Урок 39. Область действия блока JS
Все уроки по JS для начинающих.
Следующий контекст, который мы рассмотрим, - область действия блока. Когда переменная определена внутри блока, она доступна только для кода в фигурных скобках {}. Мы говорим, что переменная имеет область действия блока, потому что она доступна только для строк кода внутри этого блока.
Переменные, объявленные с областью действия блока, называются локальными переменными, поскольку они доступны только для кода, являющегося частью того же блока.
Область действия блока работает следующим образом:
const logSkyColor = () => {
let color = 'blue';
console.log(color); // blue
};
logSkyColor(); // blue
console.log(color); // ReferenceError
Обратите внимание, что мы делаем:
- Определяем функцию logSkyColor()
- Внутри функции переменная color доступна только в фигурных скобках функции.
- Если мы попытаемся записать ту же переменную вне функции, то получим ReferenceError.
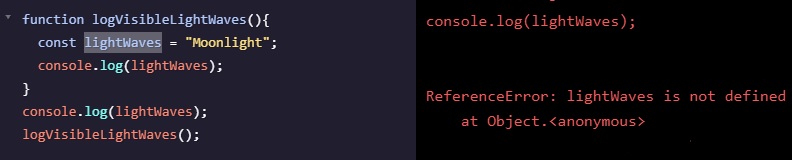
- Определите функцию logVisibleLightWaves().
- В функции logVisibleLightWaves(), используя const, создайте переменную lightWaves и установите ее равной 'Moonlight'.
- В функции logVisibleLightWaves() под переменной lightWaves добавьте console.log(), который будет выводить значение переменной lightWaves при выполнении функции.
- Вызовите функцию logVisibleLightWaves().
- Под вызовом функции попробуйте вывести на консоль lightWaves на консоль извне. Вы заметите, что выпадет ReferenceError, так как переменная привязана к области блока функции!


Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты