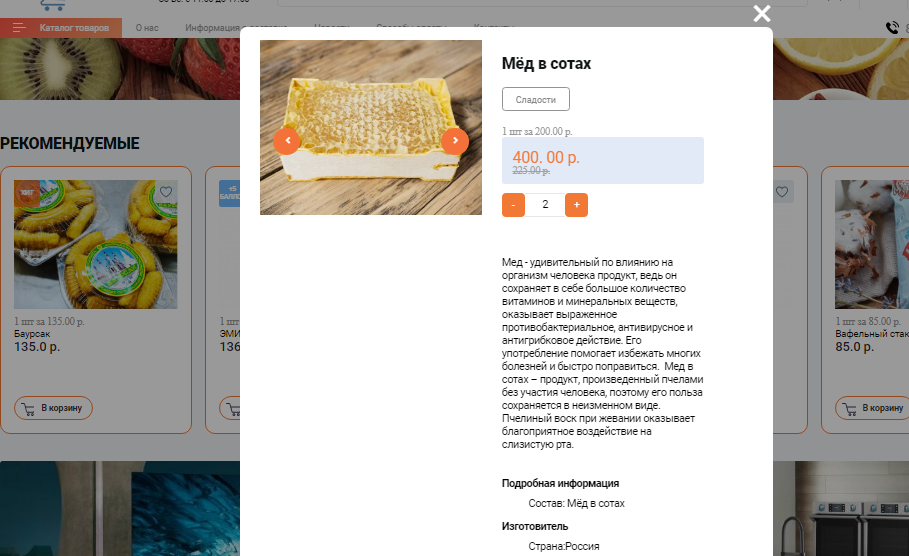
Окно «Подробнее» для OpenCart
Наверняка вы видели на сайтах интернет магазинов всплывающие окна по клику на товар с подробной информацией. Это удобно – все происходит быстрее для посетителя - на одной и тоже странице можно посмотреть несколько товаров и сразу же добавить их в корзину. Есть расширения и даже темы, которые делают что-то подобное, но и руками это сделать не так уж сложно. Дальнейшие инструкции относятся к опенкарт 2.

Принцип работы всплывающего окна
Итак, какие основные этапы требуется реализовать.
- Сверстать само окно
- Сделать вызов его по клику
- Сделать подгрузку информации по товару
- Сделать получение этой самой информации из базы данных
Извлечение информации из базы данных
Начнем с того, какая информация нам будет нужна во всплывающем окне. Предположим, это название товара, его описание, цена и картинка. Теперь переходим, как ни странно, к этапу номер четыре – будем добывать эту информацию. Для этого создадим файл с каким-нибудь названием, например, fq_view.php в папке catalog\controller\extension\module – это будет наш контроллер всплывающего окна.
Дальше не будем пользоваться встроенными средствами опенкарт, а подключимся напрямую базе данных – это не очень правильно, но зато универсально. Получаем ид товара:
$product_id = preg_replace("/[^0-9]/", '', $_GET["product_id"]);
if (!$product_id) die();
подключаемся к базе данных
$conn = new mysqli("localhost", "юзер", "пароль", "бд");
if ($conn->connect_error) {die("Ошибка: невозможно подключиться: " . $conn->connect_error);}
$conn->set_charset("utf8");
Получаем описание товара:
$query = "SELECT * FROM `oc_product_description` WHERE `oc_product_description`.`product_id`='$product_id'";
if ($result = $conn->query($query)) {
$row = $result->fetch_assoc();
$arr = htmlspecialchars_decode($row['name']);
$arr = $arr."JSON".htmlspecialchars_decode($row['description']);
}
Остальные параметры какие вам надо – аналогично. В конце:
$conn->close(); echo $arr;По сути данный код получает ид товара и выдает его параметры, разделённые специальным словом, в данном случае это JSON – вы можете использовать любое другое. Вообще, сначала я хотел использовать именно передачу в JSON информации, но там при наличии специальных знаков и кавычек будет получаться невалидный JSON, лениво все это экранировать-преобразовывать, так что проще всего просто воспользоваться разделителем. Повторюсь, у вас это может быть любое другое слово или знак, которое/ый точно не попадется в описании товара.
Верстка всплывающего окна
Теперь переходим в файл, который отвечает за верстку/вывод на страницу. Не знаю, где там у вас, у меня например, на главной и в категории товаров. Вставляем в файл в любое место (обычно снизу, после всего):
<div id="fonblack"></div> <div id="ftmodalqview"></div>Первый див – это затемнение экрана, второй – само окно. Стили у вас могут отличаться, можно, например, такие
#fonblack{
width: 100%;
height: 100%;
top: 0;
opacity: 40%;
left: 0;
position: fixed;
background: black;
z-index: 999;
display: none;
background-image: url("image/Spin-Preloader.gif");
background-repeat: no-repeat;
background-position: center;
background-size: 40%;
}
#ftmodalqview{
display: none;
position: fixed;
width: 800px;
height: 500px;
top: 0px;
left: 50%;
margin-left: -400px;
color: black;
z-index: 1000;
}
Вызов окна по клику
Тут все очень просто. При выводе шаблона просто добавляем ко кнопке такой код:
onclick="return ft_qview('<?php echo $product['product_id']; ?>');"
Подгрузка информации по товару
Тут много кода, но на самом деле все просто. Инициализируем функцию ft_qview
var ft_qview = function(product_id) {
$.ajax({
url: '/catalog/controller/extension/module/ft_qview.php?product_id=' + product_id,
type: 'get',
dataType: 'html',
beforeSend: function() {
$('#fonblack').css("background-image", 'url("image/Spin-Preloader.gif")');
$('#fonblack').show("slow");
},
success: function(data) {
Выше – это мы отправили гет запрос к файлу ft_qview.php, а ниже обрабатываем ответ:
var obj = data.split("JSON");
html = '<div id="popup-quickproduct" data-prodid="'+product_id+'"><button title="Close (Esc)" id="mfpclose" type="button" class="mfp-close">×</button><div class="popup-center">';
html += '<div id="contents" class="col-sm-12">';
html += '<div id="imgob" ><img src="../image/'+obj[2]+'" alt=""/>';
То есть получаем из ответа массив obj и потом его раскидываем по верстке. А потом:
$('#ftmodalqview').html(html);
$('#ftmodalqview').show("slow");
Вставляем.
Вот так относительно несложно можно без расширений создать всплывающее окно в опенкарт с подгрузкой подробной информации о товаре без необходимости переходить на страницу товара.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты