Баннер с вращающимся изображением и текстом на HTML5
В этой небольшой заметке мы продолжим разбираться с анимацией на HTML5 и научимся создавать вращающиеся объекты в нашем баннере и переходить на сайт. Вообще говоря, именно для этого и создается 90% всех баннеров в сети – чтобы вы кликнули по нему, перешли на сайт, и что-то там сделали: купили, стали играть и т.д. Итак, как можно с помощью HTML5 и Google Web Designer заставить крутиться изображение, а также переходить по ссылке в баннере.
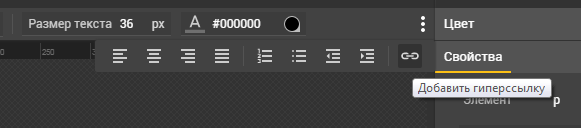
Как и в прошлом уроке создаем новый пустой файл – «Баннер» - «Внешнее объявление» - «Расширенный режим анимации». Далее пишем две строчки текста и между ними вставляем картинку. Сначала научимся переходить по ссылке. Есть два способа. Первый: просто добавить гиперссылку.

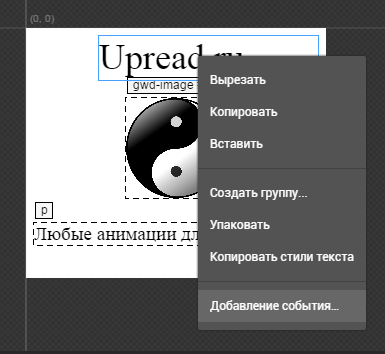
Но здесь есть недостаток – она будет подчеркнута. Второй способ посложнее. Сначала присваиваем элементу id, затем щелкаем правой клавишей мыши на элементе и выбираем «Добавление события…»:

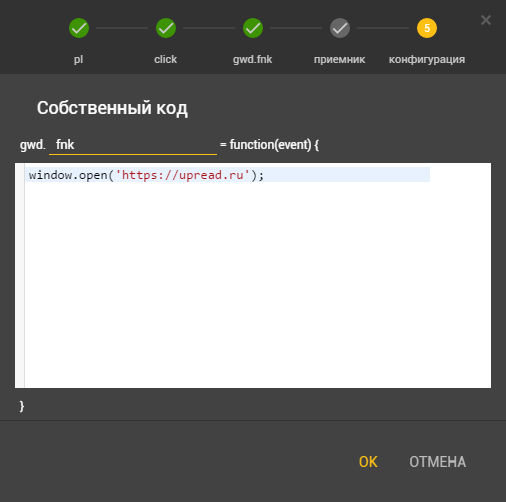
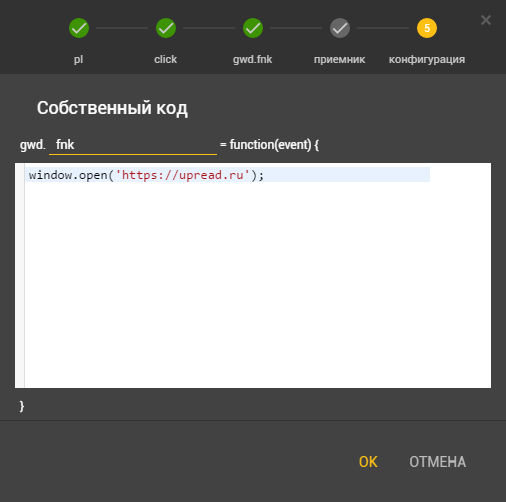
Далее «Мышь» - «click» - «Пользовательская» - «Добавить дополнительное действие» и вставляем там:
window.open('https://upread.ru');

Таким образом можно создавать различные обработчики событий для различных элементов.; все, что вам требуется – это немного владеть основами JavaScript. Теперь посмотрим, как заставить крутиться изображения и текст. Добавляем картинку в ключевой кадр на временной шкале и щелкаем на него. Далее в колонке справа выбираем «Свойства» и доходим до пункта «Абсолютные значения». Именно здесь можно установить любые значения поворота вокруг осей.

В примере у нас выбран поворот 3D-объекта по оси Z на 360 градусов – это значит, что он полностью перевернется вокруг данной оси за выбранный на временной шкале промежуток времени. Для текста все абсолютно аналогично. К примеру, заставим его вращаться вокруг оси Y. Смотрим, что у нас получилось:
Вот так можно очень просто создать вращающийся элемент на HTML5.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты