9 советов для разработчиков JavaScript
Баланс между удобочитаемостью кода и его оптимизацией должен поддерживаться всегда. Вы никогда не должны ставить под угрозу производительность приложения во время его разработки. Стремительное прохождение через этот процесс ради быстрого времени выхода на рынок делает ситуацию еще более сложной.
Производительность является решающим фактором успеха (или неудачи) любого веб-приложения. Частые сбои и длительное время ожидания раздражают посетителей вашего сайта.
Kissmetrics обнаружил, что:
- 47 процентов посетителей ожидают, что веб-сайт загрузится менее чем за 2 секунды.
- 40 процентов посетителей покидают сайт, если процесс загрузки занимает более 3 секунд.
Удалите неиспользуемый код JavaScript
Это не только уменьшает время передачи, но и время, которое занимает браузер для анализа и компиляции кода. При удалении неиспользуемого JavaScript следует учитывать следующие моменты:
- Если вы обнаружите функциональность, которая не используется пользователями, удалите ее вместе с соответствующим кодом JavaScript.
- Если библиотека была включена по ошибке и не является необходимой, удалите ее также. Например, поддержка смайлов или эмодзи.
Вы можете кэшировать в браузере двумя способами. Первый вариант - использовать API кэша JavaScript, установив Service Worker. Во-вторых, вы можете использовать кэш протокола HTTP.
Разработчики используют скрипты для предоставления доступа к определенному объекту. Храня такие объекты в памяти, определяемой пользователем переменной, и используя переменную в последующих ссылках на этот объект, вы заметите немедленное улучшение производительности.
Избегайте утечек памяти
Утечки памяти происходят, когда браузер по какой-то причине не может освободить память от недостижимых объектов. В этой ситуации приложение не может распознать неиспользуемые объекты, что приводит к накоплению мусора в системе.
Во время утечки памяти загруженная страница постепенно займет всю доступную память устройства и серьезно повлияет на производительность.
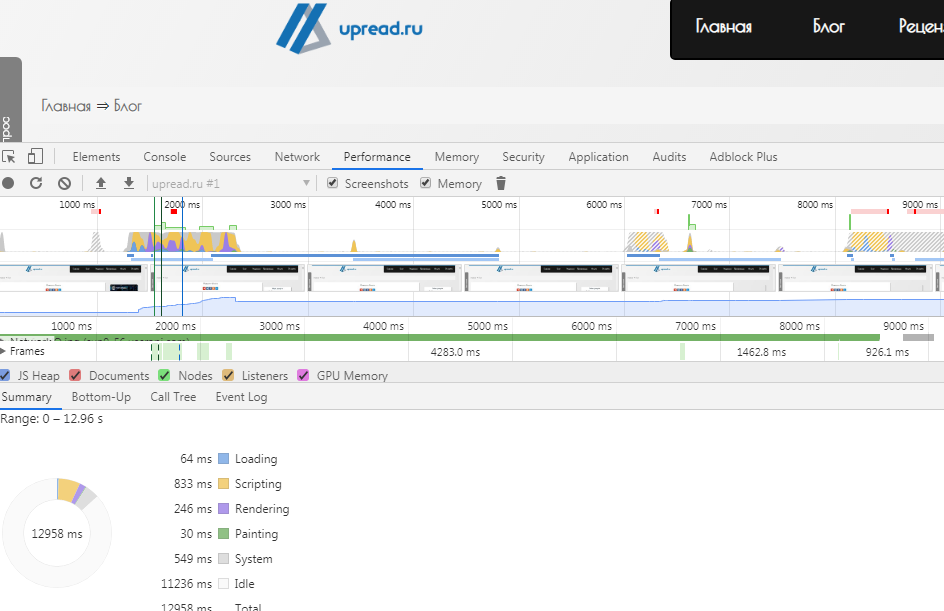
В инструментах Chrome Dev утечки памяти можно проанализировать, записав временную шкалу на вкладке Performance или Memory.

Создание четко определенных сред для тестирования
Как разработчик, вы должны протестировать приложения, прежде чем они начнут работать, и тестирование кода требует набора четко определенных сред.
Нецелесообразно проводить тесты производительности и оптимизации для всех версий всех движков Javascript. С другой стороны, вы получите частичные результаты, если проведете тестирование в одной среде.
В различных браузерах (даже в различных версиях одного и того же браузера) код JS может выполнять по-разному. Или вообще не выполняться.
Задержите ненужную загрузку JavaScript
Пользователи любят веб-страницы или приложения, которые загружаются быстро, но они не получают доступ ко всем функциям во время начального процесса загрузки. Так ведь?
Если для выполнения определенных функций требуется действие пользователя (например, нажатие на изображение, переключение вкладок и т. д.), загрузка этих функций может быть отложена на более позднее время.
Отложенная функциональность может быть загружена после завершения начальной загрузки страницы. Согласно модели RAIL, Google рекомендует, чтобы эта отложенная нагрузка была выполнена в блоках 50 мс, чтобы взаимодействие пользователя со страницей оставалось неизменным. Читайте подробнее тут.
Приоритет доступа к локальным переменным
JavaScript всегда ищет переменную локально, а затем постепенно расширяет ее область до глобальных переменных. Сохранение переменных в локальной области помогает JavaScript быстрее получить к ним доступ.
Имейте в виду, что для определения текущей области необходимо указать область действия, а также определить область действия функции, поставив перед каждой переменной значение let или const. Это позволит предотвратить поиск, а также ускорить код.
Использование web workers для выполнения трудоемких кодов
Мы сталкиваемся со многими кодами в нашей карьере программирования, которые занимают много времени, чтобы выполнить, не так ли? Запуск таких сценариев с главным потоком (UI приложения) значительно замедлит работу приложения.
web workers могут выполнять операцию сценария в фоновом потоке и выполнять критические процессы в отдельном потоке, гарантируя тем самым, что основное приложение не блокируется и не замедляется в процессе.
Сохранение повторяющихся элементов DOM в локальной переменной
DOM означает модель объекта документа (DOM). Это интерфейс прикладного программирования (API), который определяет логическую структуру документов и способ доступа к документу и манипулирования им.
Доступ к DOM занимает много времени. Если вы знаете, что элемент должен быть прочитан несколько раз, сохраните его в локальной переменной. Но имейте в виду: если вы хотите удалить значение DOM позже, значение переменной должно быть установлено в “null”, чтобы оно не вызывало утечки памяти.
Используйте инструменты для обнаружения проблем
Lighthouse является одним из лучших инструментов для анализа производительности веб-страниц. Это поможет вам провести аудит производительности, доступности, лучших практик и SEO.
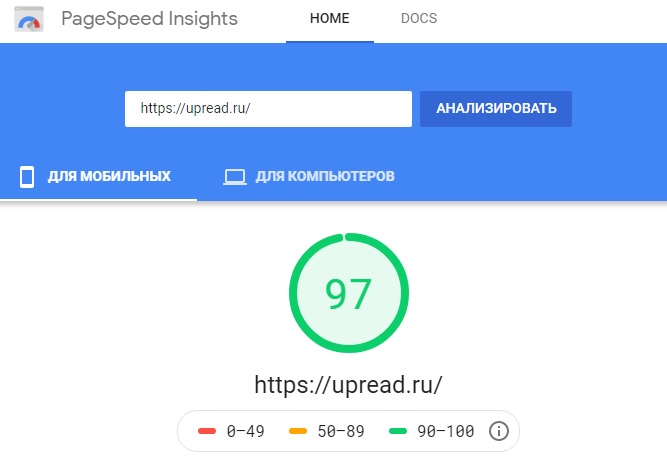
Google PageSpeed может понять оптимизацию производительности веб-сайта и области для потенциального улучшения. Компоненты могут выявлять ошибки в соответствии веб-сайта с лучшими практиками веб-производительности Google, вносить корректировки автоматически.
Опция дополнительные инструменты в Chrome может показать вам память и процессор, используемые каждой вкладкой. Кроме того, представление "производительность" в Firefox или Chrome можно использовать для анализа расширенных показателей.

Заключение
Несмотря на то, что у всех сайтов есть общие моменты, для каждого ресурса ускорение загрузки путем оптимизации JavaScript производится индивидуально. Нет кнопки или программы, которая сделает все и сразу; иногда необходима долгая, кропотливая и вдумчивая работа. Однако, если все сделано правильно, то будут довольны и посетители, и поисковые системы. Если вам требуется проанализировать сайт и ускорить его, то пишите мне - за небольшую плату я вам помогу.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты