Начало разработки расширения для Firefox, отправляющего запросы
Боты, что-то делающие на сайтах для пользователя, могут быть разными. Они могут представлять собой как десктопную программу, так и располагаться на сервере. А еще есть такие боты как расширения для браузеров. Это относительно узкая ниша, востребованная в частности на специфических сайтах и браузерах. Например, на сайтах в сети тор (onoin). Для таких сайтов проще и быстрее всего создать дополнение для Firefox.
Итак, озвучим задачу. Необходимо создать расширения для браузера Firefox (Tor), которое будет обновлять страницу и отправлять информацию в телеграм, если эта самая страница изменилась. Отслеживаемая страница – это по сути таблица с данными, необходимо при добавлении новой строки в эту таблицу отправлять содержимое определенных ячеек.
Разберем задачу на составляющие:
- Создать расширение для тора
- Создать бота телеграм
- Создать на сервере базу данных
- Создать обработчик сигналов от расширения и одновременно отправку их в телеграм.
Расширение для тора (мозиллы фф)
В отдельной папке создаем такие файлы:
manifest.json
{
"description": "Описание расширения",
"manifest_version": 2,
"name": "MyBot",
"version": "1.0",
"homepage_url": "https://upread.ru/",
"icons": {
"48": "icons/bot.png"
},
"permissions": [
"<all_urls>",
"*://upread.ru /*",
"webRequest",
],
"content_scripts": [
{
"matches": ["*://*.onion/*"],
"js": ["jquery-3.6.0.min.js", "cont.js"]
}
],
}
Как видите, тут есть jquery-3.6.0.min.js – это необязательно. Во-первых, на сайте, в который мы встраиваем скрипт, уже может быть jquery. Во-вторых, вы вполне можете без него обойтись. Но я привык в небольших проектах работать с jQuery, так что добавлю.
Также ставим, что может работать на любых сайтах, но запускаться только на onion – тут добавьте свой шаблон. Ну и разрешения не забываем.
Сам основной файл контентного скрипта cont.js – тут ваш код. Я набросаю просто схему
function sendPost(mess, event){
console.log("send");
var xhr = new XMLHttpRequest();
xhr.responseType = 'document';
xhr.open("POST", "адрес", true);
var data = new FormData();
data.append('mess', JSON.stringify(mess));
data.append('event', event);
xhr.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
location.reload();
}
}
xhr.send(data);
}
function initPage(){
$('.table-sm tbody th').each(function(i, item) {
if (i%13 == 0){
let black_id = $(item).text();
let obj = {
black_id: black_id
};
arrOrders.push(obj);
is_but = true;
}
});
if (is_but == true){
//отправляем
sendPost(arrOrders, "add_order");
}
}
initPage();
То есть тут все просто – проходим по таблице, вытаскиваем ид заказов, затем передаем их внешним запросом. Принимающий файл фиксирует и уже отправляет в телеграм. О сервере мы поговорим позже, а сейчас только о расширении.
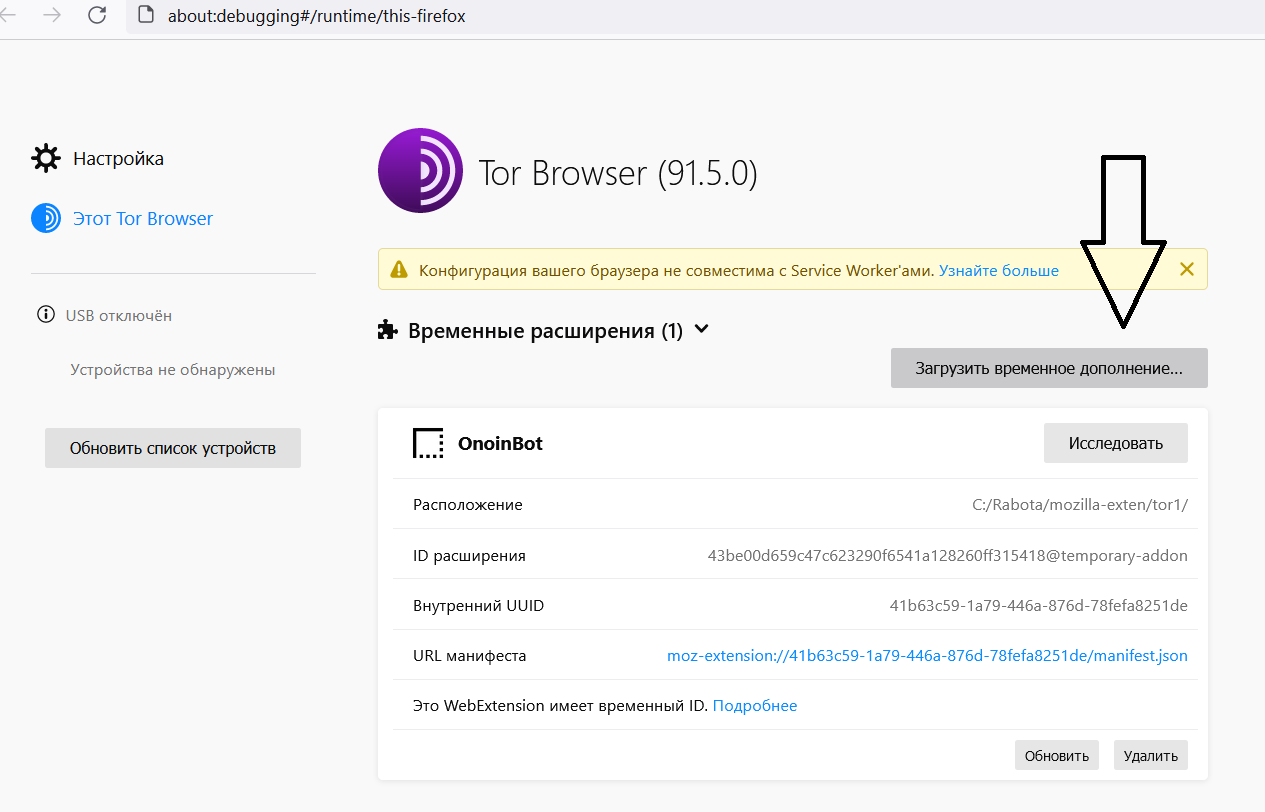
Итак, имея эти два файла + иконку, мы уже можем загрузить временное дополнение. Для этого переходим по адресу about:debugging#/runtime/this-firefox и собственно загружаем

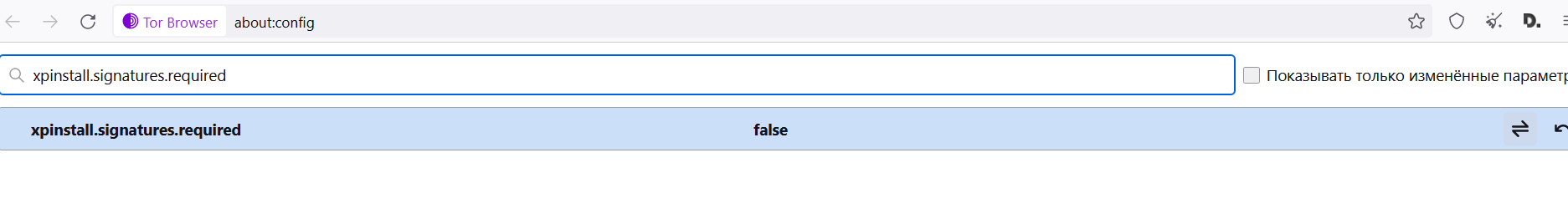
Также возможно понадобится отключить проверку сигнатуры для неподписанных приложений

Создание xpi
Однако, временное дополнение использовать очень неудобно. Как минимум, его надо будет каждый раз загружать при новом запуске браузера. Так что давайте создадим упакованное расширение.
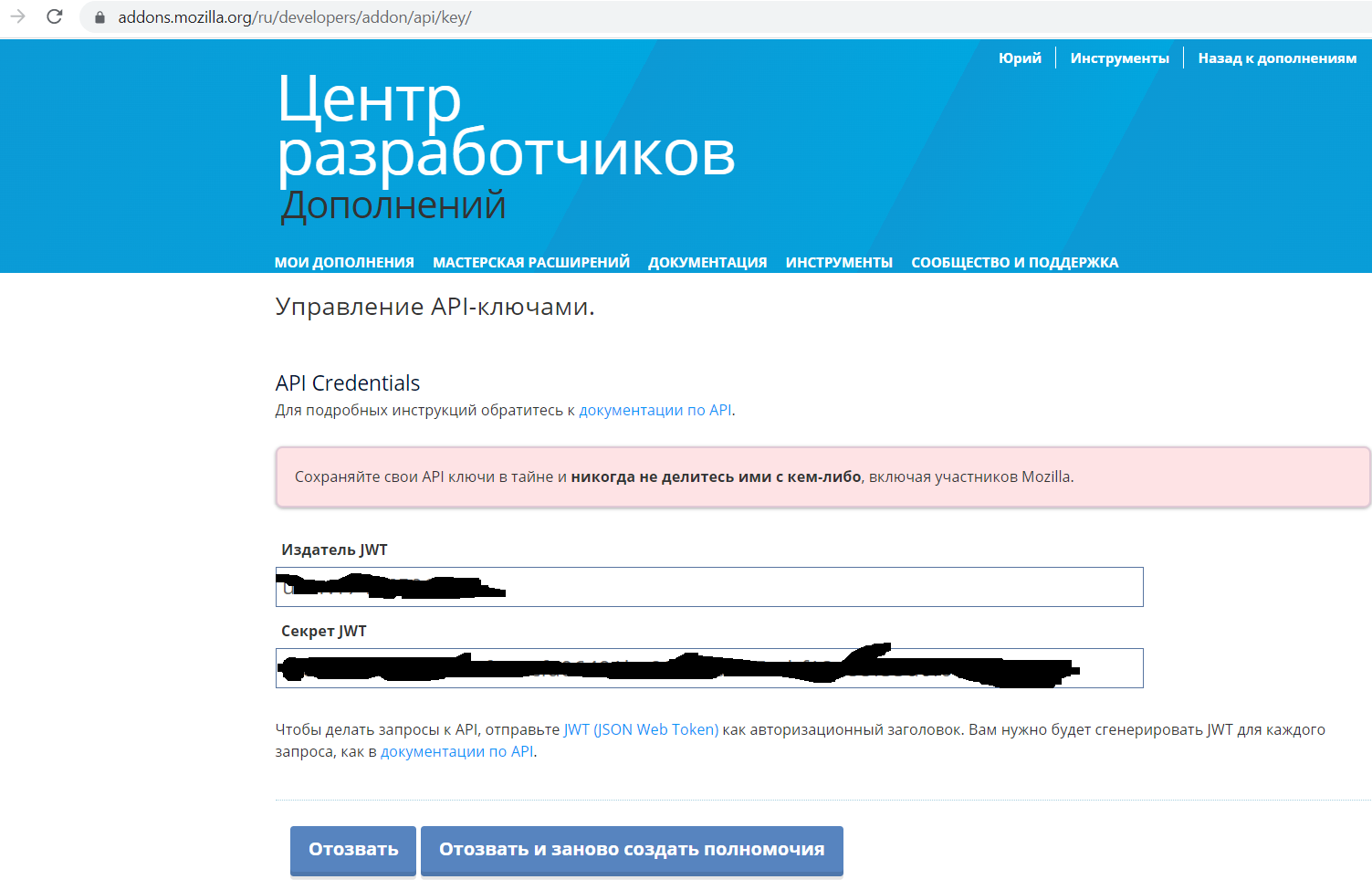
Для начала надо зарегистрироваться в мозилле (создать аккаунт) и перейти на addons.mozilla.org. Там необходимо будет получить api-ключи разработчика.

После этого в своей системе установить Node.js и затем дополнение к нему:
npm install --global web-extДальше переходим в папку нашего расширения и вводим команду:
web-ext sign --api-key=$AMO_JWT_ISSUER --api-secret=$AMO_JWT_SECRETГде соответственно $AMO_JWT_ISSUER и $AMO_JWT_SECRET – ид разработчика и ключ, полученные выше. Эта команда создаст подписанное расширение xpi, которым уже можно делиться и ставить куда угодно.
Вот так мы создали самое простое расширение для мозиллы (тора).

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты