Урок 4. Работа с формами в Yii2
Давайте начнем создавать формы, чтобы мы могли создавать, обновлять и удалять записи в базе данных. Сначала мы создаем новый контроллер для нашей таблицы заметок, которую мы только что сделали. Итак, мы создаем NotesController.php и мы добавляем в него приведенный ниже код.
<?php
namespace app\controllers;
use yii\web\Controller;
use app\models\Notes;
class NotesController extends Controller
{
public function actionCreate(){
$model = new Notes(); // модель созданной нами таблицы
return $this->render('create',['model'=>$model]); // вьюшка
}
}
Теперь это маршрут, который мы будем использовать для создания наших заметок. Создайте файл представления по адресу /views/notes/create.php расположение и добавьте содержимое ниже
<?php
use yii\widgets\ActiveForm;
use yii\helpers\Html;
?>
<?php $form = ActiveForm::begin(['id' => 'contact-form']); ?>
<?= $form->field($model, 'title')
->hint("Please enter the tittle")
->textInput(['autofocus' => true]) ?>
<?= $form->field($model, 'content')
->hint("Enter you note content")
->textInput(["autofocus"=>true]) ?>
<div class="form-group">
<?= Html::submitButton('Submit', ['class' => 'btn btn-primary', 'name' => 'contact-button']) ?>
</div>
<?php ActiveForm::end(); ?>
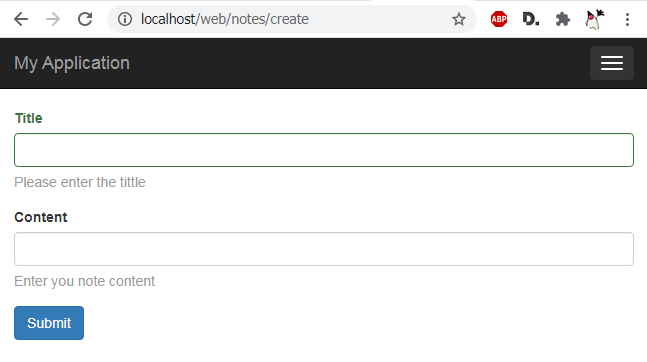
Результат по адресу http://localhost/web/notes/create:

Итак, теперь мы можем создать заметку. Вы можете сделать гораздо больше, чем видели здесь, если почитаете в документации Yii2 о классе ActiveForm.
Создание текстовой области
Вместо textInput для содержимого я буду использовать текстовую область. Поэтому, в view create.php необходимо изменить второе поле, чтобы использовать textArea, а не textInput.
<?= $form->field($model, 'content')
->hint("Enter you note content")
->textArea(["autofocus"=>true]) ?>
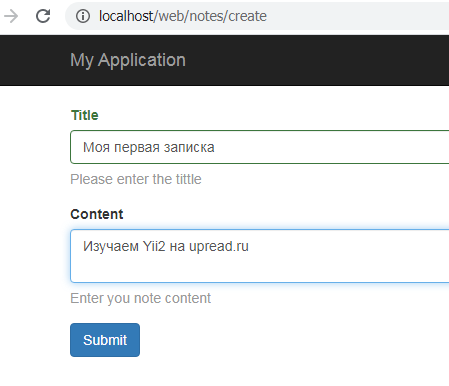
Теперь у нас есть текстовая область.
Отправка формы
Мы можем сохранить данные, которые мы отправили в нашу форму. Давайте посмотрим, как это сделать. В нашем NotesController.php давайте изменим роутинг.
use Yii;
public function actionCreate(){
$model = new Notes();
if($model->load(Yii::$app->request->post())){
$model->save();
}
return $this->render('create',['model'=>$model]);
}
Выше мы используем функцию load на модели, чтобы получить значения post из нашей представленной формы. Мы используем Yii::$приложения->запрос->POST, чтобы получить данные $_POST, где. Затем мы сохраняем модель.
Вот и все, наша первая записка была сохранена. Давайте проверим результаты.

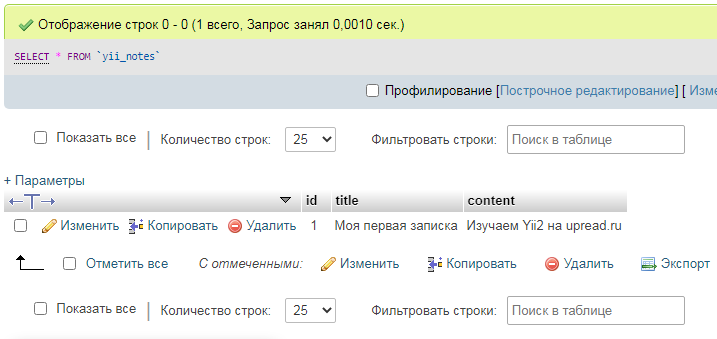
Теперь мы можем проверить, сохранила ли база данных наши данные.

Обновление БД с помощью формы
Давайте обновим строку в БД с помощью формы. Сначала давайте создадим маршрут обновления в нашем NotesController.
public function actionUpdate($id){
$model = Notes::findOne(['id'=>$id]);
if($model->load(Yii::$app->request->post())){
$model->update();
}
return $this->render('create',['model'=>$model]);
}
Мы используем Notes::findOne, чтобы получить сингулярную модель по первичному ключу. Затем мы загружаем наши данные post и используем функцию $model->update для сохранения любых изменений в наших данных.
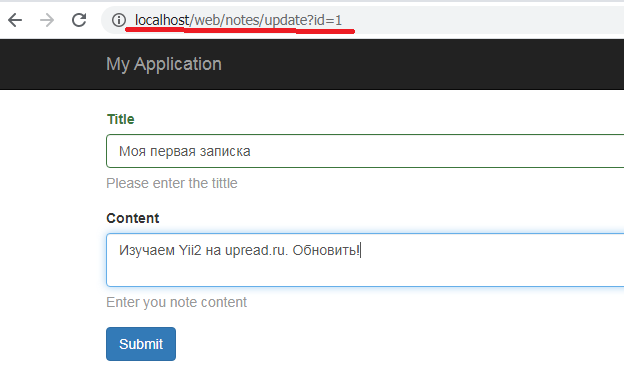
Чтобы проверить это, отправляйтесь в http://localhost/web/notes/update?id=1чтобы обновить нашу первую заметку.
Содержимое уже будет загружено для вас, и мы можем изменить значения, если нам это нужно, а затем нажать кнопку Submit, чтобы обновить содержимое.


Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты