Урок 28. Объявление функции JavaScript
Все уроки по JavaScript расположены здесь.
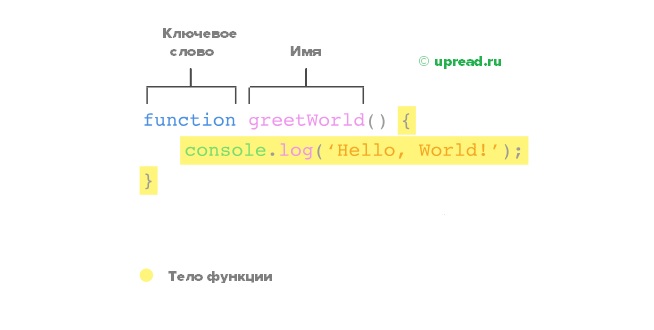
В JavaScript существует несколько способов создания функции. Одним из них является использование объявления функции. Точно так же, как объявление переменной связывает значение с именем переменной, объявление функции связывает функцию с именем или идентификатором. Взгляните на структуру объявления функции ниже:

Изображение, показывающее синтаксис объявления функции
Объявление функции состоит из:
- Ключевое слово function.
- Имя функции или ее идентификатор, за которым следуют круглые скобки.
- Тело функции или блок операторов, необходимых для выполнения конкретной задачи, заключенный в фигурные скобки функции {}.
Мы также должны знать о функции поднятия (hoisting) в JavaScript, которая позволяет получить доступ к объявлениям функций, прежде чем они будут определены.
Взгляните на пример поднятия:
console.log(greetWorld()); // Output: Hello, World!
function greetWorld() {
console.log('Hello, World!');
}
Обратите внимание, что greetWorld() вызывается перед greetWorld(), то есть перед тем, как функция была определена! Поскольку подъем не считается хорошей практикой, мы просто хотим, чтобы вы знали об этой функции.
Упражнения к уроку
- Давайте создадим функцию, которая выводит напоминание на консоль. С помощью объявления функции создайте функцию getReminder().
- В теле функции getReminder () выведите на консоль следующее напоминание: "поливайте растения."
- Давайте создадим еще одну функцию, которая печатает испанскую фразу. С помощью объявления функции создайте функцию greetInSpanish().
- Добавьте кода в тело функции greetInSpanish(): console.log('Buenas Tardes.');

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.
Читайте также:


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты