Живой поиск для любого сайта
Помимо распространённых CMS (OpenCart, WP) по работе мне приходится сталкиваться и с менее популярными движками. Для таких иногда нет бесплатных или платных модулей, реализующих необходимый заказчику функционал, так что приходится писать их самостоятельно. Так и произошло, например, с InstantCMS – потребовалось быстро создать живой поиск на сайт. На самом деле это несложно и легко адаптируется к практически любой другой CMS.

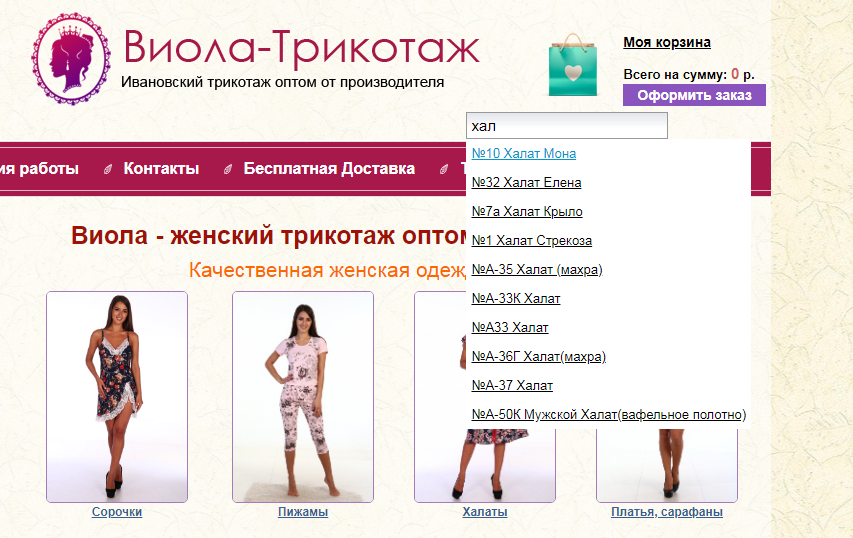
Живой поиск (еще называют умный поиск, Ajax поиск) – это удобная штука для любого сайта, но чаще всего используется в интернет магазинах. Посетитель начинает вводить название (или производителя, артикул, тип) необходимого ему товара, а под полем ввода высвечиваются подходящие варианты. При этом потенциальный покупатель тратит меньше времени на поиск, все гораздо удобнее.
Как же его сделать? Необходим файл, который ищет в базе (PHP) и еще один (или же вставка напрямую в верстку), который обрабатывает действия пользователя в поле поиска и посылает данные первому файлу, а потом принимает и выводит ответ. Файл PHP:
$conn = new mysqli("localhost", "логин", "пароль", "база");
$conn ->set_charset("utf8");
if ($conn->connect_error) {die("Ошибка: невозможно подключиться: " . $conn->connect_error);}
$sear = preg_replace('/[^a-zA-Zа-яА-Я0-9]/ui', '', $_POST['sear']);
$otv = "";
$result = $conn->query("SELECT * FROM `cms_content` WHERE `title` LIKE '%$sear%' ORDER BY `id` DESC LIMIT 10");
while ($row = $result->fetch_assoc()) {
$otv = $otv . "<a class='position' href='http://сайт/".$row["seolink"].".html'>" .$row["title"]."</a>";
}
if ($otv!="") {
echo $otv;
}
else {
echo "no";
}
Обратите внимание на обработку переменной $_POST['sear']) – с помощью этого регулярного выражения мы оставляем только латиницу, кириллицу и цифры. Это самая простая, но эффективная защита от SQL-инъекций.
А теперь верстка
<input type="text" placeholder="Поиск" id="sear"/> <div id="ressear" style="z-index: 99999;background: white;position: relative;padding: 0px;"> </div>и JS непосредственно для поля поиска:
<script>
$('#sear').keyup(function(){
var word = jQuery("#sear").val();
if (word.length > 1){
$.post("http://сайт.ru/search.php",
{ sear: word} ,
function(data) {
if (data!="no"){
jQuery("#ressear").html(data);
}
else {
jQuery("#ressear").html('');
}
});
}
else {
jQuery("#ressear").html('');
}
});
</script>
Перехватываем событие нажатия клавиши на клавиатуре в поле поиска (на самом деле отпускание, строго говоря) keyup и отправляем текст в файл PHP. Ответ обрабатываем и вводим.
Как видите, создать живой поиск для любого сайта самостоятельно не так уж и сложно. Ну а если у вас с этим есть проблемы, то пишите мне – за небольшую плату я вам помогу.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты