Пошаговое руководство по верстке на вордпресс. Глава третья: меню, страницы и шапка
В этой главе мы научимся создавать записи WP, выезжающее меню, делать его адаптивным, а также немного приведем в порядок шапку сайта.
В прошлой главе мы создали простое меню и вытянули его в одну строку. Теперь давайте создадим несколько записей и добавим их в верхнее меню. Один момент: так как мы делаем сайт по всем правилам SEO (ну, по крайне мере, так мы думаем), то будем делать человеко-понятные урл (ЧПУ) на английском языке.
Для этого задействуем плагин RusToLat – для транслитерации, а в настройках постоянных ссылок выберем «произвольно: /%category%/%postname%/»
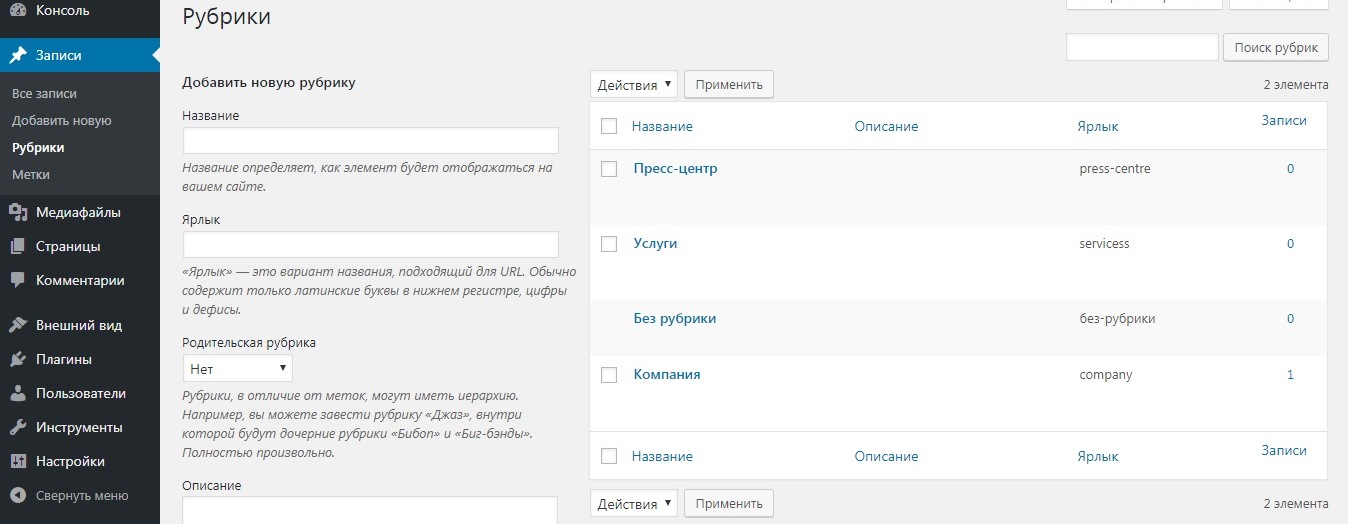
Далее, добавление записей будет происходить по рубрикам, а урл рубрики – это будет урл страницы, которая имеет дочерние записи:

Выпадающее меню
Добавим записи в меню как дочерние элементы и увидим не самую приятную картину: все подпункты меню видны сразу, а нам надо скрыть и потом при наведении заставить выезжать. Скрываем, добавляя правило в style.css:
.top-menu > li > .sub-menu{
display:none;
list-style-type: none;
}
Также сразу убираем значок перед списком. А вот выезд оформим с помощью jQuery. Добавляем в футер перед закрывающим тегом body:
<script>
jQuery(document).ready(function() {
jQuery("#menu-item-15").hover(
function(){
jQuery(this).find(".sub-menu").show("slow");
},
function(){
jQuery(this).find(".sub-menu").hide("slow");
}
);
jQuery("#menu-item-16").hover(
function(){
jQuery(this).find(".sub-menu").show("slow");
},
function(){
jQuery(this).find(".sub-menu").hide("slow");
}
);
});
</script>
Здесь menu-item-15 и 16 – это id ваших пунктов меню.
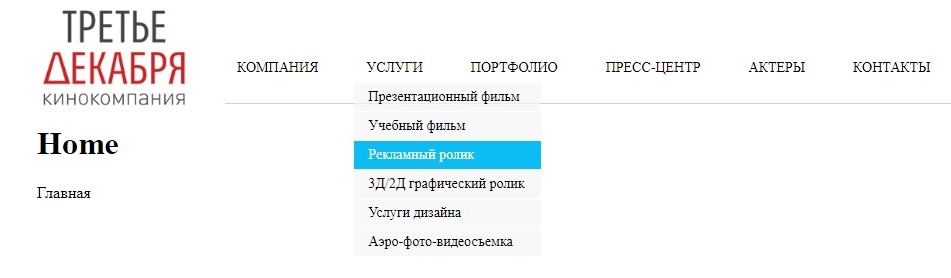
Приведем немного стилями в порядок верх и получим такую картинку:

Немного посимпатичнее стало, не правда ли?
Адаптивное меню
В принципе, можно воспользоваться, например, вот таким адаптивным решением. Но, у нас все же CMS, давайте воспользуемся более быстрым способом – установим плагин WP Responsive Menu. Плагин заработает «из коробки» - необходимо только активировать Select menu (там название нашего меню), а также в поле Elements to hide on mobile поставить #menu-topp – чтобы скрывалось основное, когда высвечивается мобильное.
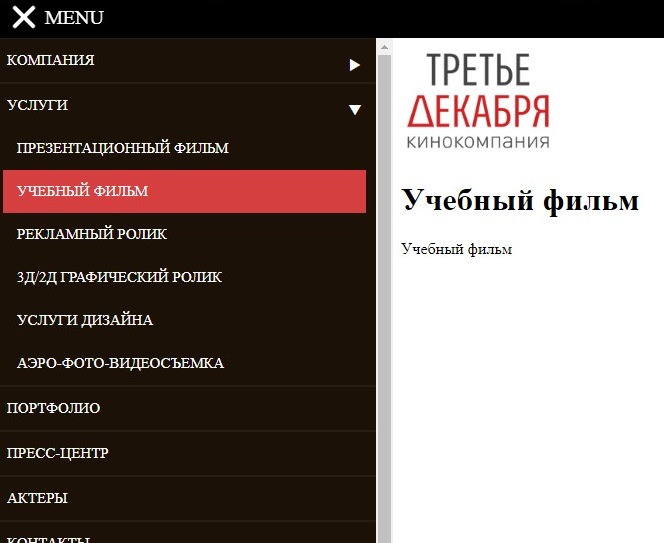
В итоге теперь все так:


Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты