Простая анимация на сайте - Create JS
Довольно давно уже закончил работу над интересным проектом, связанным с анимацией в браузере - только дошли руки набросать статью с примером. В процессе работы была задействована библиотека Create JS – в этой статье я расскажу вам, как начать работать с ней.
Пример того, что получится, можете посмотреть тут:
Управление клавиши «влево-вправо» (A или D), прыжок – пробел или W.
Посмотрели? Теперь начинаем это делать. Подключается библиотека до смешного просто – никакой установки – как обычный файл скрипта js.
<script src='js/createjs.min.js'></script>Дальше создаем поле для рисования. Например, вот так:
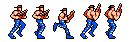
<div id="canvaswrap"><canvas id="Canvas" ></canvas>Тут, кстати, можно добавлять свои элементы. Только не забыть про z-index и позиционирование.</div>Надо поговорить о том, что вообще у нас будет, какая анимация. Мы сделаем двигающегося в разные стороны человечка из игры Contra для денди. Всего будет пять кадров, вот таких:

В принципе, можно даже такой рисунок уже использовать в нашей анимации JS, но лично я предпочитаю отдельные изображения – так проще менять порядок, заливать их и тд. То есть из этого изображения сделаем пять с одинаковыми размерами и назовем их k1.png – k5.png.
Далее уже начинаем писать на JS. Настройки:
var canvas = document.getElementById("Canvas");
stage = new createjs.Stage(canvas)var stageHeight = 350;
var stageWidth = 600;
var blockHeight = 70;
var characterHeight = 42;
var characterWidth = 25;
var KEYCODE_SPACE = 32;
var KEYCODE_LEFT = 37;
var KEYCODE_RIGHT = 39;
var jumpSpeed = 1000;
var xVel = 5;
var yVel = 0;
var gravity = 1.2;
var isJumping = false;
var moveLeft = false;
var moveRight = false;
var characterGround = 140;
var character;
var spriteSheet;
var ground;
var characterMoving = true;
По названиям должно быть понятно, что за что отвечает, не будем тут останавливаться подробно. Размеры поля, размеры картинки и первоначальное позиционирование. Дальше загружаем изображения:
function setup() {
var characterImage1 = new Image();
characterImage1.src = "img/k1.png";
var characterImage2 = new Image();
characterImage2.src = "img/k2.png";
var characterImage3 = new Image();
characterImage3.src = "img/k3.png";
var characterImage4 = new Image();
characterImage4.src = "img/k4.png";
var characterImage5 = new Image();
characterImage5.src = "img/k5.png";
spritesheet = new createjs.SpriteSheet({"images": [characterImage1,characterImage2,characterImage3,characterImage4,characterImage5],
"frames": {"height": 42, "count": 5, "width": 25},
"animations": { run: [0,5]} });
character = new createjs.Sprite(spritesheet);
character.framerate = 5;
character.x = (stageWidth / 2) - characterWidth;
character.y = characterGround;
stage.addChild(character);
createjs.Ticker.addEventListener("tick", tick);
document.onkeydown = handleKeyDown;
document.onkeyup = handleKeyUp;}
Теперь обработчики клавиш:
function handleKeyDown(e) {
switch (e.keyCode) {
case KEYCODE_SPACE: case 87: // W
jump();
break;
case KEYCODE_LEFT: case 65: // A
moveLeft = true;
character.play();
break;
case KEYCODE_RIGHT: case 68: // D
moveRight = true;
character.play();
break; } }
function handleKeyUp(e) {
switch (e.keyCode) {
case KEYCODE_LEFT: case 65: // A
moveLeft = false;
character.gotoAndStop(0);
break;
case KEYCODE_RIGHT: case 68: // D
moveRight = false;
character.gotoAndStop(0);
break;
}}function jump() { if (isJumping == false) {
yVel = -15;
isJumping = true; }}
В этих обработчиках мы просто ставим флаги, а непосредственно управление движением идет здесь:
function tick(event) {
if (moveLeft) {
character.x -= xVel;
if (character.scaleX > 0) {
character.scaleX *= -1;
character.x += characterWidth;
}
} else if (moveRight) {
character.x += xVel;
if (character.scaleX < 0) {
character.scaleX *= -1;
character.x -= characterWidth;
} }
if (isJumping) {
yVel += gravity;
character.y += yVel;
if (character.y > characterGround) {
character.y = characterGround;
yVel = 0;
isJumping = false;
}
}
stage.update();}
Вот так просто можно создать анимацию с помощью Create JS (Erase JS). Она подходит как для простых проектов, так и для более сложных, предназначенных не для обучения, а для реального показа на сайте.Однако, стоит помнить, что библиотека не сделает за вас всю работу – она лишь предоставляет инструменты для анимации, а многому придётся научиться самому. К примеру, в нашем примере движется человечек – а на самом деле он должен оставаться неподвижным – должна лишь происходить анимация; движение будет происходить только тогда, когда заканчивается фон. Также надо учесть масштабирование и изменение размеров экрана - об этом и многом другом поговорим в следующих статьях.
Если вам необходимо помочь с любой работой, предполагающей анимацию на JS, вы можете написать мне. У меня есть опыт с помощью в дипломных работах, а также на реальных сайтах.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты