Урок 6. Введение в свойства JavaScript: length
Все уроки по JavaScript расположены здесь.
Когда вы вводите новые данные в программу на JavaScript, браузер сохраняет их как экземпляр типа данных. При этом экземпляр типа может иметь разные свойства. Например, каждый экземпляр string имеет свойство length, которое хранит количество символов в этой строке. Сведения, содержащиеся в свойствах можно получить, добавив в строку точку и имя свойства:
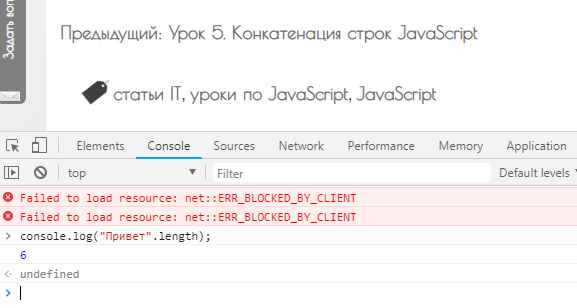
console.log("Привет".length); // выводит 6
На самом деле точка – это еще один оператор! Его так и называют – оператор точка (.).
В приведенном выше примере значение, сохраненное в свойстве length, извлекается из экземпляра строки " Привет ". Программа выводит число 6 на консоль, потому что строка Привет содержит шесть символов.

Задача к уроку
Используйте.свойство length для получения количества символов в следующей строке: 'Учение о мире как код' - выведите число на консоль.
Предыдущий: Урок 5. Конкатенация строк JavaScript | Следующий: Урок 7. Введение в методы JavaScript

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты