Компоненты URL-адреса
URL (Uniform Resource Locator) - это определенный тип URI (Universal Resource Identifier). URL-адрес обычно находит существующий ресурс в Интернете. URL-адрес используется, когда веб-клиент делает запрос на сервер для ресурса.
Короче говоря, URI определяется как любая символьная строка, идентифицирующая ресурс. URL-адрес определяется как те URI, которые идентифицируют ресурс по его местоположению или средствам, используемым для доступа к нему, а не по имени или другому атрибуту ресурса.
Более новая форма идентификатора ресурса, IRI (Internationalized Resource Identifier), позволяет использовать символы и форматы, подходящие для национальных языков, отличных от английского. IRI может использоваться вместо URI или URL-адреса, когда приложения, связанные с запросом и ответом, поддерживают IRIs.
URL-адрес для HTTP (или HTTPS) обычно состоит из четырех или пяти компонентов:
- Схема. Схема определяет протокол, который будет использоваться для доступа к ресурсу в интернете. Это может быть HTTP (без SSL) или HTTPS (с SSL).
- Хост. Имя хоста идентифицирует хост, который содержит ресурс. Например, upread.ru. Сервер предоставляет услуги от имени хоста, но хосты и серверы не имеют взаимно однозначного сопоставления. Смотрите статью Имена хостов.
- За именами хостов также может следовать номер порта. (Смотрите Номера портов). Хорошо известные номера портов для службы обычно опущены из URL-адреса. Большинство серверов используют хорошо известные номера портов для HTTP и HTTPS , поэтому большинство URL-адресов HTTP опускают номер порта.
- Путь. Путь определяет конкретный ресурс на хосте, к которому веб-клиент хочет получить доступ. Например, /blog/new.
- Строка запроса. Если используется строка запроса, она следует за компонентом path и предоставляет строку информации, которую ресурс может использовать для какой-либо цели (например, в качестве параметров для поиска или в качестве данных для обработки). Строка запроса обычно представляет собой строку пар имени и значения; например, term=bluebird. Пары имени и значения отделяются друг от друга амперсандом (&); например, term=bluebird&source=browser-search.
Компоненты URL-адреса объединяются и разделяются следующим образом:
scheme://host:port/path?запрос
- Схема заканчивается двоеточием и двумя косыми чертами.
- Если указан номер порта, то этот номер следует за именем хоста, разделенным двоеточием.
- Имя пути начинается с одной прямой косой черты.
- Если задана строка запроса, ей предшествует знак вопроса.

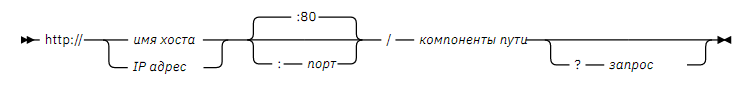
визуальная синтаксическая диаграмма синтаксиса урл
Вот пример HTTP URL:
https://upread.ru/blog/articles-itЕсли указан номер порта, то URL-адрес будет таким:
https://upread.ru:443/blog/articles-itЗа URL-адресом может следовать идентификатор фрагмента. Разделителем, используемым между URL-адресом и идентификатором фрагмента, является символ #. Идентификатор фрагмента используется для указания веб-браузеру ссылки или функции в только что извлеченном элементе. Например, если URL-адрес идентифицирует HTML-страницу, идентификатор фрагмента можно использовать для указания подраздела внутри страницы, используя идентификатор подраздела. В этом случае веб-браузер обычно отображает страницу пользователю так, чтобы подраздел был виден.
Действие, выполняемое веб-браузером для идентификатора фрагмента, отличается в зависимости от типа носителя элемента и определенного значения идентификатора фрагмента для этого типа носителя.
Другие протоколы, такие как протокол передачи файлов (FTP) или Gopher, также используют URL-адреса. URL-адреса, используемые этими протоколами, могут иметь другой синтаксис, чем тот, который используется для HTTP.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.
Читайте также:


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты