Дочерние темы и вариативный товар WordPress
CMS WordPress прекрасно подходит для небольших интернет-магазинов. Небольших как по объёму товара, так и по посещаемости. Кроме этого, он эта система довольно проста и дружелюбна к начинающим владельцам сайтов. Однако, все же кое-что требуется знать. Ниже поговорим о том, как создать дочернюю тему, а также добавить вариативный товар.
Дочерняя тема
Первое, что требуется знать новичку – это большинство его потребностей закрывается плагинами. Все, что он где-то увидел на другом сайте или придумал сам – практически всегда это уже реализовано с помощью плагинов для WP. Плагин – это расширение или дополнение для вордпресса, которое реализует дополнительный функционал.
Итак, предположим, завели вы сайт на WP. Что-то уже знаете о том, как устанавливать темы и как добавлять записи. Предположим, что этот сайт у вас интернет-магазин. Купили или скачали бесплатно вы тему, основанную на WooCommerce (естественно, установив его перед этим) и далее зависли.
Теперь надо бы эту купленную тему как-то изменить, подстроить под себя (причем существенно). Можно, конечно, залезть напрямую в файлы темы и там править что
-то – но тогда при обновлении вы потеряете все изменения, в обшем, не самый лучший вариант. Также можно в самой теме в настройках внешнего вида добавлять свой код CSS. Неплохой вариант тогда, когда изменений немного и они чисто косметические. В противном случае – гоу создавать дочернюю тему. Это просто. Первый вариант – плагином. Например, One-Click Child Theme или что-то похожее.
А можно и без плагина. Просто подключитесь к своему сайту по SFTP и в папке wp-content/themes создайте новую папку с вашей будущей дочерней темой. Если, например, ваша основная тема envo-shop, то создайте папку envo-shop-child и залейте в неё три файла
- screenshot.png – это обложка темы, можно просто скопировать из родительской
- functions.php со следующим кодом:
<?php if ( !defined( 'ABSPATH' ) ) exit; if ( !function_exists( 'chld_thm_cfg_locale_css' ) ): function chld_thm_cfg_locale_css( $uri ){ if ( empty( $uri ) && is_rtl() && file_exists( get_template_directory() . '/rtl.css' ) ) $uri = get_template_directory_uri() . '/rtl.css'; return $uri; } endif; add_filter( 'locale_stylesheet_uri', 'chld_thm_cfg_locale_css' ); - style.css с таким текстом:
/* Theme Name: Envo Shop Child Theme URI: адрес темы Template: envo-shop Author: EnvoThemes Author URI: адрес автора Description: описание Tags: теги Version: 1.0.9.1611054724 Updated: 2021-01-19 14:12:04 */
Естественно, замените данные на свои.
function my_scripts_method() {
wp_enqueue_script(
'custom-script',
get_stylesheet_directory_uri() . '/js/custom_script.js',
array( 'jquery' )
);
}
add_action( 'wp_enqueue_scripts', 'my_scripts_method' );
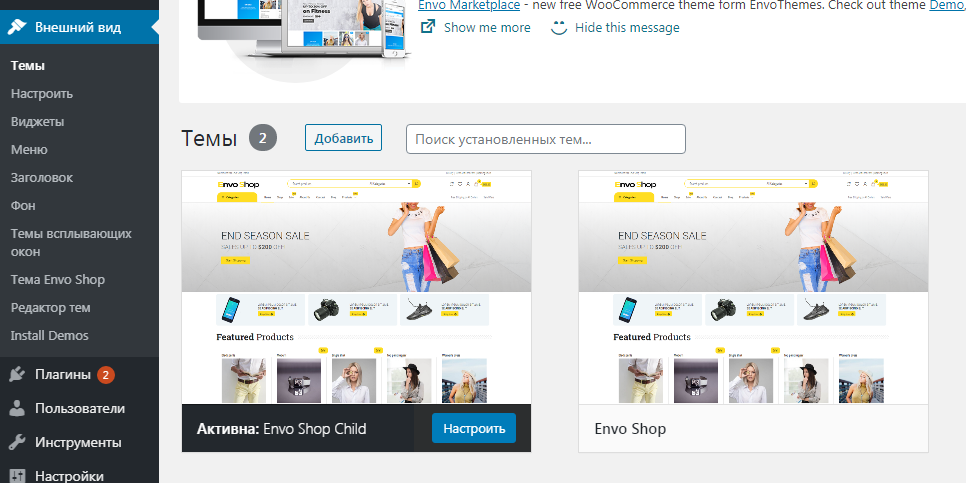
Дальше просто заходите в админку WP и активируете свою дочернюю тему:

Вариативный товар
Отлично, с внешним видом мы разобрались, дальше надо наполнять наш интернет-магазин. При продаже обычных товаров никаких сложностей не возникает – просто добавляйте описание, фото, цену и отмечайте нужную категорию (предварительно создав её) – это все интуитивно понятно. А вот если товар один, но отличается вариациями – цветом, размером, мощностью, площадью и так далее? Тогда наш выбор – атрибуты и вариации.
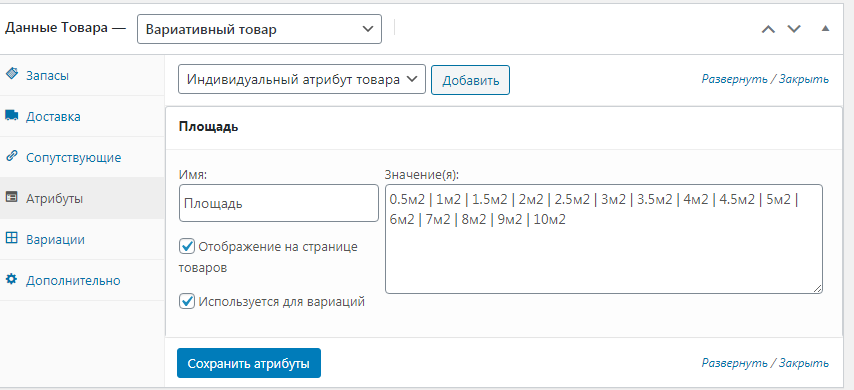
Для начала выбираем вариативный товар, создаем атрибут, задаём его название и перечисляем все, отделяя их вертикальной чертой.

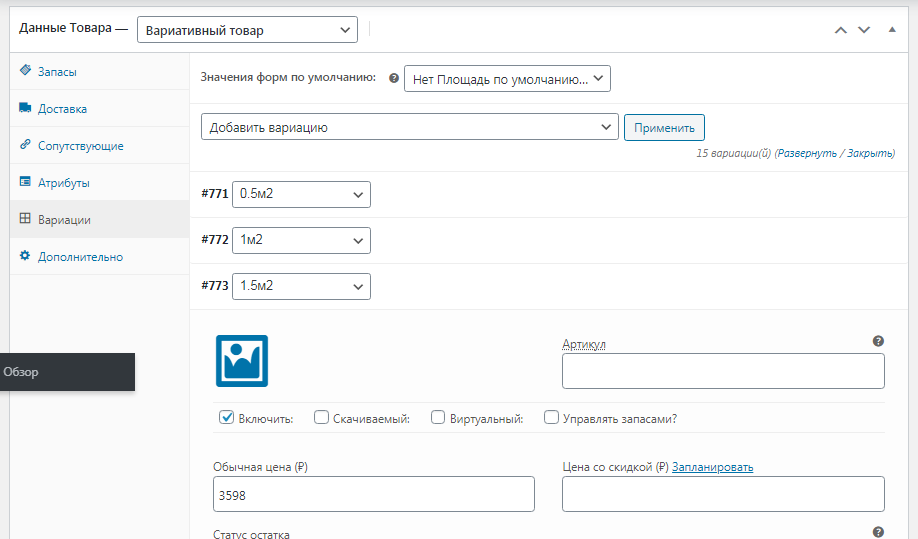
Дальше уж создаем сами вариации, не забывая поставить цену, так как без цены не будет показываться.

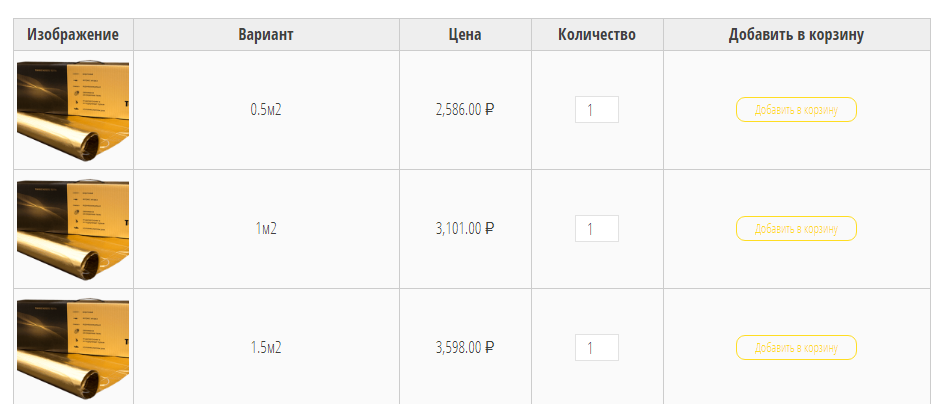
Если еще добавить плагин Ni WooCommerce Product Variations Table, то можно вывести все товары таблицей, а не с помощью выпадающего списка:


Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты