Пошаговое руководство по верстке на опенкарт. Глава первая: введение и главная страница
В этой главе мы поговорим об опенкарт и научимся изменять шаблон, а также сверстаем главную страницу.
Несмотря на то, что OpenCart является довольно распространенной CMS, полного, подробного и актуального мануала по верстке для новичков для OpenCart в сети нет. Даже у меня на блоге пока только отдельные уловки по работе с данной системой. Давайте попробуем восполнить этот пробел и на конкретном примере научимся верстать под OpenCart 1.5.
Стоит отметить, что верстка под любую КМС остается версткой – мы просто располагаем элементы соответственно макету от дизайнера. Просто в каждом случае необходимо узнать, какие именно файлы менять и не забывать об их взаимосвязи. В этом плане опенкарт имеет некоторые отличия от интеграции верстки в вордпресс, к примеру.
Итак, начнем с создания шаблона. В опенкарт шаблон – это набор файлов с расширением tpl. По сути дела это обычный php файл – в нем можно писать php код, заключенный в соответствующие теги, а также html разметку. Мы не будем делать новый шаблон, а начнем править уже имеющийся. В моем случае это обуславливалось тем, что интернет магазин уже имел на страницах практически все необходимые элементы (точнее, блоки элементов), мне надо было только изменить их внешний вид. Справедливости ради, весьма кардинально.
Итак, выберите любую тему (они находятся по адресу catalog\view\theme) скопируйте её и начинайте менять. Начнем с главной страницы - catalog\view\theme\tea\template\common\home.tpl. Тема у нас называется tea, у вас, скорее всего будет так: catalog\view\theme\default\template\common\home.tpl
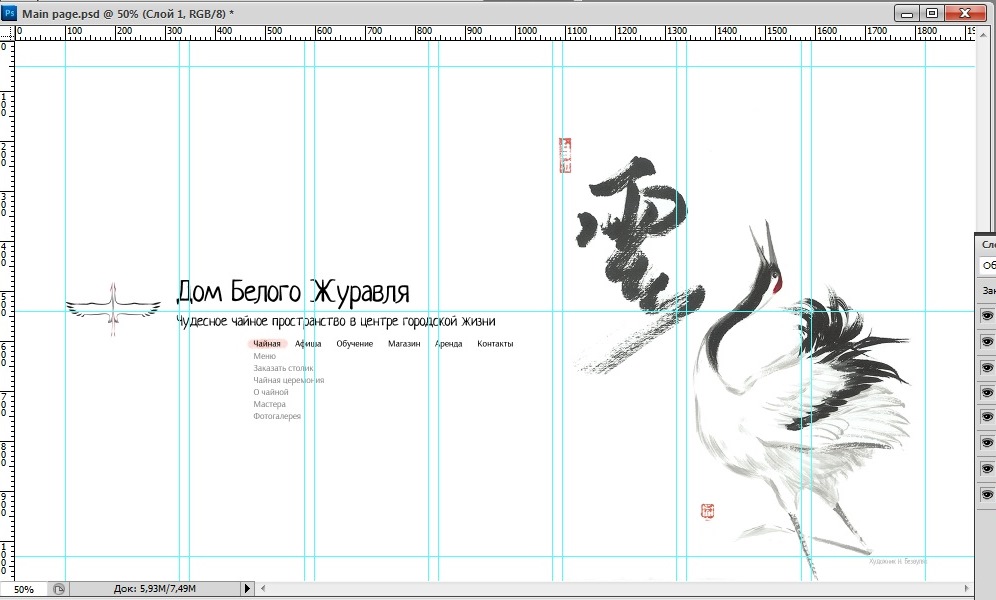
Посмотрим на главную страницу:

Она весьма отличается от остальных, поэтому можно смело удалить все из файла home.tpl и начать верстать с нуля. Здесь нет ни футера, ни хедера, только логотип, меню и еще картинка. То есть начало у нас такое:
<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Название сайта</title> </head> <body>Далее стили. Убираем отступы у боди и задаем размер шрифта по умолчанию для документа:
body{
font-size: 1em;
margin: 0;
}
Теперь подключаем парочку стилей, которые нам понадобятся
@font-face{
font-family: 'Neucha';
src: url('../fonts/neucha.otf');
}
@font-face {
font-family: "ArsenalRegular";
src: url("../fonts/ArsenalRegular/ArsenalRegular.eot");
src: url("../fonts/ArsenalRegular/ArsenalRegular.eot?#iefix")format("embedded-opentype"),
url("../fonts/ArsenalRegular/ArsenalRegular.woff") format("woff"),
url("../fonts/ArsenalRegular/ArsenalRegular.ttf") format("truetype");
font-style: normal;
font-weight: normal;
}
Сама верстка чрезвычайно проста: обертка (wrapper) – в ней картинка, затем див, в котором сверху вниз див с парочкой спанов и меню под ними. А также еще сбоку картинка.
<div id="wrapper"> <img src="../image/logo.png" id="ob-logo"/> <div id="dom"> <div> <span id="dom1">Дом Белого Журавля</span> <br /> <span id="podpis">Чудесное чайное пространство в центре городской жизни</span> </div> Здесь код вашего меню </div> <img src="../image/jur.png" id="jur"/> </div>Стили:
#wrapper {
max-width: 1720px;
position: relative;
margin: 0 auto;
margin-top: 200px;
}
#ob-logo{
float:left;
margin-top: 280px;
margin-right: 2%;
width: 15%;
}
#dom {
float:left;
margin-top: 280px;
font-family: Neucha;
margin-right: 2%;
width: 40%;
}
#jur {
width: 37%;
}
#dom1{
font-size: 3em;
}
#podpis{
font-size: 1.5em;
}
#menu {
font-family: ArsenalRegular;
float: left;
margin-left: 1.2em;
}
Если вы не знаете ваш код меню, то ищите его в той же папке (common) в файле header.tpl. А мы наше меню немного облагородим. Заставим выезжать и сделаем подложку при наведении:
#menu {
font-family: ArsenalRegular;
float: left;
margin-left: 1.2em;
}
#menu > .row > ul > li > a {
color:black;
text-decoration: none;
}
#menu > .row > ul > li:hover {
background: url(../image/fon-act.png);
background-position: center;
background-size: cover;
transition: 1.35s ease;
}
#menu > .row > ul > li {
display: inline-block;
padding-left: 0.6em;
border-radius: 100%;
padding-right: 0.6em;
margin: 0;
}
#menu > .row > ul > li > ul {
display: none;
position:absolute;
list-style-type: none;
margin-left: -40px;
}
#menu > .row > ul > li > ul > li > a {
color: #858586;
text-decoration: none;
}
#menu > .row > ul > li> ul > li > a:hover {
background: url(../image/fon-act.png);
background-position: center;
background-size: cover;
transition: 1.35s ease;
}
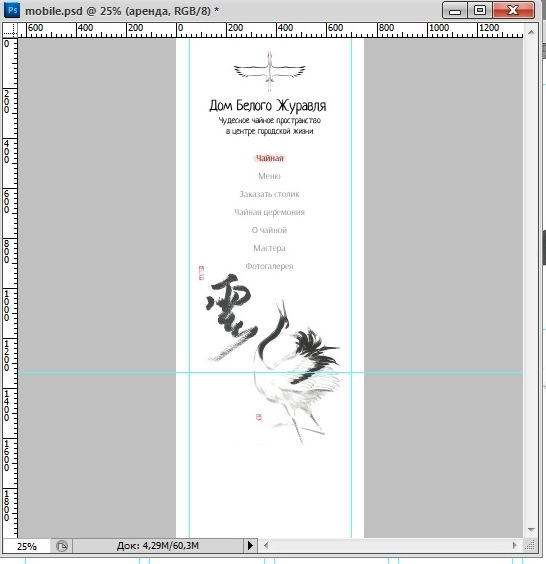
Вроде бы теперь главная страница у нас соответствует макету. Однако, мы делаем сразу же адаптированный сайт, хорошо отображающийся и на различных мобильных устройствах. Поэтому смотрим макет адаптивки:

Что мы видим? Как только ширина экрана будет меньше 750px, мы все центрируем, добавляем отступы, а меню делаем столбиком. Насчет меню – не самое стандартное решение в данном случае, на других страницах будет обычное адаптивное. Но, что делать – такой дизайн – я всего лишь верстальщик. Итак, стили:
@media screen and (max-width: 750px) {
#wrapper, #dom, #ob-logo {
margin-top: 0px;
}
#ob-logo {
width: inherit;
max-width: 100%;
float: none;
}
#wrapper{
text-align: center;
margin: 0px 40px 100px 40px;
}
#dom{
width: 100%;
}
#menu > .row > ul > li {
display: list-item;
list-style-type: none;
margin-bottom: 15px;
margin-top: 15px;
}
#menu > .row > ul > li > ul, #menu > .row > ul {
position: relative;
padding: 0px;
margin: 0px;
}
#menu {
float: none;
margin-left: 0px;
}
#menu > .row > ul > li:hover {
background: none;
}
#menu > .row > ul > li > ul > li {
margin-bottom: 15px;
margin-top: 15px;
}
}
Также необходимо изменить логику выезда подменю: не по наведению, а по клику и убрать ссылку с первого пункта.
<script>
var st=0;
jQuery(document).ready(function() {
if (document.body.clientWidth>750) {
jQuery("#menu > .row > ul > li ").first().hover(
function(){
jQuery(this).find("ul").show("slow");
},
function(){
jQuery("#menu > .row > ul > li > ul").hide("slow");
}
);
}
else {
jQuery("#menu > .row > ul > li ").first().click(function(){
if (st==0) {
jQuery(this).find("ul").show("slow");
st=1;
}
else {
jQuery("#menu > .row > ul > li > ul").hide("slow");
st=0;
}
return false;
});
}
});
</script>
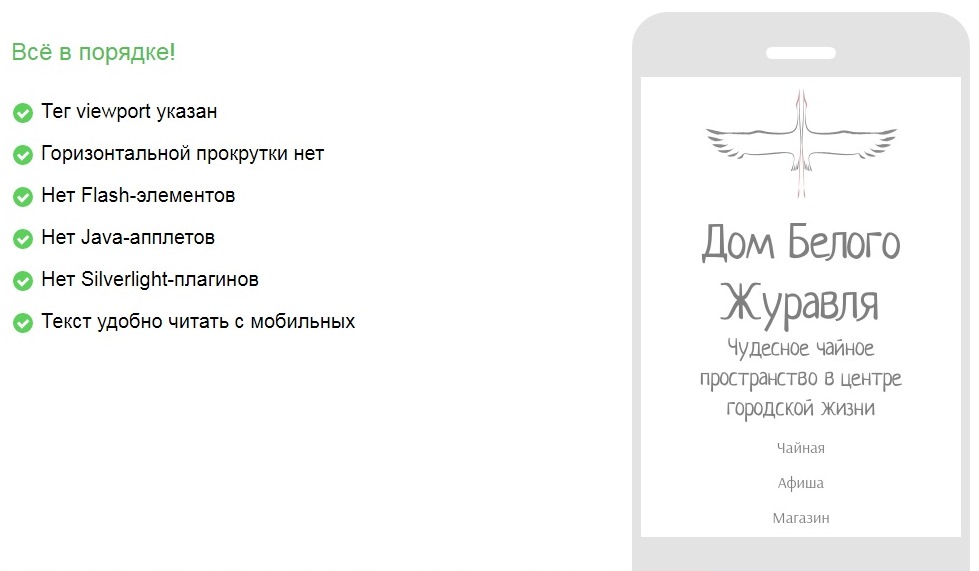
Теперь проверяем, мобайл френдли ли наш сайт по мнению основных поисковых систем?

Все отлично! У вас может возникнуть вопрос: а чем тогда отличается данная верстка от обычной, без натяжки на кмс опенкарт? В данном случае – только кодом меню. Но я и предупреждал, что ничего сложного нет.
В следующих главах мы научимся натягивать верстку опенкарт и для других страниц.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты