Непрямоугольная форма на C#
Наверняка у всех на компьютере есть такие приложения, которые отличаются по внешнему виду от остальных – например формой. В этом материале мы научимся создавать непрямоугольные формы на си шарп. Выглядеть готовый результат будет вот так:

Начнем с будущей формы нашей формы (извините уж за тавтологию). Я выбрал такую – просто нарисовал в паинте, вы можете выбрать любую другую в интернете или тоже нарисовать самостоятельно.

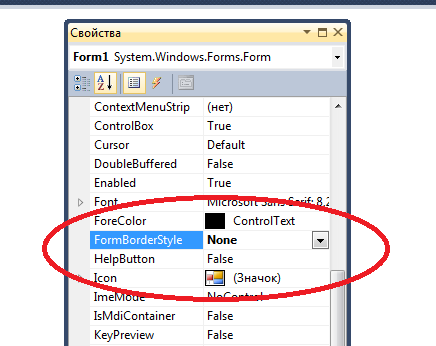
Теперь создаем проект в Visual Studio (неважно, каким вы пользуетесь - Visual Studio 2015, 2013, 2010 – алгоритм действий одинаков для всех этих сред разработки) «Приложение Windows Forms». В проекте по умолчанию создается форма, у неё изменяем свойство FormBorderStyle на значение None.

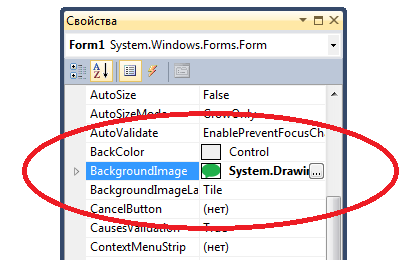
Сейчас надо сделать созданный нами рисунок фоновым изображением. За это отвечает свойство BackgroundImage. Можно добавить файл в ресурсы, но проще импортировать изображение прямо с жесткого диска – оно добавится в проект автоматически.

Далее требуется убрать фон у формы. Это сделаем с помощью свойства TransparencyKey – там требуется выбрать цвет, который обрамляет наш «пузырь», в данном случае это White, белый.
Теперь мы можем запустить проект и увидим, что получили непрямоугольную форму – как и требовалось. Однако, мы ничего сделать с ней не можем – пропали кнопки управления (да и на самом деле, где они могут быть?): не получится закрыть или переместить. Проблема решается просто.
Создаем на форме новый элемент – кнопку (Button) и вешаем на него обработчик событий
private void button1_Click(object sender, System.EventArgs e)
{
this.Close();
}
Теперь, при нажатии, форма будет закрываться, а приложение завершаться.
Однако, наша непрямоугольная форма все еще не перемещается. Данная проблема тоже имеет решение. Для начала зададим пару переменных:
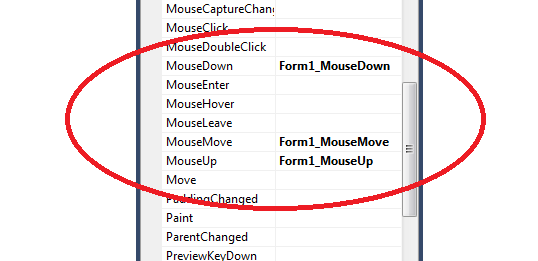
private Point mOff; private bool flagMouseDown = false;Дальше нам надо создать три обработчика: MouseDown, MouseMove и MouseUp.

Вот код:
private void Form1_MouseDown(object sender, MouseEventArgs e)
{
int xOff;
int yOff;
if (e.Button == MouseButtons.Left)
{
xOff = -e.X - SystemInformation.FrameBorderSize.Width;
yOff = -e.Y - SystemInformation.CaptionHeight -
SystemInformation.FrameBorderSize.Height;
mOff = new Point(xOff, yOff);
flagMouseDown = true;
}
}
private void Form1_MouseMove(object sender, MouseEventArgs e)
{
if (flagMouseDown)
{
Point mousePos = Control.MousePosition;
mousePos.Offset(mOff.X, mOff.Y);
Location = mousePos;
}
}
private void Form1_MouseUp(object sender, MouseEventArgs e)
{
if (e.Button == MouseButtons.Left)
{
flagMouseDown = false;
}
}
Если кто хочет посмотреть на результат, то приложение с криволинейной формой можно скачать здесь. Итак, в этой статье мы научились создавать полноценные не прямоугольные формы с любыми криволинейными границами.
Вместо послесловия. Создание красивой, оригинальной программы – это не так уж сложно. Буквально за несколько часов можно создать интересную, уникальную программу, аналогов которой нет. Например, можно создать приложение для компьютера (или телефона) девушки, которое будет показывать слайдшоу с музыкой и выбранным фото. Или именная игра - все зависит только от вашей фантазии. А если вы не умеете писать программы, то всегда можете их заказать мне. Поверьте, цены вас приятно удивят. Пишите – up777up@yandex.ru или добавляйтесь в скайп up777up2 – мы вместе сделаем любую программу.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты