Lazy loading, или появление изображений при скроллинге для ускорения сайта
Для улучшения юзабилити и повышения пейдж спид от гугла (скорости загрузки сайта, необходимо для лучших позиций в ПС) можно отложить показ изображений при прокрутке (скроллинге). Для этого можно, например, использовать bLazy.js.

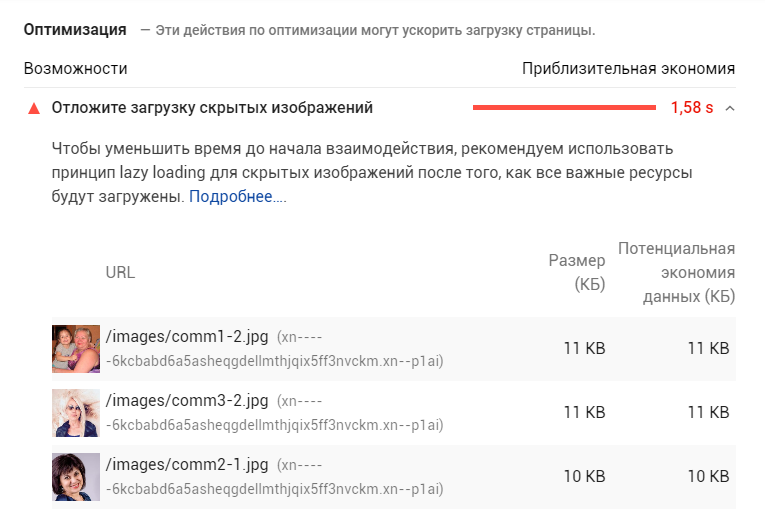
Итак, рекомендация от гугла дословно звучит так:
Чтобы уменьшить время до начала взаимодействия, рекомендуем использовать принцип lazy loading для скрытых изображений после того, как все важные ресурсы будут загружены
Иными словами надо загружать не все изображения, а только тогда, когда посетитель дойдет до них (проскроллит). И на самом деле, зачем ему ждать загрузки, если он, может быть, до низа страницы и не дойдет?
Хотя я выше и написал про то, что гугл пейдж спид влияет на позиции сайта в поисковках, есть еще и поведенческий фактор ожидания: если страница грузится более пары секунд, то часть посетителей не дождется и уйдет. К другим. К конкурентам.
Ладно, хватит теории, перейдем к практике. Для начала меняем содержимое тега src у необходимых изображений на, например, такое
src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw=="а в data-src суем то, которое надо показать. Также добавляем class="b-lazy". Получается примерно так:
<img src="data:image/gif;base64,R0lGODlhAQABAAAAACH5BAEKAAEALAAAAAABAAEAAAICTAEAOw==" data-src="img/art242-1.jpg" class="b-lazy"/>Теперь перед закрывающим тегом body располагаем такую вот конструкцию:
<script src="blazy.min.js"></script>
<script>
window.bLazy = new Blazy({
container: '.container',
success: function(element){
console.log("Element loaded: ", element.nodeName);
}
});
</script>
Также можно добавить стили, чтобы изображения появлялись постепенно, анимировано (уменьшалась прозрачность). Например, так:
.b-lazy {
-webkit-transition: opacity 500ms ease-in-out;
-moz-transition: opacity 500ms ease-in-out;
-o-transition: opacity 500ms ease-in-out;
transition: opacity 500ms ease-in-out;
max-width: 100%;
opacity: 0;
}
.b-lazy.b-loaded {
opacity: 1;
}
Вот, в общем, и все. Теперь при первоначально загрузке страницы изображения скрыты, а при прокрутке будут постепенно появляться. Увеличивается скорость загрузки, все довольны. Посмотреть как работает можно здесь.
Если вам требуется помощь в ускорении сайта (да и любая другая), то пишите мне – за небольшую плату с удовольствием помогу.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты