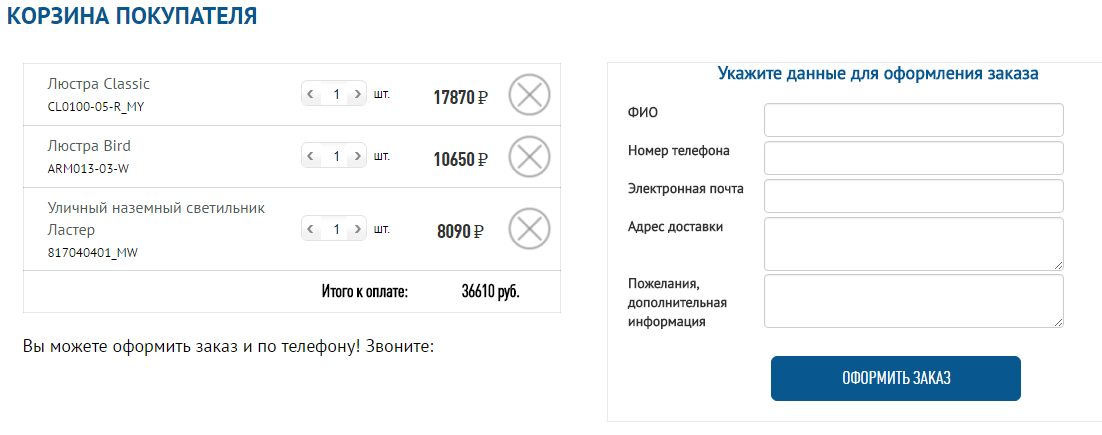
Итак, сама задача проста: к товарам, выводящимся в корзине, прикрепить вывод изображений. Что же тут сложного, скажете вы? Действительно, в общем случае ничего: каждый товар имеет уникальные id и артикулы – по ним просто находим адрес картинки и подставляем его с помощью php в тег img – прописываем src.

Однако, сложность тут вот в чем: в инструкции по работе с шаблонизатором Smarty написано, что код PHP будет выполняться, если его заключить между тегами {php} {/php}, но в моем случае стала выдаваться белая страница вместо корзины с товарами. Понятно, что где-то что-то надо там изменить в настройках. Но вот где и что – непонятно.
Хорошо, а что если попробовать посмотреть на ситуацию шире? Все равно же PHP используется при выводе страницы – а какой файл за это отвечает? Правильно, index.php. Поэтому определять, какие картинки надо выводить можно и в этом файле. Работать будем только на странице корзины – адрес текущей страницы легко определяется с помощью php. Добавляем в конце index.php такой код:
if ($_SERVER['REQUEST_URI']=='/basket.html') { //проверяем, что находимся действительно на странице корзины
if(!empty($_SESSION['basket'])) { //если в корзине что-то есть
foreach($_SESSION['basket'] as $items_id => $value) { //пробегаем по массиву добавленных товаров
...
//тут надо что-то делать с получаемым id товара из корзины
...
}
}
}
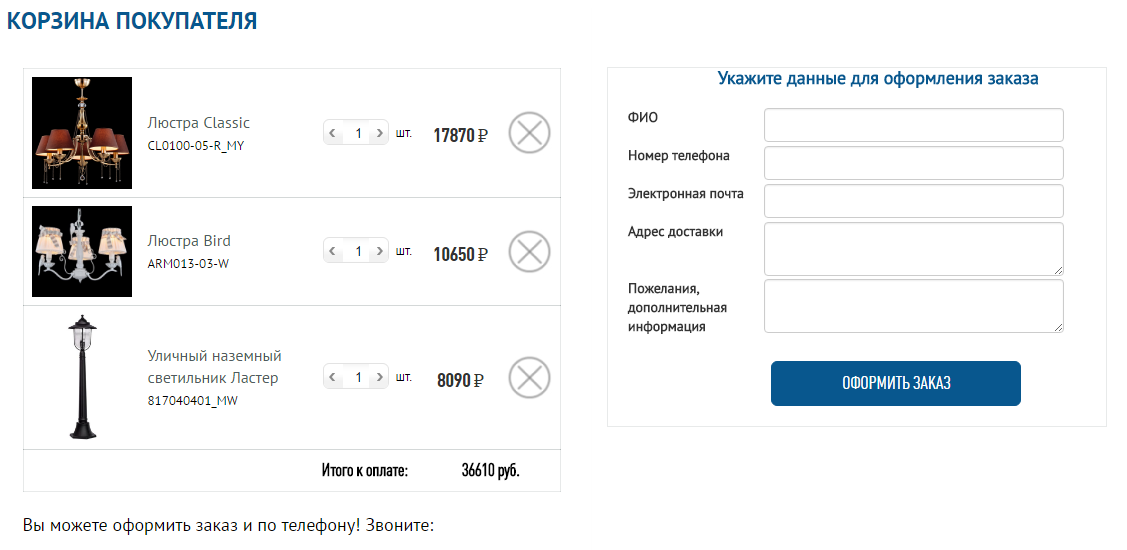
Итак, мы имеем id товаров, фотографии которых надо выводить на экран. Но как же их все-таки вывести? PHP не имеет возможности работать с уже выведенной страницей – этим занимается JavaScript. Но что нам мешает использовать JS? Просто с помощью его вставим в нужные места картинки; точнее, используя jQuery, заменим src у изображений:
echo '<script>$("#img"'.$value["id"].').attr("src", "img/im'.$value["id"].'") </script>';
И вуаля: задача решена!

P.S. Справедливости ради, я не скажу, что считаю это решение идеальным. В идеале надо ввести новые переменные (адреса изображений) в Smarty, а затем, изменив файл шаблона корзины, встроить вывод картинок на экран. Но это решение заняло бы гораздо больше времени, чем приведенное мной. А если все работает корректно, то зачем тратить время?
Плюс, если у заказчика что-то потом не заработает по вине этого моего решения, то я совершенно бесплатно исправлю в любое время: и через месяц, и через 2 года. Кстати, если вам требуется что-то исправить в сайте, подправить верстку, расширить функциональность, сделать обратную связь, изменить меню на адаптивное, установить живой поиск, добавить новый модуль, виджет или плагин, сделать сайт адаптивным или мобильную версию, либо выполнить любую другую задачу, то вы всегда можете написать мне на почту up777up@yandex.ru или сразу же в скайп up777up2.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты