XAMPP, host, виртуальные хосты и решение некоторых сопутствующих проблем
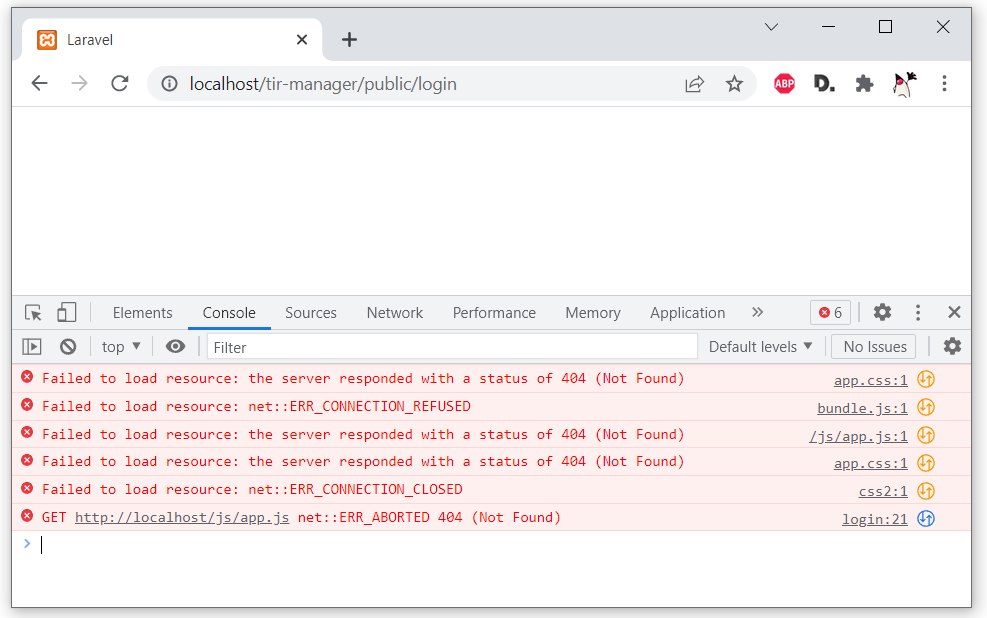
После создания проекта Laravel с поддержкой Vue, вы как обычно откроете в браузере страницу с адресом локалхост/проект/public и .. и увидите, что ничего нет. Вообще ничего, просто белый экран. В консоли высветятся подобные ошибки:
app.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) bundle.js:1 Failed to load resource: net::ERR_CONNECTION_REFUSED /js/app.js:1 Failed to load resource: the server responded with a status of 404 (Not Found) app.css:1 Failed to load resource: the server responded with a status of 404 (Not Found) css2:1 Failed to load resource: net::ERR_CONNECTION_CLOSED login:21 GET http://localhost/js/app.js net::ERR_ABORTED 404 (Not Found)

Хоть и выглядит страшно, на самом деле это все решаемо и не так уж сложно решаемо. Ниже я покажу как. Вообще, все просто: браузер ищет скрипты js и файл стилей css в корне, но не может найти. Поэтому надо корень сделать самим.
Файл hosts в Windows
Сначала отредактируем hosts в Windows. Откройте файл в любом текстовом редакторе с привилегиями администратора (необходимы будут для сохранения) и добавьте вот такую строку:
127.0.0.1 sobolek.my www.sobolek.myГде «sobolek.my» - это имя локального хоста, можете придумать любое, но лучше не «google.com» или что-то подобное. Если не получается сохранить файл, пишет, что-то типа «Пожалуйста, проверьте открыт ли этот файл в другом приложении»,

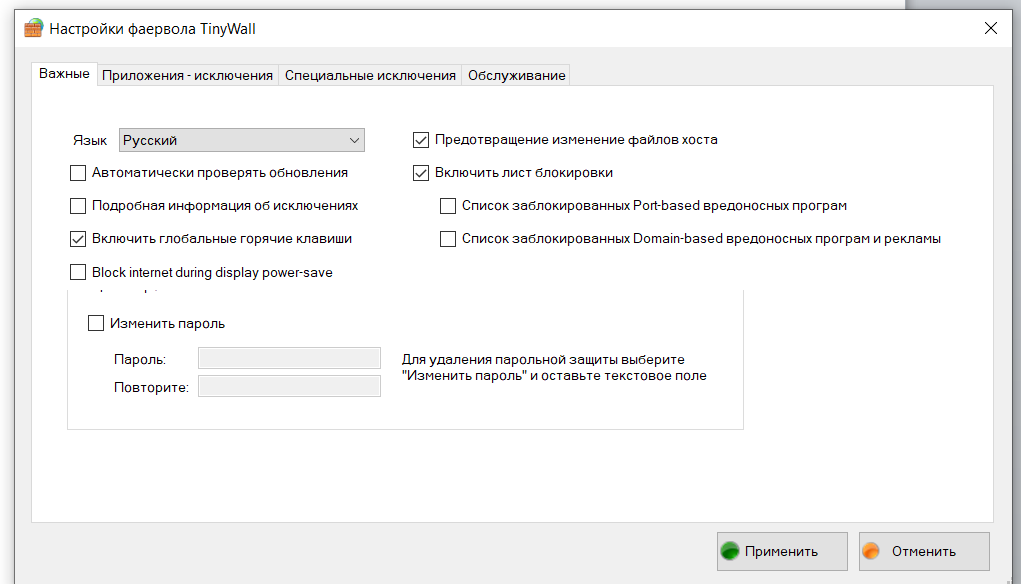
то видимо так оно и есть. Или же кто-то мешает. Например, это может быть фаервол TinyWall с включенной опцией «Предотвращение изменения файлов хоста»

Виртуальный хост
Дальше давайте создадим виртуальный хост в нашем XAMPP (апаче). Для этого найдем файл по примерно такому адресу: C:\папка_установленного_xampp\apache\conf\extra\httpd-vhosts.conf и добавим такие строки:
<VirtualHost sobolek.my:80>
DocumentRoot "C:/ папка_установленного_xampp/htdocs/папка_проекта_laravel_vue/public"
ServerName sobolek.my
ServerAlias sobolek.my
ErrorLog "logs/sobolek.my.log"
CustomLog "logs/sobolek.my.log" common
</VirtualHost>
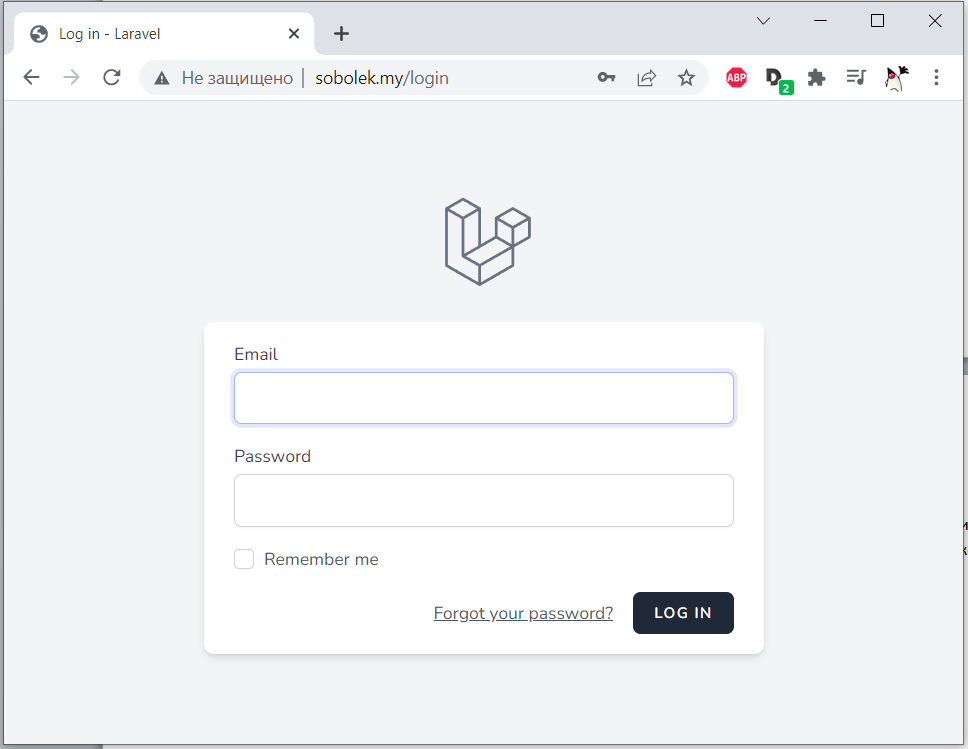
Теперь перезапустим апач (стоп –старт в окне управления XAMPP) и если не высветилось никаких ошибок в этом самом окне, то при переходе по адресу sobolek.my мы увидим до боли знакомую форму входа:

Кстати, дальше надо будет менять уже файлы не шаблона (blade), а сгенерированные vue, чтобы изменить. Но это уже будем разбирать в других материалах.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты