Пошаговое руководство по верстке на вордпресс. Глава седьмая: простейшая галерея и хлебные крошки
Эта глава будет самая короткая; в ней мы научимся создавать простейшие галереи с увеличивающимися изображениями, а также устанавливать и настраивать хлебные крошки.
Увеличивающиеся изображения
На каждом сайте есть картинки. И часто они довольно крупные, удобнее посетителю показывать миниатюры, а уже при клике – полноразмерные изображения. Это просто. При создании (или редактировании поста) нажмите «Добавить медиафайл» и «Создать галерею». Настроек самый минимум, но мы же и хотели самую простую, не правда ли?

После этого в тексте страницы у нас появится шорт код типа такого:
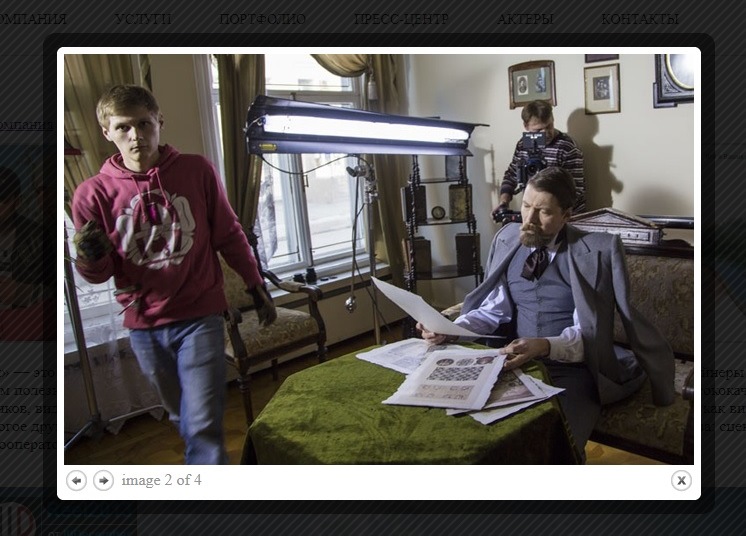
[gallery columns="4" size="medium" ids="214,217,216,218"]Но, при нажатии на картинку, мы получим переход на новую страницу. Исправить это можно установкой плагина jQuery Lightbox For Native Galleries. Старенький, но по-прежнему отлично работающий. Может потребоваться переключить тему в настройках, а все остальное он подхватит сам:

Хлебные крошки
Теперь добавим на наш сайт хлебные крошки. Самый простой способ – это установить плагин Breadcrumb NavXT. Внимание! Для его работы потребуется версия php минимум 5.3.0. Не такое уж серьезное требование, давно пора всем переходить на версии 7, но миллионы сайтов по-прежнему работают на пятой версии и не спешат переходить. И кстати, правильно, что не спешат – в некоторых случаях могут вылезти ошибки, которые могут привести к полной неработоспособности сайта – из-за устаревших функций.
Но мы отвлеклись от темы. Итак, плагин установили, теперь необходимо вставить его в шаблон. В нужном месте файлов page.php и single.php вставляем:
<div class="breadcrumb">
<?php
if(function_exists('bcn_display'))
{
bcn_display();
}
?>
</div>
Проблему с отображением категорий в ссылках можно решить с помощью jQuery:
jQuery("a[href*='/category']").each(
function()
{
this.href = this.href.replace(/(category\/)/g,"");
}
);
Также на всякий случай добавим перенаправления с /category:
RewriteRule ^category/(.+)$ http://ваш_сайт/$1 [R=301,L]Немного оформим:
.breadcrumb > span > a{
color: #aeaeae;
}
.breadcrumb {
margin: 40px 0 50px;
}
И получается как-то так:


Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты