Проблема с датами на JavaScript в айфоне, сафари и IE
Я не так уж часто проверяю свою работу по созданию сайтов, верстке, написанию скриптов для сайтов в разных браузерах. В основном я тестирую в хроме, реже – опере и рыжем лисе. И привык, что если работает в них, то запустится на большинстве устройств и браузеров. Однако, это не всегда так, и иногда можно столкнуться с проблемами работы JavaScript на, казалось бы, ровном месте.
Например, так случилось в одном из последних заказов. Я сделал калькулятор на JavaScript - обычная работа, что там может быть такого? А вот может быть! Мой калькулятор напрочь отказывался работать в мобильной версии на айфоне, на маке в сафари и на IE. Причем код рабочий, там хоть и много строк, но особо нечему было ломаться.
В чем же проблема?
Начинаем копать. Первым делом я подумал о событии onchage – именно с помощью него вешается функция JS на событие. Однако, onchage отрабатывал корректно. Что ж, начинаем, вздохнув, искать ошибку в коде. Качаем браузер сафари, устанавливаем его, переходим в меню «Разработка» -> «Показать консоль ошибок». И … и не видим никакой ошибки. То есть код выполняется, но результатов не приносит. Снова вздыхаем, и начинаем что-то похожее на отладку.
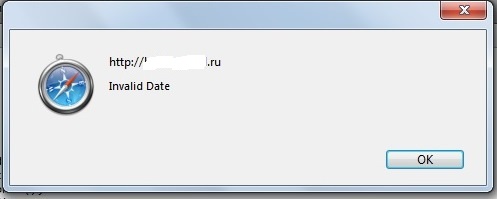
Смотрим, на каких этапах и какие у нас задействуются переменные, почему они не вычисляются. Для этого вставляем алетры начиная с самого начала. И практически сразу находим кое-что интересное:

Invalid Date – с какого такого интересно перепугу? Вот участок кода:
var d = new Date(); var curr_month = d.getMonth() + 1; var curr_year = d.getFullYear(); var curr_date = new Date(curr_year + "-" + curr_month); alert (curr_date);Начинаем копать спецификацию. Оказывается, сафари и IE не поддерживают некоторые паттерны (форматы) дат. У нас тут получается yyyy-MM, а такого в них нет. Не вшито, так сказать.
Что делать?
На самом деле в моем конкретном случае ничего сложного. Меняем строку с форматом даты на такой:
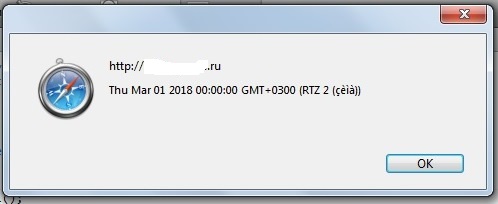
var curr_date = new Date(curr_year + "/" + curr_month+ "/01");И все отлично работает:

Но что если бы у меня были не десятки, а сотни или тысячи строк кода? С дальнейшим изменением?
Вывод
А вывод прост. Либо перед релизом проверяем код (страницу) на всех основных браузерах, либо перед началом разработки внимательно читаем стандарты по работе с датами на JS - ECMA-262.
Если у вас есть проблемы в работе скриптов на сайте или же нужно расширить имеющийся функционал, то вы всегда можете написать мне. Я решу любую проблему на сайтах с HTML, CSS, PHP, JS за умеренные деньги. Быстро.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты