Таблицы numbers icloud и JS
Новый заказ, с которым работаю прямо сейчас, включает в себя организацию совместной работы нескольких систем, одна из них – это таблицы Apple. Требуется периодически брать оттуда информацию и посылать её боту телеграм. Расскажу немного об этом.
Необходимо вытащить, и не просто вытащить, а структурировать данные из таблицы numbers icloud – то есть сервиса таблиц, которым пользуются на айфонах, например. Несколько человек имеют доступ к одной и то же и могут читать и вносить изменения. На первый взгляд задача кажется простой, однако, все не так просто.
Начнем с того, что для таблиц icloud нет апи. Вот совсем нет. Есть неофициальное апи для Apple - Доступ к аккаунту, чтение контактов и тому подобное – теоретически вполне возможно, что с помощью данного апи можно будет и забирать данные из numbers. Но в данной ситуации не стоит предоставлять данные аккаунта apple непонятно кому (в данном случае мне), так что этот вариант исключаем.
Дальше, так как к таблице можно получить доступ из браузера, то пробуем зайти на неё и посмотреть. Обычная таблица напоминает экселевскую и гугл таблицы. Получать страницу через curl php – ничего не выйдет – используется динамическая подгрузка/формирование контента на JS.
В принцип можно попробовать безголовый браузер по типу phantom – но я даже не стал этого делать, посмотрев на внутренности сайта, так как с уверенностью можно сказать, что
- будет большая нагрузка на сервер
- будут глюки
- не факт что вообще безголовый сможет сформировать страницу
$.each(jQuery(".svg-table-cell-content-layer").find("text"),function(index,value){
Console.log(value.textContent);
});
Проблема в том, что они идут не по порядку. Пробуем навести порядок, создать массив и прочее –нет, не получается. Причем при добавлении новой строки или изменении ячейки все еще больше запутывается.
Понятно, что внутри программисты Apple предусмотрели такое и отслеживается каким-то образом доступ к каждому элементу, но немного порывшись в их JS, я навскидку не смог понять системы. Да и логично – вряд ли код будет написан так, чтобы любой мог разобраться
В общем поэкспериментировал я, с разных компьютеров, вообще получил разные результаты и немного приуныл. Оставил решение до следующего дня – может что придет в голову. Утром следующего дня, открыв страницу, и выведя результаты, я очень удивился – все было по порядку! Хм, все понятно – при редактировании ячейки заполняются и создаются по каким то неизвестным мне правилам, но вот после обновления они получаются отлично структурированным.
Теперь можно получить доступ к любому столбцу в таблице
var arr = new Array();
$.each(jQuery(".svg-table-cell-content-layer").find("text"),function(index,value){
arr[index] = value.textContent;
});
for (var i = 0; i < arr.length; i++) {
if (((i - 2) % 9 == 0) && (i!=2)) {
name = name+arr[i].trim()+";";
wallet = wallet+arr[i + 3].trim()+";";
}
}
Ну а отправка данных вообще не проблема:
$.post( "принимающий сервер", {
name: name,
wallet: wallet })
.done(function( data ) {
console.log(data);
});
А слона то я и не заметил
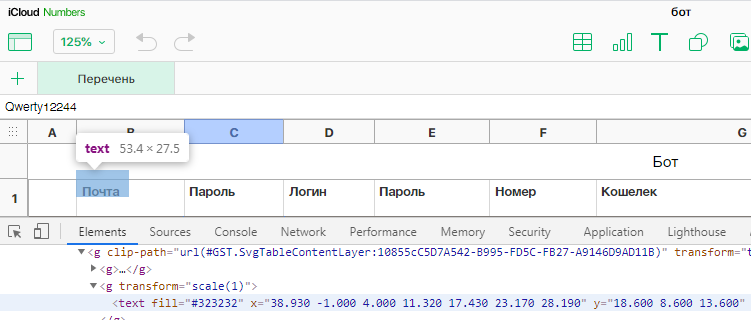
Уже в процессе написания данной заметки я снова проглядел страничку и нашел, что вообще-то скорее всего можно структурировать элементы без обновления страницы – по атрибутам икс и игрек:

Логично предположить, что в этих атрибутах указаны координаты ячейки в различных системах отсчёта. Но переделывать расширение пока не стал – оно успешно справляется со своей задачей, стоит себе на виртуальном сервере на виндовс сервер в хроме и отправляет данные круглосуточно. А если работает, то лучше не трогать.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты