Урок 3. Добавление Vue в проект и создание приложения
Все уроки по Vue 3 расположены здесь. Фронтенд фреймворки типа Vue направлены на устранение следующих проблем при веб-разработке:
- Долгая разработка
- Сложные исправления ошибок и обновления
- Медленный рендеринг страниц
Первое, что вам нужно сделать, чтобы начать использовать любой фронтенд фреймворки - это добавить его в свой проект. Вы можете импортировать Vue, добавив тег <script> в <head> HTML-файла вашего проекта:
<script src="https://unpkg.com/vue@next" defer></script>Выше мы загружаем текущую версию Vue, размещенную командой Vue, непосредственно в ваш проект. Мы используем атрибут defer в теге <script>, чтобы убедиться, что страница загружена и готова к подключению к Vue, прежде чем мы фактически загрузим Vue.
Даже на этом предварительном этапе команда Vue нашла способы сократить ваше время разработки. Многие фронтенд фреймворки, такие как React и Angular, имеют сложные процессы настройки, которые могут затруднить запуск проекта. Команда Vue признала, что многие сложные интерфейсные функции бесполезны только на позднем этапе обучения (или иногда вообще). В результате они предложили эту простую альтернативу, которая быстро и легко предоставляет разработчикам большинство функций Vue.
Давайте начнем с добавления пакета Vue в наш проект. В конце элемента <head> в предоставленном HTML-файле добавьте тег <script>, указанный выше, для загрузки в Vue. Страничка будет вот такая:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Vue тест upread.ru<</title>
</head>
<body>
<div id="app">{{ title }}</div>
<script src="https://unpkg.com/vue@next"></script>
<script src="app.js"></script>
</body>
</html>
Создание приложений Vue
Наш проект теперь имеет доступ к библиотеке Vue. Это дает нам доступ ко всему коду, который позволит нам создавать приложения Vue, веб-интерфейсы, созданные с использованием Vue, но на самом деле не создает их для нас. Теперь нам нужно написать код, чтобы на самом деле создать приложение Vue.
Как и любой другой класс JavaScript, мы создаем экземпляры этого класса, используя ключевое слово new. Каждый из этих экземпляров Vue является полностью функционирующим приложением Vue. Давайте рассмотрим пример:
// app.js
const App = {
data() {
return {
title: 'Заголовок'
}
},
methods: {
toUpperCase(item) {
return item.toUpperCase()
}
}
}
Vue.createApp(App).mount('#app')
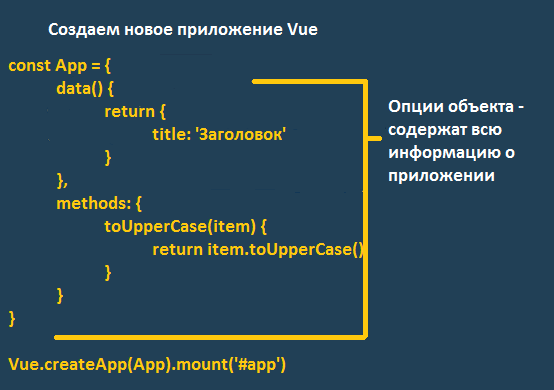
Приложениям Vue требуется много информации — информации, которая будет сильно отличаться от приложения к приложению. Чтобы учесть это, конструктор Vue не пытается принимать каждую часть информации в качестве своего собственного параметра. Это потребует от разработчиков тщательного отслеживания того, в каком порядке ожидались аргументы, что затруднит добавление свойств или внесение изменений.
Вместо этого конструктор Vue принимает только один объект, называемый объектом options. Каждая информация, необходимая приложению Vue для работы, добавляется в объект параметров в виде пары ключ-значение. Это означает, что разработчики могут легко обновлять или добавлять информацию в приложение Vue, просто ища правильный ключ в объекте параметров.
Мы увидим это на практике в следующих упражнениях, когда будем добавлять информацию в наш объект опций. На изображении ниже показан синтаксис конструктора Vue.

Примечание: Мы должны импортировать наш код приложения Vue после <script>, который загружается Vue.js . В противном случае у нас не будет доступа к библиотеке Vue в app.js, что делает невозможным создание приложения Vue. Именно поэтому мы добавляем defer к обоим элементам — чтобы убедиться, что Vue полностью загружен, когда мы приступим к созданию нашего приложения Vue.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты