Урок 36. Краткие функции-стрелки
JavaScript также предоставляет несколько способов рефакторинга синтаксиса функции стрелок. Наиболее сжатая форма функции известна как concise body. Мы рассмотрим некоторые из этих методов ниже:
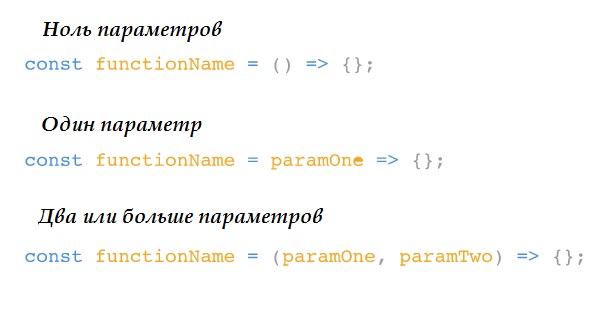
Для функций, которые принимают только один параметр, этот параметр не нужно заключать в скобки. Однако, если функция принимает ноль или несколько параметров, требуются скобки.

Тело функции, состоящее из однострочного блока, не нуждается в фигурных скобках. Без фигурных скобок все, что эта строка оценивает, будет автоматически возвращено. Содержимое блока должно следовать сразу после стрелки =>, и ключевое слово return может быть удалено. Это называется неявным возвратом.
Итак, если у нас есть функция:
const squareNum = (num) => {
return num * num;
};
Мы можем реорганизовать функцию как:
const squareNum = num => num * num;Обратите внимание на следующие изменения:
- Скобки вокруг num были удалены, так как он имеет единственный параметр.
- Фигурные скобки {} были удалены, поскольку функция состоит из однострочного блока.
- Ключевое слово return было удалено, поскольку функция состоит из однострочного блока.
Код:
const plantNeedsWater = (day) => {
return day === 'Wednesday' ? true : false;
};
Давайте сократим plantNeedsWater(). Обратите внимание, что мы уже преобразовали оператор if / else в троичный оператор, чтобы код поместился в одну строку.
Ответ
const plantNeedsWater = day => day === 'Wednesday' ? true : false;

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты