Plumsail Forms: догадайся сам
Не так давно консультировал заказчика по Plumsail Forms: помогал создать тестовую форму и пример, как считать в этой форме автоматически. Помощь понадобилась с JavaScript, но пришлось немного повникать ив программу Plumsail Forms, причем разработчики в мануале не указали пару важных вещей, пришлось догадываться самостоятельно. Может быть, моя заметка кому-нибудь и пригодится, русской инструкции по работе с Plumsail Forms с примерами я не нашел, поэтом пишу сам.
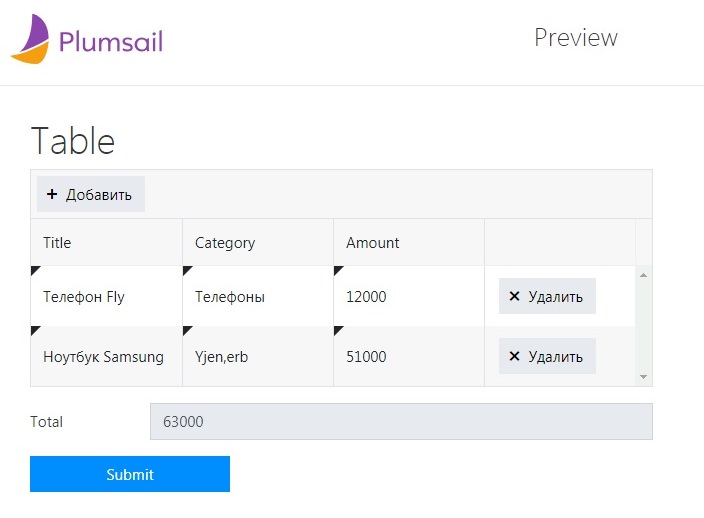
Итак, заказчик все сделал по мануалу на сайте после установки программы. Цель заключалась в создании автоматической формы: чтобы задать названия колонок, добавлять товар, а в итоговом поле Total все считать. Пример самый простой, на его основе можно создавать уже другие, более сложные, но он не заработал.
Смотрим туториал и исходный код. Создаем в рабочей области DataTable, TextBox и кнопку. Теперь добавляем JavaScript код, чтобы само считалось (валиадацию пропускаем):
fd.rendered(function(){
fd.field("Total").disabled = true;
fd.control('ExpensesTable').$on('change', function(value) {
var total = 0;
if(value){
for (var i = 0; i < value.length; i++){
total += parseInt(value[i].Cost);
}
}
fd.field("Total").value = '$' + total;
});
});
Давайте разберем этот код. «Из коробки» он не заработает. Как минимум, надо поправить названия поля для вывода (Total) и название таблицы (ExpensesTable) заменить на свои. Но и после этого ничего не произойдет. Почему?
При событии изменения выполняется некая наша функция, которая принимает на вход переменную value. А что такое value? Вот тут разработчики программы Plumsail Forms ничего не написали в документации и пришлось искать решение самостоятельно.
Напрашивается такой вариант: в данной переменной должны быть значения крайнего правого столбца, сумму чисел в котором мы и складываем. Однако, как скрипт узнает, из какого именно столбца брать значения? Ладно, хватит гадать, давайте узнаем, что содержит в себе загадочная переменная value. Для этого просто выведем её значение в консоли:
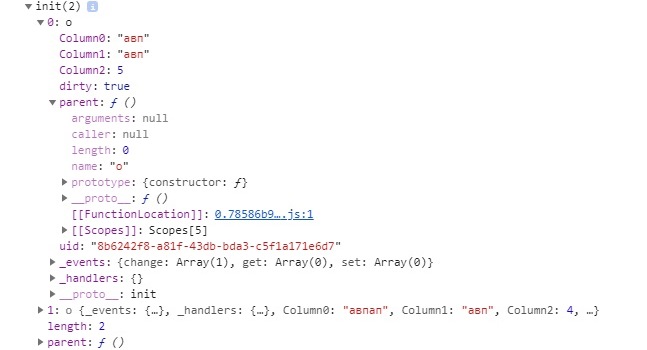
console.log(value);И видим вот такую картину:

Куча значений, в том числе и нужные нам. Формат данной «кучи» называется JSON – это текстовый формат передачи данных, который понимает и компьютер и человек. Теперь становится понятно, нам надо эти сериализованные данные десериализовать и распарсить – получить в удобном виде массивов. Делаем это так:
var json = jQuery.parseJSON(JSON.stringify(value));И дальше уже действуем по инструкции:
var total = 0;
if(json){
for (var i = 0; i < json.length; i++){
total += parseInt(json[i].Column2);
}
Здесь мы value заменили json – и уже в цикле работаем с ней. Кстати, ответ на вопрос, как узнает JavaScript о необходимом для подсчета столбце тоже здесь: json[i].Column2.
И теперь все у нас заработало, считает корректно:

Итак, если вам требуется недорогая помощь по JavaScript, то просто напишите мне.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.
 Комментарии
Комментарии
Юрий: Здравствуйте. Спасибо за комментарий; да, действительно, пример может работать и "из коробки" - буквально вчера помогал другому заказчику с валидацией - на днях напишу об этом заметку.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты
Однако, как скрипт узнает, из какого именно столбца брать значения?
Также по внутр.имени столбца и указываем в коде. у меня например InternalName = Column3. так и пишем: total += parseInt(value[i].Column3); скорее всего этот Cost смущает в коде примера total += parseInt(value[i].Cost); у них именно так этот столбец с суммой называется, а у товарища был по умолчанию Column2, наверное но за пример альтернативного парсинга, спасибо большое