Закругленные углы для option и другая кастомизация
Я не люблю изобретать велосипеды в реальной разработке, но иногда все же приходиться, когда быстро не находится готового решения. Давайте создадим такое решение для стилизации пунктов выпадающего списка на HTML.
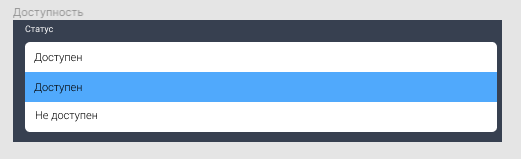
Итак, задача. Необходимо сверстать (и заставить работать) вот такой выпадающий список:

Самое первое, что приходит в голову – это использовать выпадающий список (select) и закруглить для него углы, при наведении поменять цвет option. Однако, стилизация «из коробки» будет применяться только к родительскому элементу select, а на внутренние option-ы мы никак повлиять не можем в плане внешнего вида.
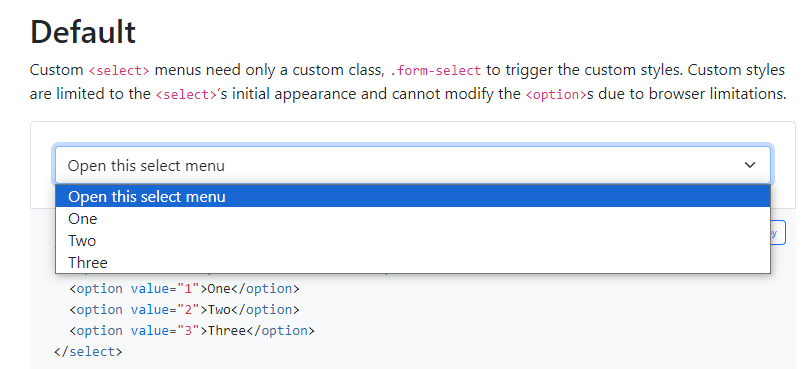
Печально, однако делать что-то надо. Так как на проекте уже подключен бутстрап, то поищем, что-то подобное. Select:

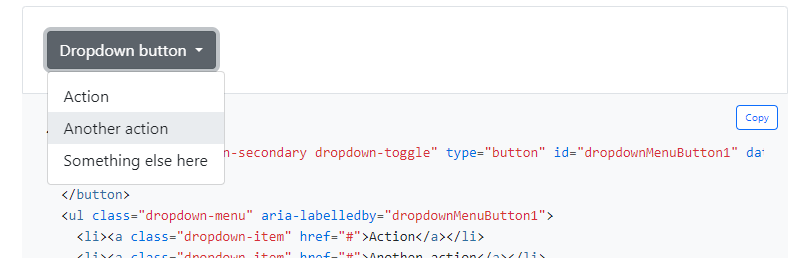
Увы, не подходит. А вот Dropdowns

Уже очень похоже на тот вариант, что нам требуется. Меняем стили всех элементов, как в нашем макете:
<label for="STATUS">Статус</label>
<div class="dropdown">
<button class="btn dropdown-toggle" type="button" id="dropdownMenuButton1" data-bs-toggle="dropdown" aria-expanded="false">Доступен</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton1" id="dropdownMenu1">
<li><a class="dropdown-item" href="#">Доступен</a></li>
<li><a class="dropdown-item" href="#">Недоступен</a></li>
</ul>
</div>
<style>
#dropdownMenuButton1{
width: 472px;
text-align: left;
background-color: #FFFFFF;
color: black;
font-size: 11px;
position: relative;
}
#dropdownMenuButton1::after{
right: 10px;
top: 50%;
position: absolute;
top: 8px;
content: '';
display: block;
width: 10px;
height: 10px;
border-left: 3px solid #C4C4C4;
border-bottom: 3px solid #C4C4C4;
transform: rotate(-45deg);
border-top: unset;
border-right: unset;
}
#dropdownMenu1{
top: -12px!important;
border-top: none;
width: 474px;
padding-bottom: 0px;
margin-left: -1px!important;
}
#dropdownMenu1 > li:hover a{
background: #50A9FC;
}
.dropdown-item{
padding: 0.25rem 12px;
font-size: 11px;
}
.modal-content label{
margin-bottom: 8px;
}
</style>
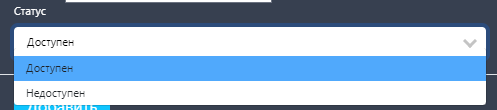
Вроде бы похоже получилось?

Теперь надо решить две задачи:
- Замена текста кнопки выбранным пунктом
- Сделать возможность получить текущее значение (не текст, а именно значение, они отличаются)
jQuery('.dropdown-menu a').click(function(){
alert(jQuery(this).text());
});
Чисто для проверки. Заработало? Отлично, идем дальше. Меняем текст кнопки при выборе
jQuery('.dropdown-menu a').click(function(){
jQuery("#dropdownMenuButton1").html(jQuery(this).text());
});
Далее к каждому пункту списка добавляем атрибут data-val с необходимым значением, в нашем случае это data-val="available" и data-val="unavailable". Аналогичный атрибут и к кнопке. В обработчике делаем замену.
jQuery('.dropdown-menu a').click(function(){
jQuery("#dropdownMenuButton1").html(jQuery(this).text());
let val = jQuery(this).data("val");
jQuery("#dropdownMenuButton1").data("val", val);
});
Теперь если попробовать вывести на консоль значение атрибута data-val для нашей имитации выпадающего списка:
console.log(jQuery("#dropdownMenuButton1").data("val"));
то получим текущее значение. Обратите внимание, что data не меняется, если смотреть через инспектор кода, а только при получении значения.
Вот так относительно просто мы создали свой выпадающий список, сделали ему закруглённые углы и вообще можем как угодно менять его элементы – цвета, анимации и прочее.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты