Кодирование Base64 и C#
Если вы хоть раз делали какой-нибудь долгосрочный проект в веб-индустрии, то наверняка вам попадался на глаза термин «кодирование Base64». Base64 – это такой формат шифрования, который используется браузерами. Например, для реализации проверки подлинности вводимых данных в форму пароля и логина.
Однако, если вы поинтересуетесь мнением какого-либо специалиста о том, можно ли использовать это шифрование для серьезной защиты, то он просто посмеется. Base64 – двусторонний шифр; так что, если у вас есть оригинальная фраза, то можно просто применить его обратно и получить исходный текст.
Ладно, но если Base64 такой хлам, зачем я рассказываю вам об этом?
Ну, на самом деле, у кодировки Base64 есть еще одно очень хорошее применение. Она отлично подходит для кодирования сложных двоичных файлов и данных в очень простое текстовое представление, которое передается исключительно легко с помощью текстовых протоколов, таких как HTTP.
Подожди. Но HTTP обеспечивает передачу двоичных данных, правильно?
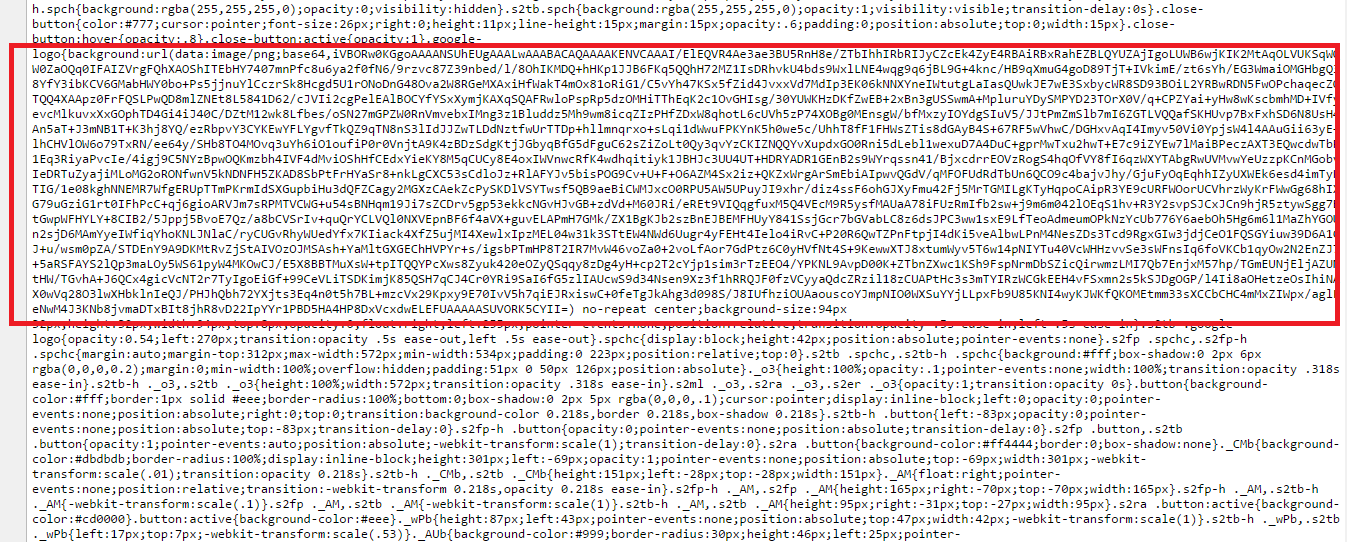
Да это так, но давайте представим на минуту, что вы хотите попытаться сохранить несколько запросов в вашем последнем проекте ASP.NET MVC. Что вы могли бы это сделать, надо вставлять изображения непосредственно в веб-страницы, а затем передавать их все в то же время при доставке исходную страницу. Если у вас появились сомнения по поводу достоверности этой схемы, посмотрите на исходный код для текущей страницы поиска Google. Вы увидите что-то вроде этого:

Рис. 1: Поиск Google использует кодировку Base64 для изображений
Обратите особое внимание на раздел в красном прямоугольнике. Это логотип Google, который отображается на странице, когда вы загрузите её. На самом деле, если вы посмотрите в веб-отладчик при загрузке страницы, вы увидите, что каждый раз логотип Google загружается из кэша на высокой скорости. Поскольку изображения в основном загружены на страницу, на дисплее происходит мгновенно, когда ваш браузер загружает вид.
То, что на то вы смотрите, называется кодированными в Base64URL данными. Это новая вещь, которая была введена в HTML5, и вы можете использовать её не только для изображений, но и для CSS-файлов и JavaScript. Где-нибудь в вашем HTML/MVC вьювере можно указать любые URL, вы можете использовать URL данные.
Интересно, что в .NET имеется очень простая в использовании процедура для генерации этих строки Base64. Поскольку строки представляют собой простой текст, вы также можете легко отправить их с помощью любых услуг по передаче текста, например, SMS.
Запустите Visual Studio, и начните новый проект в режиме консоли. Файл "Program.cs" заполните так:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace upRead
{
class Program
{
static void Main(string[] args)
{
string simpleText = "Хорошо живет на свете Винни Пух!";
var simpleTextBytes = Encoding.UTF8.GetBytes(simpleText);
string enText = Convert.ToBase64String(simpleTextBytes);
Console.WriteLine("Простой текст: {0}", simpleText);
Console.WriteLine("Кодированный текст: {0}", enText);
Console.ReadKey();
}
}
}
Когда вы выполните это, вы должны увидеть нечто вроде следующего:

Рис. 2: Тест кодирования Base64
Расшифровка строки обратно так же проста:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
namespace upRead
{
class Program
{
static void Main(string[] args)
{
string enText = "0KXQvtGA0L7RiNC+INC20LjQstC10YIg0L3QsCDRgdCy0LXRgtC1INCS0LjQvdC90Lgg0J/Rg9GFIQ==";
var enTextBytes = Convert.FromBase64String(enText);
string deText = Encoding.UTF8.GetString(enTextBytes);
Console.WriteLine("Кодированный текст: {0}", enText);
Console.WriteLine("Раскодированный текст: {0}", deText);
Console.ReadKey();
}
}
}

Рис. 3: Тест декодирования Base64
Если вы посмотрите на эти два примера кода, то вы увидите, что они работают с массивами байтов. Мы преобразовываем строку в байты, затем кодируем её, а декодер принимает строку и создает массив байт, содержащий декодированное содержимое.
Это означает, что кодирование и декодирование файла так же просто, как и строки:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.IO;
namespace upRead
{
class Program
{
static void Main(string[] args)
{
var fB = File.ReadAllBytes(@"C:\rab\kot.jpg");
string encodedFile = Convert.ToBase64String(fB);
Console.WriteLine("Base 64 Encoded File : {0}", encodedFile);
var dFB = Convert.FromBase64String(encodedFile);
File.WriteAllBytes(@"C:\rab\newkot.jpg", dFB);
Console.ReadKey();
}
}
}
Как вы можете видеть, однако, здесь получается большое количество данных.
Рис. 4: Осторожно; при кодировании в base64 на выводе получаются большие объемы данных.
Компромиссом здесь является то, что вы получаете мгновенную загрузку изображений в обмен на несколько больший размер страницы. Так что это не самый лучший способ для "тяжелых" изображений. А наибольший эффект будет достигнут, если ваш веб-сервер сжимает информацию перед отправкой. Из-за своих особенностей Base64 сжимает очень эффективно, так что объем данных, которые отправляются, будет очень небольшим.
Эффективно использовать этот метод для небольших изображений, таких как иконки и логотипы, например, для пользовательского интерфейса. Но помните, что не стоит им злоупотреблять - это инструмент для "точечной" работы.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты