Урок 30. Функции JavaScript: параметры и аргументы
Все уроки по JavaScript расположены здесь.
До сих пор созданные нами функции выполняли задачу без ввода. Однако некоторые функции могут принимать входные данные и использовать их для выполнения задачи. При объявлении функции мы можем указать ее параметры. Параметры позволяют функциям принимать входные данные и выполнять задачу с помощью входных данных. Мы используем параметры в качестве заполнителей для информации, которая будет передаваться в функцию при ее вызове.
Рассмотрим, как задать параметры в объявлении функции:

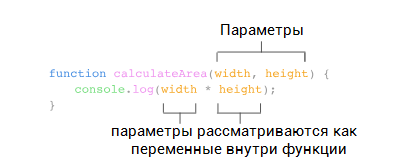
JavaScript синтаксис для объявления функции с параметрами
На приведенном выше рисунке calculateArea () вычисляет площадь прямоугольника на основе двух входных данных: width и height. Параметры указываются между скобками в виде width и height, а внутри тела функции они работают так же, как обычные переменные. width и height выступают в качестве переменных для значений, которые будут умножаться.
При вызове функции с параметрами мы указываем значения в скобках, которые следуют за именем функции. Значения, передаваемые функции при ее вызове, называются аргументами. Аргументы могут передаваться функции в виде значений или переменных.

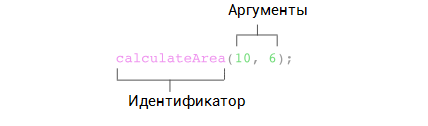
Синтаксис JavaScript для вызова функции с аргументами в качестве значений
В приведенном выше вызове функции число 10 передается как ширина, а 6 - как высота. Обратите внимание, что порядок передачи и назначения аргументов соответствует порядку объявления параметров.

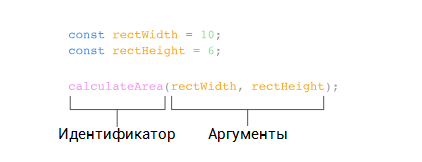
Синтаксис JavaScript для вызова функции с аргументами в качестве переменных
Переменные rectWidth и rectHeight инициализируются значениями высоты и ширины прямоугольника перед использованием в вызове функции.
С помощью параметров calculateArea() можно повторно использовать для вычисления площади любого прямоугольника! Функции являются мощным инструментом в компьютерном программировании, поэтому давайте практиковать создание и вызов функций с параметрами.
Упражнения к уроку
Функция sayThanks() работает хорошо, но давайте добавим в сообщение имя клиента.
- Добавьте параметр name в объявление функции для sayThanks().
function sayThanks() { console.log(' Спасибо за покупку! Мы ценим ваш бизнес.'); } - Параметр name можно использовать в качестве переменной в теле функции sayThanks (). Используя объединение имен и строк, измените сообщение с благодарностью на следующее:
'Спасибо за покупку' + name + '! Мы ценим ваш бизнес.'
Скопируйте и вставьте вышеприведенное сообщение в свой код. - Клиент по имени Василий только что купил что-то в вашем интернет-магазине. Вызовите sayThanks () и передайте Василий в качестве аргумента, чтобы отправить ему персональное сообщение с благодарностью.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты