Что такое HTML?
 Впервые разработан Тимом Бернерсом-Ли в 1990, HTML - это сокращение от «язык гипертекстовой разметки». HTML используется для создания электронных документов (страниц), которые отображаются в интернете. Страница может иметь ряд связей с другими такими страницами, которые называются гиперссылками. Каждая веб-страница, которую вы видите в интернете, написана с использованием какой-либо версии HTML-кода.
Впервые разработан Тимом Бернерсом-Ли в 1990, HTML - это сокращение от «язык гипертекстовой разметки». HTML используется для создания электронных документов (страниц), которые отображаются в интернете. Страница может иметь ряд связей с другими такими страницами, которые называются гиперссылками. Каждая веб-страница, которую вы видите в интернете, написана с использованием какой-либо версии HTML-кода.
HTML код обеспечивает правильное форматирование текста и изображений, так что ваш интернет-браузер может отображать их как они должны выглядеть. Без HTML, браузер не умеет отображать текст в виде элементов или загружать изображения. HTML также предоставляет базовую структуру страницы, на которую накладываются каскадные таблицы стилей, изменяя её внешний вид. Если страница – это человек, то HTML – это кости (структура) веб-страницы, а CSS его кожа (внешний вид).
- Как выглядит HTML-тег?
- Как выглядит HTML?
- Что такое HTML5?
- Как создать и просмотреть HTML
- Какие расширения файлов используются с HTML?
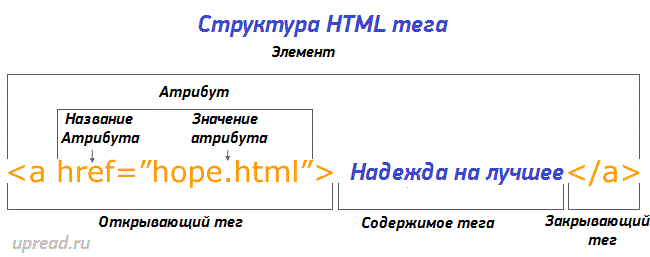
Как выглядит HTML-тег?
Почти все HTML-теги имеют открывающий тег, который включает имя с любыми атрибутами и закрывающий тег, который содержит косую черту и имя тега, закрыт. Для тегов, которые не имеют закрывающего тега как <img>, рекомендуется перед закрывающей угловой скобкой ставить косую черту.

В приведённом выше примере, <a> тег создает ссылку под названием "Надежда на лучшее", которая указывает на hope.html файл.
Как выглядит HTML?
Ниже приводится пример простейшей веб-страницы, написанной на HTML, а также описание каждого раздела и его функции.
<!DOCType HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "https://www.w3.org/TR/html4/loose.dtd"> <html lang="en"><head> <title>Пример страницы </title> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> </head> <body> <h1>Это заголовок</h1> <p>это пример базовой HTML-страницы.</p> </body> </html>Код выше содержит ключевые ингредиенты для базовой веб-страницы. Первая строка (DOCType) описывает, в какой версии HTML страницы была написана, чтобы интернет-браузер мог интерпретировать следующий текст. Далее HTML-код открытия тега позволяет браузеру знать, что он читает HTML код. HTML-тег сопровождается головной секцией, которая содержит информацию о странице, такую как её название, мета-теги,и где найти CSS файл. В теле раздел-это все содержимое, которое доступно для просмотра в браузере. Например, весь текст, который вы видите здесь, содержится в тегах body. Наконец, закрывающими тегами обернут каждый элемент для правильного синтаксиса.
Что такое HTML5?
HTML5 это обновление HTML(в XHTML повторяет другую версию схему нумерации). Он использует те же основные правила как HTML4, но добавляет некоторые новые теги и атрибуты, и семантику для динамических элементов, которые активируются с помощью кода JavaScript. Новые элементы включают в себя <article>, <aside>, <audio>, <bdi>, <canvas>, <datalist>, <details>, <embed>, <figure>, <figcaption>, <footer>, <header>, <keygen>, <mark>, <meter>, <nav>, <output>, <progress>, <rp>, <rt>, <ruby>, <time>, <track>, <video>и . Есть также новые типы входных для <wbr, которые включают в себя tel, поиск, url, адрес электронной почты, datetime, Дата, месяц, неделя, время, datetime-local, номер, диапазон и цвет.
Как создать и просмотреть HTML
Поскольку HTML - это язык разметки, он может быть создан и просмотрен в любом текстовом редакторе. Однако, удобнее все же проектировать и создавать веб-страницы в HTML с помощью HTML-редактора.
После того, как HTML-файл создан, он может быть просмотрен локально или загружены на веб-сервер для просмотра в режиме онлайн с помощью браузера.
Какие расширения файлов используются с HTML?
HTML-файлы используют либо .htm или .html – расширения файлов. Более старые версии Windows (Windows 3.x) разрешали только трехбуквенные расширения файлов, поэтому используется htm. Однако оба расширения файлов имеют одинаковое значение и могут быть использованы сегодня. При этом мы рекомендуем придерживаться одного соглашения об именовании, поскольку некоторые веб-серверы могут предпочесть одно расширение по сравнению с другим.
Примечание: веб-страницы, которые создаются с помощью скриптового языка (Perl, PHP или Python) имеют другие расширения, хотя они показывают только HTML в исходном коде.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты