Визуальный редактор и простой файловый менеджер Laravel 9
Для обычного сайта практически всегда нужна админка - будь то блог, портал или даже лендинг – всегда надо что-то поменять, подредактировать, дополнить. Разумеется, это могут делать и программисты, но обычно у них работы и так хватает, так что чаще всего этим занимаются другие люди, которые привыкли к инструментам поудобнее, чем текстовый редактор. В этой заметке мы подключим summernote и UniSharp.
Визуальный редактор summernote
Данным способом добавление визуального редактора в админку можно пользоваться не только для ларавель. Скачайте отсюда - https://disk.yandex.ru/d/-FCOpqo_LGML2A или подключите как CDN скрипты и стили
<link href="/css/bootstrap.css" rel="stylesheet"> <script src="/js/jquery.js"></script> <script src="/js/bootstrap.js"></script> <link href="/css/summernote.css" rel="stylesheet"> <script src="/js/summernote.js"></script>Дальше добавляем в представление текстареа
<textarea cols="100" rows="70" name="txt" id="txt"></textarea>И вот такой код в JS – как подключаемый файл или же прямо в шаблон
$(document).ready(function(){
$('#txt').summernote({
toolbar: [
['popovers', ['lfm']],
['para', ['style', 'ul', 'ol', 'paragraph']],
['fontsize', ['fontsize']],
['style', ['bold', 'italic', 'underline', 'clear']],
['view', ['fullscreen', 'codeview']],
],
buttons: {
lfm: LFMButton
}
})
});
Тут все просто – набор кнопок. lfm: LFMButton – это для следующего пункта.
Загрузка файлов (файловый менеджер)
А вот загрузка файлов именно для ларавель. По сути это будет как бы файловый менеджер - с возможностью загрузки, удаления, отображения превьюшек картинок.
Для начала задействуем композер
composer require unisharp/laravel-filemanagerДальше добавляем конфиги, файл config/app.php
//Providers UniSharp\LaravelFilemanager\LaravelFilemanagerServiceProvider::class, Intervention\Image\ImageServiceProvider::class, //Aliases 'Image' => Intervention\Image\Facades\Image::class,Публикуем (командная строка)
php artisan vendor:publish --tag=lfm_config php artisan vendor:publish --tag=lfm_publicСимвольные ссылки
php artisan storage:linkДобавляем роут (файл routes/web.php)
Route::group(['prefix' => 'laravel-filemanager', 'middleware' => ['web', 'auth']], function (){
\UniSharp\LaravelFilemanager\Lfm::routes();
});
Теперь возвращаемся к файлу blade и добавляем в JS вот это:
var lfm = function(options, cb) {
var route_prefix = (options && options.prefix) ? options.prefix : '/laravel-filemanager';
window.open(route_prefix + '?type=' + options.type || 'file', 'FileManager', 'width=900,height=600');
window.SetUrl = cb;
};
var LFMButton = function(context) {
var ui = $.summernote.ui;
var button = ui.button({
contents: '<i class="note-icon-picture"></i> ',
tooltip: 'Insert image with filemanager',
click: function() {
lfm({type: 'image', prefix: '/laravel-filemanager'}, function(lfmItems, path) {
lfmItems.forEach(function (lfmItem) {
context.invoke('insertImage', lfmItem.url);
});
});
}
});
return button.render();
};
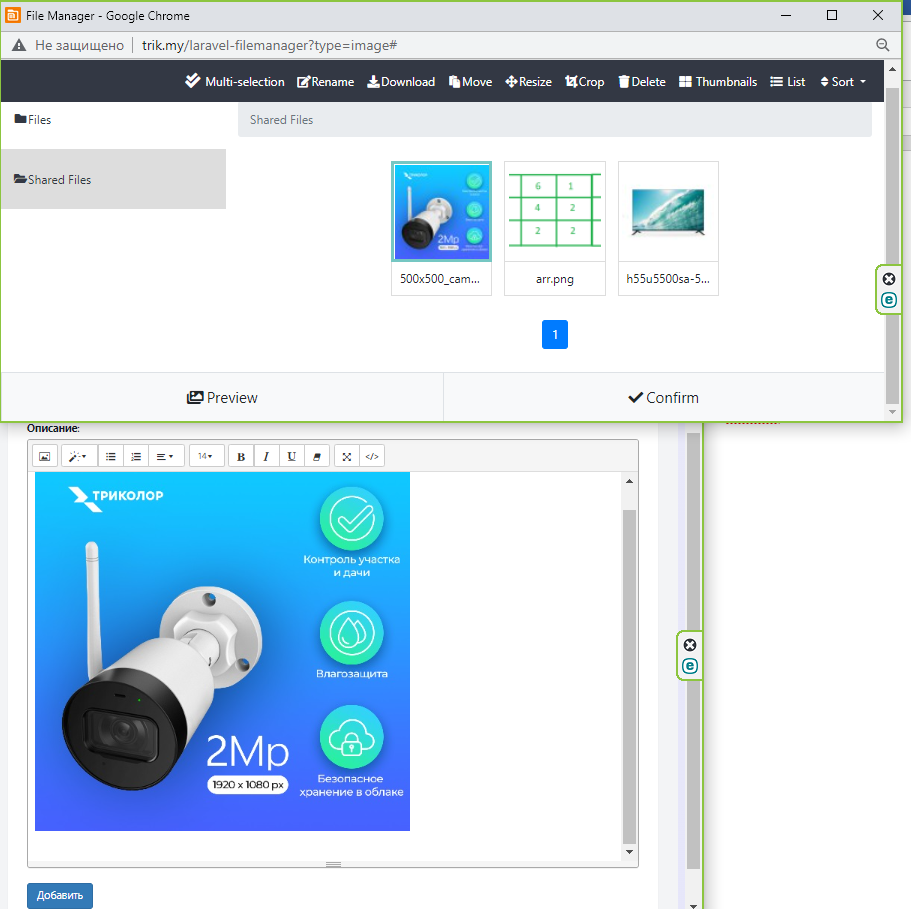
Отлично, теперь у нас будет что-то типа такого:

Если будут какие-то проблемы с отображением картинок, то поможет вот такой код в роуте:
Route::get('/storage/photos/shares/thumbs/{filename}', function ($filename)
{
$path = storage_path('app/public/photos/shares/thumbs/' . $filename);
if (!File::exists($path)) {
abort(404);
}
$file = File::get($path);
$type = File::mimeType($path);
$response = Response::make($file, 200);
$response->header("Content-Type", $type);
return $response;
});
Route::get('/storage/photos/shares/{filename}', function ($filename)
{
$path = storage_path('app/public/photos/shares/' . $filename);
if (!File::exists($path)) {
abort(404);
}
$file = File::get($path);
$type = File::mimeType($path);
$response = Response::make($file, 200);
$response->header("Content-Type", $type);
return $response;
});

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты