Расширения для браузера Chrome: быстро и просто
Интернет все разрастается, и очень многое переходит в веб. А самые популярные инструменты для работы с этим самым интернетом – браузеры. Однако функциональность «голого» Chrome или FF позволяет только просматривать сайты, не меняя их содержимого (точнее, отображаемого содержимого). Для этого и нужны расширения (дополнения, плагины). Давайте за 5 минут научимся создавать простые расширения для браузера хром.

Начнем с того, что расширения пишутся на JavaScript. По сути почти любой такой плагин просто работает с контентом страницы. Например, скрывает рекламу, или же переводит текст. А вот мы создадим расширение на примере hideCommLJ – дополнение, скрывающее комментарии в ЖЖ определенного пользователя. Расширение будет состоять из шести файлов:
- jquery.js
- offtopchik.png
- manifest.json
- popup.html
- content.js
- popup.js
Файл offtopchik.png – это картинка. Надо же нам как-то украсить наше приложение, верно?

Файл манифеста manifest.json
{
"manifest_version": 2,
"name": "hideCommLJ",
"version": "1.0",
"icons": {
"128": "offtopchik.png"
},
"content_scripts": [
{
"matches": [ "*://*.livejournal.com/*" ],
"js": [ "jquery.js", "content.js" ]
}
],
"permissions": [
"activeTab",
"storage"
],
"browser_action": {
"default_title": "hideCommLJ",
"default_icon": "offtopchik.png",
"default_popup": "popup.html"
}
}
Здесь мы описываем наше расширение, задаем разрешения (в частности, разрешение работать с chrome.storage) и указываем имена файлов, которые будут работать с контентом страницы. Да, надо разделять скрипты JS, которые будут иметь дело со страницей и окном расширения.
Файл popup.html
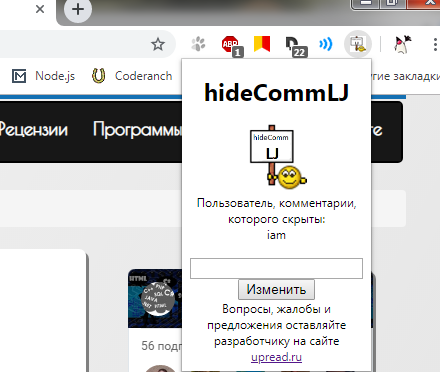
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>hideCommLJ</title> <script src="jquery.js"></script> </head> <body style="text-align: center;"> <h1>hideCommLJ</h1> <img src="http://upread.ru/img/offtopchik.png" style="width:60px" alt="" /> </br /> Пользователь, комментарии, которого скрыты: </br /> <div id="data"></div> </br /> <input type="text" id="text"></input> <button id="set">Изменить</button> </br /> Вопросы, жалобы и предложения оставляйте разработчику на сайте </br /> <a href="//upread.ru/art.php?id=221" target="blank" >upread.ru</a> <script src="popup.js"></script> </body> </html>Это всплывающее окно дополнения для хрома. Тут просто подключаем скрипты и выводим нужные (и не особо) элементы.
А вот и два последних файла, самых важных. Файл popup.js
document.body.onload = function() {
chrome.storage.local.get("data", function(items) {
if (!chrome.runtime.error) {
console.log(items);
document.getElementById("data").innerText = items.data;
}
});
}
document.getElementById("set").onclick = function() {
var d = document.getElementById("text").value;
chrome.storage.local.set({ "data" : d }, function() {
if (chrome.runtime.error) {
console.log("Runtime error.");
}
});
window.close();
}
Что он делает? Он работает с хранилищем хрома (chrome.storage). После загрузки окна пытаемся извлечь то, что хранится в chrome.storage.local под ключом «data». Если это получается, то выводим его. Вторая функция, напротив, получает текст и после нажатия кнопки пытается занести в хранилище его.
И, наконец, последний файл content.js
var user = [];
window.onload = function () {
chrome.storage.local.get("data", function(items) {
if (!chrome.runtime.error) {
user[0] = items.data;
jQuery('[data-username="'+user[0]+'"]').css('display','none');
}
});
}
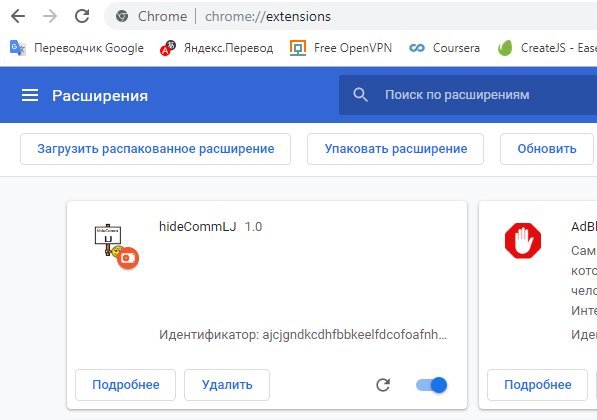
Дожидаемся полной загрузки целевой страницы, извлекаем имя пользователя из хранилища, с помощью селекторов jQuery находим все элементы и скрываем их. Вот и все, все файлы собираем в одну папку (можно запаковать в zip, переходим на вкладку chrome://extensions/, включаем режим разработчика и загружаем расширение.

Итог
Вот мы и научились создавать простые дополнения для браузера хром на JavaScript. Если вы знаете этот язык, то с любой страницей можете сделать все, что угодно. Например, был у меня заказ на написание расширения, которое бы обновляло страницу раз в минуту, искало элемент и кликало на него, если он появлялся – автоматический забор заказа, так сказать.
Если вам требуется создать расширения для браузера для любого сайта, то пишите мне – за небольшую плату я вам его сделаю.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.
Читайте также:


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты