Отображение капчи в Joomla
В этой заметке мы снова поговорим о не совсем обычных решениях обычных задач по программированию. В этот раз наша героиня CMS Joomla, но метод решения подходит и для других CMS, хотя и не рекомендуется к повсеместному применению.

Среди большого «зоопарка» CMS, с которыми мне приходится сталкиваться при выполнении разнообразных работ по сайтам, одной из самых нелюбимых является Joomla. Да, я признаю, что, возможно, «просто не умею её готовить». Однако, скажите мне, где вы еще может встретить такую ситуацию, что после очистки кэша сайт перестает нормально функционировать? А в Joomla такого делать нельзя – если удалить кэш (/media/k2/items/cache), то могут слететь стили, слететь верстка – ваш уютный блог перестанет отображаться так, как требуется. В нормальных системах очистка кэша не влияет на работу – происходит перекэширование и просто элементы отображаются измененным – именно для этого все и затевается.
Именно в связи с такой хрупкостью Joomla я реально боюсь производить какие-либо изменения на сайтах, работающих на данной CMS. И если все же приходится исправлять какие-либо ошибки, то лучше делать это максимально аккуратно, не трогая все эти компоненты. Как это можно сделать, продемонстрирую на конкретном примере.
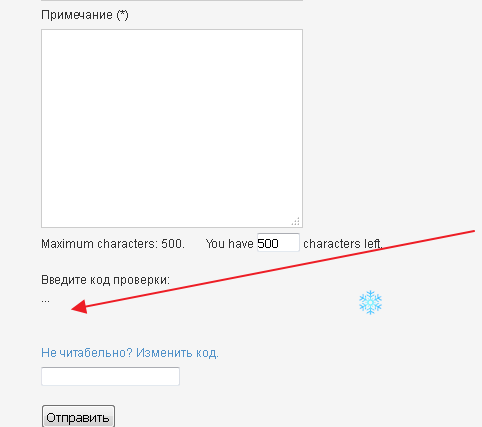
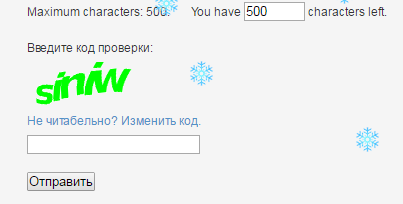
Итак, есть сайт на Joomla с формой отправки писем. Форма работает, письма отправляются, но код проверки (капча) не виден, пока не нажмешь на «Не читабельно? Изменить код.»:

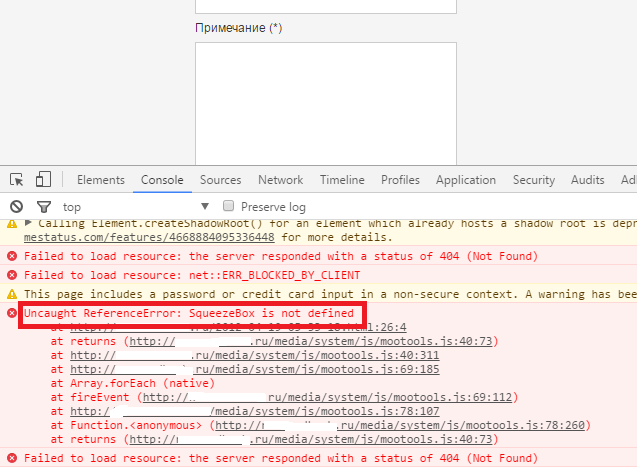
Собственно говоря, не такая уж проблема, но все равно неприятно – надо исправить. Вы будете удивлены, но есть и такие посетители, которые не смогут отправить форму, так как не догадаются обновить капчу. Нажимаем «Посмотреть код», переходим в консоль JavaScript браузера и сразу натыкаемся на кучу ошибок; опытный глаз сразу же вычленяет ту, из-за которой все и происходит. Точнее, не происходит:

Вот что в таком случае будет делать профессиональный программист Joomla? Он быстро определит, какой компонент выдает эти ошибки, отключит его, изменит скрипты, адреса к ним или сделает что-то еще. После этого вероятность в 99%, что скрипт с капчей будет нормально подгружаться. Однако, так как мне совсем не хочется, чтобы что-то там произошло по моей вине, да и нет никакого желания разбираться в этом, то я иду немного другим путем. Каким же?
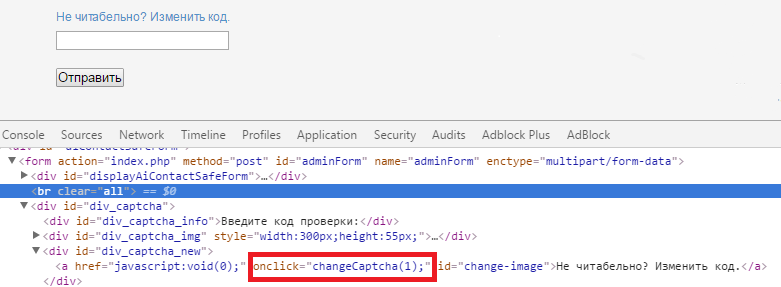
Все просто: спросите у себя, а что происходит, когда мы нажимаем на «Не читабельно? Изменить код.» и появляется капча? Если посмотреть в тот же исходный код, то можно увидеть, что нажатие запускает JS функцию changeCaptcha() с параметром 1:

Теперь решение напрашивается само: а что если после загрузки страницы, после того, как прошли ошибки скриптов выполнить эту функцию? Сказано – сделано. Находим текущий шаблон – хоть в этом Джумла не отличается – в каталоге templates они расположены и в конец файла index.php перед закрывающим тегом body вставляем одну строку:
<script>changeCaptcha(1);</script>Вот и все: теперь капча отображается и при первой загрузке страницы:

Повторюсь, если говорить откровенно, то такое решение нельзя назвать профессиональным. По уму надо найти ошибки и исправить их. Однако, у моего решения есть и плюс, сомнительный, но все же: если в последующем на данном сайте заглючит еще один компонент, то это все равно никак не скажется на работе формы обратной связи. Точнее, на отображении капчи.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты