Создание плагина для WordPress. Часть 2: меню и вывод из базы данных
В первой части мы создали скелет нашего плагина. Смогли его активировать и создать таблицу в базе данных. Сейчас же настроим отображение его в админке и заставим делать что-то полезное. Для начала хотя бы выводить данные из этой самой таблицы.
А как вообще попадать на страницу плагина в админке? Правильно, сделать меню. Например, вот такая функция в файле taskmanager.php
function taskmanager_menu()
{
add_menu_page("Таск-менеджер", "Таск-менеджер", "manage_options","taskmanager", "displayList", "dashicons-email-alt");
}
В нем же пониже её вызываем. Но не просто так, а через хук
add_action("admin_menu", " taskmanager_menu");
Теперь у нас в меню появится вот такой пункт с названием «Таск-менеджер»

Если необходимы подменю, то для их создания используйте функцию add_submenu_page(). Для удаления - remove_submenu_page();
Но перейдя в данный пункт меню, мы ничего не увидим. Необходимо еще кое-что. Параметр displayList в методе taskmanager_menu() – это еще одна функция, которая будет отображать, что выводить на странице. Сделаем её примерно такой
function displayList()
{
global $wpdb;
$tablename = $wpdb->prefix."tasks";
$tasks = $wpdb->get_results("SELECT * FROM ".$tablename." order by dat desc");
echo "<div><label for='new_task_dat'>Дата</label>";
echo "<input type='datetime-local' id='new_task_dat' />";
echo "<div><label for='new_task_name'>Название</label>";
echo "<input type='text' id='new_task_name' />";
echo "<div><label for='new_task_description'>Описание</label>";
echo "<input type='text' id='new_task_description' />";
echo "<button id='add_task'>Добавить задачу</button>";
echo "</div>";
echo "<table id='tasks_table'><tr><th>Дата</th><th>Название</th><th>Описание</th><th>Выполнена</th><th>Действие</th></tr>";
if(count($tasks) > 0){
foreach($tasks as $task){
$id = $task->id;
$name =$task->name;
$description =$task->description;
$dat = $task->dat;
$checked = "";
if ($task->is_done == "1"){
$checked = "checked";
}
echo "<tr id='tr$id'>
<td>
<input type='datetime-local' id='task_dat$id' value='$dat'
</td>
<td><input type='text' id='task_name$id' value='$name' /></td>
<td><input type='text' id='task_description$id' value='$description' /></td>
<td><input type='checkbox' id='task_is_done$id' $checked /></td>
<td>
<button class='edit_task' data-task_id='$id'>Сохранить изменения</button>
<button class='del_task' data-task_id='$id'>Удалить</button>
</td>
</tr>";
}
}
echo "</table>";
}
Код выше - это просто демонстрация, я не стал усложнять, чтобы было более наглядно. В реальной разработке желательно отделять вывод информации от её получения. То есть тут лучше создать две функции - одна вытаскивает из базы данных, вторая формирует html, а потом уже вызывать их по очереди в displayList(). Имейте в виду.
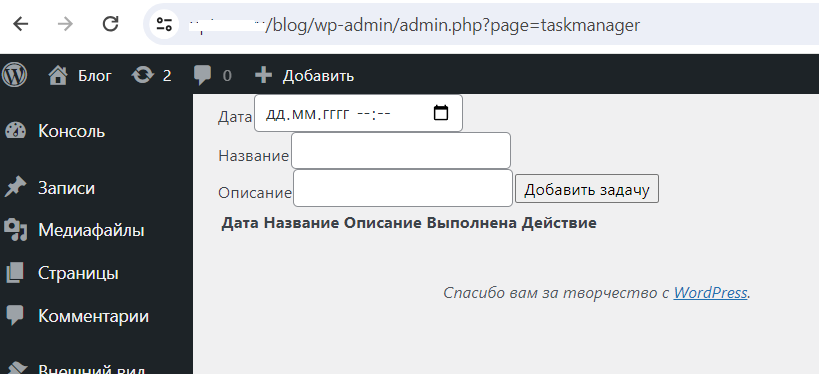
И теперь перейдя в таск-менеджер, мы увидим что-то подобное


Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты