Пошаговое руководство по верстке на вордпресс. Глава шестая: вывод последних постов и пагинация
В этой главе мы научимся без плагинов выводить последние посты (новости) определенной категории и создадим пагинацию этих страниц.
Итак, наверняка на каждом уважающем себя сайте присутствуют новости или последние записи блога – то есть обновляется что-то. Судя по последним тенденциям, это чаще всего происходит на главной странице. Ну неважно, собственно говоря, где, главное – как!
Я не то, чтобы недолюбливаю плагины для WP, просто в данном конкретном случае проще самостоятельно оформить вывод, а также приделать к нему пагинацию. Ну и надо же учиться php, не правда ли? Интегрируя верстку в вордпресс, это вам очень пригодится!
Вставляем php код на страницы
Перед началом работы надо научить wp воспринимать наш код php именно как код, а не набор символов. Для этого в файле functions.php добавьте такие строки:
function exec_php($matches){
eval('ob_start();'.$matches[1].'$inline_execute_output = ob_get_contents();ob_end_clean();');
return $inline_execute_output;
}
function inline_php($content){
$content = preg_replace_callback('/\[exec\]((.|\n)*?)\[\/exec\]/', 'exec_php', $content);
$content = preg_replace('/\[exec off\]((.|\n)*?)\[\/exec\]/', '$1', $content);
return $content;
}
add_filter('the_content', 'inline_php', 0);
Теперь между тегами [exec]код[/exec] – можно писать выполняемый код.
Включение цитаты (отрывка) в шаблоне
Пока мы редактируем файл функций вордпресс, сразу же добавьте еще вот это:
function page_excerpt() {
add_post_type_support('page', array('excerpt'));
}
add_action('init', 'page_excerpt');
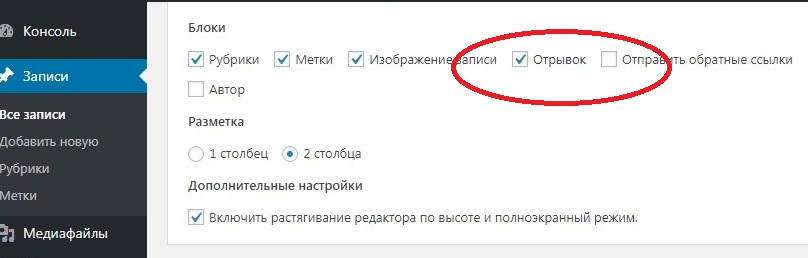
Здесь мы включаем цитаты в шаблоне – пригодится для вывода последних новостей – нам же не надо полностью выводить их, правда? Только не забудьте в «Настройках экрана» поставить галочку на чекбоксе «Отрывок»:

Вывод последних постов определенной категории
Код:
[exec]
$cat_name = "Новости";
$id = get_cat_ID( $cat_name );
$recent = new WP_Query("cat=$id ");
while($recent->have_posts()) : $recent->the_post();
$thumb_id = get_post_thumbnail_id();
$thumb_url = wp_get_attachment_image_src($thumb_id, false);
echo '<img src="'.$thumb_url[0].'" alt="img" style="max-width: 536px; max-height: 420px;"><br />';
echo '<span class="date" style="color: #a1a1a1;display: block;font-style: italic;padding: 12px 0 5px 0;">';
the_date();
echo '</span>';
echo '<a href="';
the_permalink();
echo '" style="font-family: russiaregular; font-size: 18px; color: #000; text-decoration: none; border-bottom: 1px solid #BCBCBC;">';
the_title();
echo '</a><br />';
echo '<div style="color: #756B6C; max-width: 600px; border-bottom: 1px solid #BDBDBD; margin-bottom: 43px; padding-bottom: 20px;">';
the_excerpt();
echo '</div>';
endwhile;
[/exec]
В первых строках мы определяем id категории (У нас она называется «Новости»), а потом в цикле вводим все записи этой категории. Обратите внимание, что отсортированы они будут по дате поста. Вспомогательные переменные:- $thumb_id – ид миниатюры;
- $thumb_url – урл миниатюры;
- the_date() - дата создания поста (сразу же выводится на страницу, не надо использовать echo или print);
- the_permalink() – ссылка на пост;
- the_title() – заголовок поста;
- the_excerpt() – цитата (отрывок);
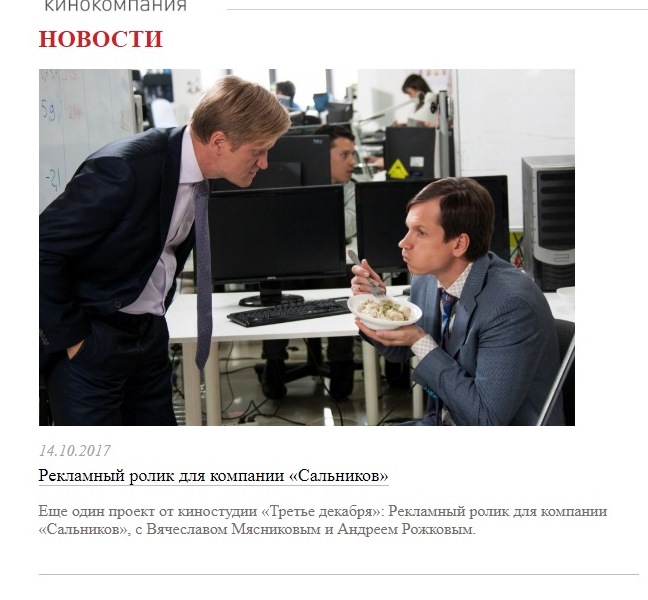
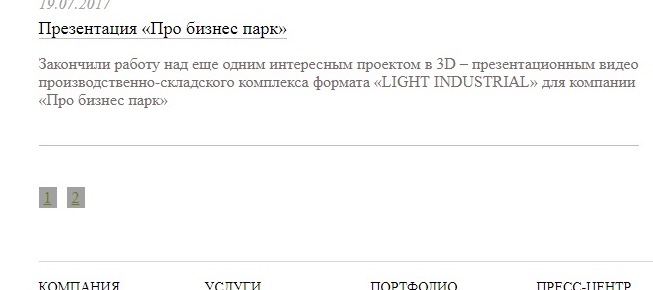
Теперь у нас выводятся новости вот так:

Пагинация для ворпресс своими руками
Однако, что мы будем делать, если новостей много? Правильно, будем разбивать их, выводить, например, по три штуки. Для этого сначала циклом определяем общее число записей:
$i=0; while($recent->have_posts()) : $recent->the_post(); $i++; endwhile;Затем получаем маркер текущей пагинации:
if (isset($_GET['start'])) $start = $_GET['start']; else $start = 0;Получаем число страниц и текущую страницу:
$chislo_stranic = round($i/3); $tekushaya_stranica = $i - $start*3;И в цикле выводим нужную и еще парочку рядом с ней:
$j = $i+1;
while($recent->have_posts()) : $recent->the_post();
$j--;
if (($j==$tekushaya_stranica) || ($j+1==$tekushaya_stranica) || ($j+2==$tekushaya_stranica)) {
А в конце, после вывода всех анонсов, уже добавим собственно пагинацию:
for ($i1=0; $i1<$chislo_stranic; $i1++) {
$tt = $i1+1;
echo '<a href="?start='.$i1.'" style="background-color: #a1a1a1; padding: 2px 5px;text-decoration: underline;color: #6f7b1a;margin-right: 10px;">'.$tt.'</a>';
}
Все просто, не правда ли?


Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты