Как создать анимированный html5 баннер с помощью Google Web Designer
 Я уже писал о том, как можно создавать анимации для веб сайтов – с помощью flash. Однако, время не стоит на месте и flash постепенно вытесняется новой технологией html5. Не будем и мы отставать от прогресса и начнем делать современные анимированные баннеры. Тем более, что это довольно просто. Итак, в этой статье мы научимся создавать простые html5 анимированные баннеры с помощью бесплатной программы Google Web Designer.
Я уже писал о том, как можно создавать анимации для веб сайтов – с помощью flash. Однако, время не стоит на месте и flash постепенно вытесняется новой технологией html5. Не будем и мы отставать от прогресса и начнем делать современные анимированные баннеры. Тем более, что это довольно просто. Итак, в этой статье мы научимся создавать простые html5 анимированные баннеры с помощью бесплатной программы Google Web Designer.
Качаем отсюда, устанавливаем и изучаем интерфейс. Собственно говоря, изучать по большому счету нечего – все на русском языке, все стандартно. Создаем новый пустой файл – «Баннер» - «Внешнее объявление» - «Расширенный режим анимации».
В получившийся проект добавляем изображение (Файл – Импортировать объекты), а также создаем текст (ссылку). Располагаем все, так как вы хотите, чтобы было на первом кадре (в нашей анимации они за пределами страницы):

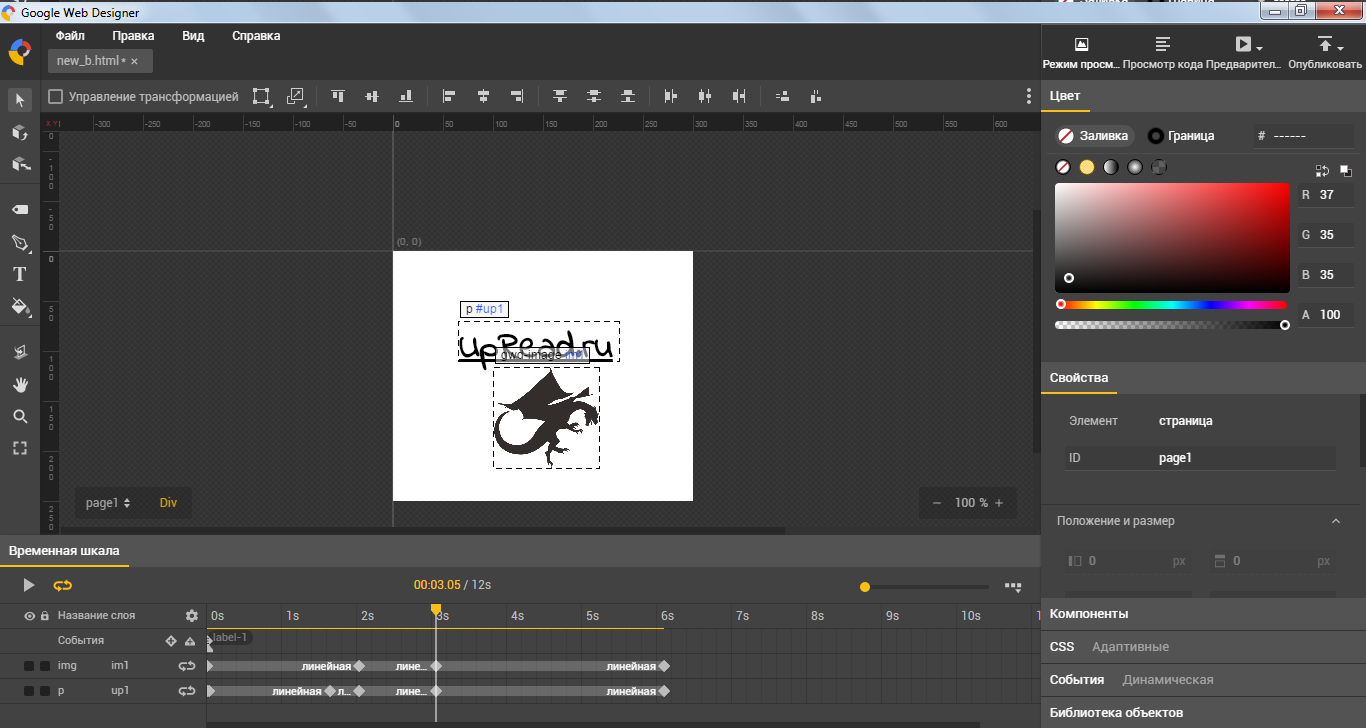
Теперь щелкаем правой клавишей мыши на временной шкале снизу и добавляем ключевой кадр. Далее перетаскиваем нашу картинку и текст так, как хотим, чтобы было в конце анимации:

И опять же добавляем ключевой кадр через 2 секунды, к примеру. Поигравшись с настройками, можно убрать фон, зациклить анимацию, ускорить её, сделать нестандартные трансформации.
Во вкладке справа можно менять свойства элементов – тут есть и знакомые нам стили CSS и обработчики событий. Словом, даже начинающий программист быстро разберется, как создавать симпатичные анимации html5 с помощью Google Web Designer.
Итак, вот что у нас получилось:
Ну а если вам не хочется вникать во все эти тонкости, разбираться с программой Google Web Designer, а необходим красивый html5 баннер, который будут отображаться во всех современных браузерах и устройствах (в том числе на смартфонах и планшетах), то вы всегда можете обратиться за помощью ко мне.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты