Пошаговое руководство по верстке на вордпресс. Глава пятая: обратная связь и адаптация гугл карт
В этой главе мы научимся ставить обратную связь, а также делать блок гугл карт адаптивным на WP.
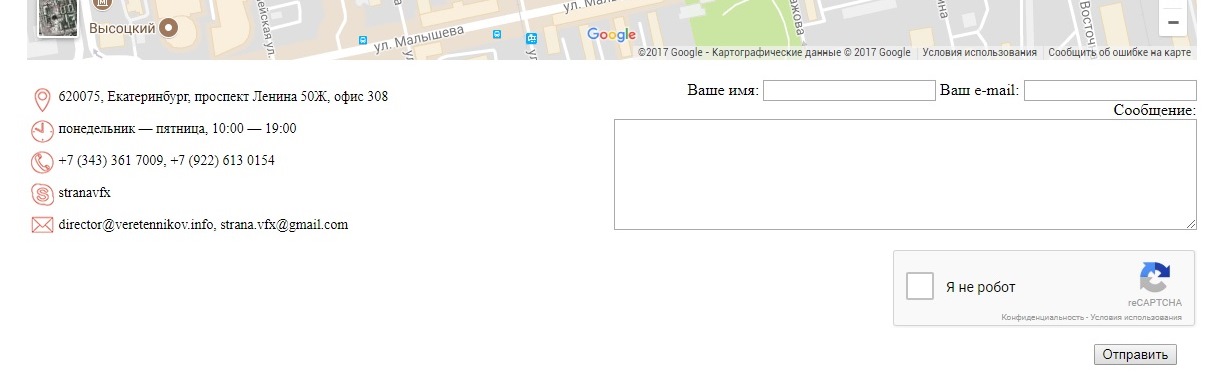
Пожалуй, пора сделать хотя бы одну законченную страницу. Пусть это будет страница «Контакты». Что у нас на этой странице? Сначала идут гугл карты, а слева координаты компании, а справа – форма обратной связи.
Самый простой способ реализовать такую верстку – вставить сверху iframe с гугл картами, а снизу – табличку с двумя ячейками: слева координаты, справа – форма обратной связи. Но, сейчас не особо приветствуется табличная верстка, так что мы вставим iframe, в вот два дива разместим рядышком. Левому зададим свойства float:left и width: 30%;, а правому – text-align:right – чтобы прижалось содержимое к правому краю, да и сам блок влез.
Вот что получаем:

Да, кстати, для формы обратной связи устанавливаем плагин Contact Form 7. Не буду расписыать подробно – там все понятно Сразу же настраиваем рекапчу - буквально в два клика, просто получаем два ключа и все.
Интересный момент. Для того, чтобы прижать рекапчу к правому краю, мало вот этого правила:
#contact_form {
text-align: right;
}
необходимо изменить ширину блока на авто:
.g-recaptcha > div{
width:auto!important;
}
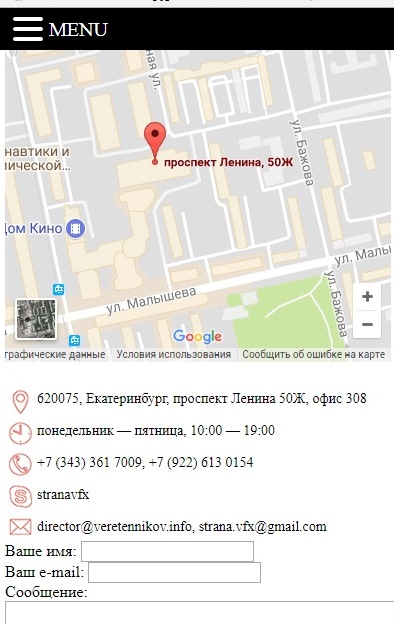
Сразу же подумаем и об адаптивности. Добавим правило, если ширина экрана будет меньше 1180:
@media only screen and (max-width: 1180px) {
#kont {
width: 100%!important;
}
#contact_form {
text-align: left!important;
width: 100%!important;
}
}
То есть располагаем один блок под другим.
Встроенные гугл карты и адаптивность
По умолчанию в настройке iframe гугл карт стоят ширина и высота. Чтобы сделать данный блок адаптивным, просто уберите ширину, вместо неё задайте максимальную:
style="max-width:1170px;"А с помощью jquery подстроим после загрузки страницы ширину гугл карт на ширину экрана:
<script>
window.onload = function()
{
w = document.body.clientWidth;
jQuery('#map-resp > iframe').css('width', w);
}
</script>
Обратите внимание, что имеющиеся решения в сети неполные. Там просто обрезаются карты, то есть точка остается справа, а мы получаем с искомыми координатами в центре.


Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты