Урок 34. Функциональные выражения JavaScript
На тридцать четвертом уроке JavaScript мы поговорим о другом способе определить функцию - использовать функциональные выражения. Чтобы определить функцию внутри выражения, мы можем использовать ключевое слово function. В выражении функции имя функции обычно опускается. Функция без имени называется анонимной функцией. Функциональное выражение часто хранится в переменной, чтобы ссылаться на нее.
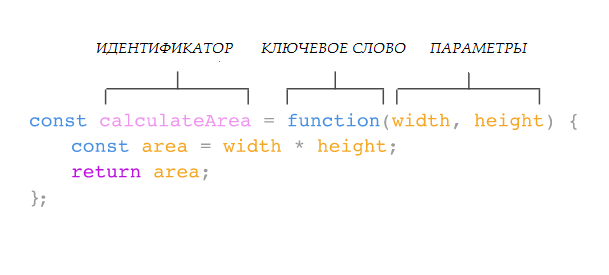
Рассмотрим следующее функциональное выражение:

Чтобы объявить функциональное выражение:
- Объявите переменную, чтобы имя переменной было именем или идентификатором вашей функции. После выпуска ES6 обычной практикой является использование const в качестве ключевого слова для объявления переменной.
- Назначьте в качестве значения этой переменной анонимную функцию, созданную с помощью ключевого слова function, за которым следует набор скобок с возможными параметрами. Затем набор фигурных скобок, которые содержат тело функции.
variableName(argument1, argument2)В отличие от объявлений функций, функциональное выражение нельзя вызвать до того, как они будут определены. Давайте определим новую функцию, используя функциональное выражение.
Упражнения к уроку
- Допустим, у нас есть растение, которое нам нужно поливать раз в неделю по средам. Мы могли бы определить функциональное выражение, чтобы помочь нам проверить день недели, когда нужно поливать. Создайте переменную с именем plantNeedsWater, используя ключевое слово const. Назначьте анонимную функцию, которая принимает параметр day, для plantNeedsWater.
- Теперь нам нужно добавить немного кода в тело функции plantNeedsWater (): В тело функции добавьте условное условие if, которое проверяет день === «Среда». Если условие истинно, в блоке кода if используйте ключевое слово return для возврата true.
- В дни, которые не являются «средой», plantNeedsWater () должно возвращать false: Добавьте оператор else после оператора if. Внутри оператора else используйте ключевое слово return для возврата false.
- Вызовите plantNeedsWater () и передайте в качестве аргумента «вторник».
- Давайте проверим, что plantNeedsWater () вернул ожидаемое значение. Выведите plantNeedsWater («вторник») на консоль. Если это сработало правильно, вы должны увидеть false.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты