Всплывающие окна с сообщениями на сайт с различным функционалом
Мы уже делали собственное окно на сайт, всплывающее через некоторое время. Однако, справедливости ради, функциональность нашего окна невелика, да и могли быть проблемы с совместимостью различными браузерам, оформление не особо красивое. В этой заметке я хочу показать вам интересный скрипт, который лишен данных недостатков: можно создавать функциональные всплывающие окна всего одной строчкой кода!

Все, что вам требуется – это скачать архив с файлами скрипта отсюда. Затем перед выводом подключить скрипт и файл со стилями (не забудьте также про jQuery!):
<script src="dist/sweetalert.min.js"></script> <link rel="stylesheet" type="text/css" href="dist/sweetalert.css">А теперь примеры, какие виды всплывающих окон можно создавать с помощью данного скрипта. Слева описание, справа – код, который надо вставить.
-
Заголовок с текстом под ним
swal("Это сообщение!", "Это красиво, не правда ли?")
-
Сообщение "Успех"!
swal("Хорошая работа!", "Вы нажали на кнопку!", "success")
-
Предупреждение с кнопкой подверждением...
swal({ title: "Вы уверены?", text: "Вы не сможете восстановить этот воображаемый файл!", type: "warning", showCancelButton: true, confirmButtonColor: "#DD6B55", confirmButtonText: "Да, удалить!", closeOnConfirm: false }, function(){ swal("Удален!", Ваш воображаемый файл был удален.", "success"); });
-
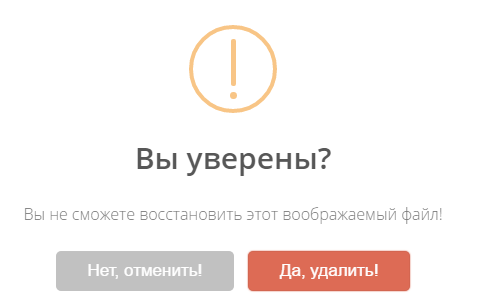
... и с путем передачи параметров, вы можете выполнить что-то еще для "Отмена".
swal({ title: "Вы уверены?", text: "Вы не сможете восстановить этот воображаемый файл!", type: "warning", showCancelButton: true, confirmButtonColor: "#DD6B55", confirmButtonText: "Да, удалить!", cancelButtonText: "Нет, отменить!", closeOnConfirm: false, closeOnCancel: false }, function(isConfirm){ if (isConfirm) { swal("Удален!", "Ваш воображаемый файл был удален.", "success"); } else { swal("Отменено", "Ваш воображаемый файл сохранен :)", "error"); } });
-
Сообщение с автоматическим закрытием по таймеру
swal({ title: "Автоматическое закрытие алерта!", text: "Я закроюсь через 2 секунды.", timer: 2000, showConfirmButton: false });
-
Окно с вводом текста
swal({ title: "Ввод!", text: "Напишите что-нибудь интересное:", type: "input", showCancelButton: true, closeOnConfirm: false, animation: "slide-from-top", inputPlaceholder: "Что-то писать тут" }, function(inputValue){ if (inputValue === false) return false; if (inputValue === "") { swal.showInputError("Нужно что-то написать!"); return false } swal("Прекрасно!", "Вы написали: " + inputValue, "success"); });
-
Окно с загрузчиком(например, с запросом AJAX)
swal({ title: "Пример AJAX-запроса", text: "Отправить, чтобы выполнить AJAX-запрос", type: "info", showCancelButton: true, closeOnConfirm: false, showLoaderOnConfirm: true, }, function(){ setTimeout(function(){ swal("AJAX-запрос завершен!"); }, 2000); });
-
Вы также можете изменить тему (оформление) окна с сообщением!
<link rel="stylesheet" type="text/css" href="dist/sweetalert.css"> <link rel="stylesheet" type="text/css" href="themes/twitter.css">
Конфигурация
Вот ключи, которые вы можете использовать, если вы передаете объект в скрипт:
| Аргумент | Значение по умолчанию | Описание |
|---|---|---|
| title | null (обязательно) | Заголовок модального окна. Он может быть добавлен к объекту под ключом "title" или передан в качестве первого параметра функции. |
| text | null | Описание модального окна. Он может быть добавлен к объекту под ключом "text" или передается в качестве второго параметра функции. |
| type | null | Типе модального окна. Скрипт имеет 4 встроенных типа, который будет показывать соответствующий значок анимации "предупреждение" (warning), "ошибка" (error), "успех" (success) и "информация" (info"). Его можно положить в объект под ключ "type" или передать в качестве третьего параметра функции. |
| allowEscapeKey | true | Если установлено значение True, пользователь может закрыть модальное нажав клавишу ESC. |
| customClass | null | Пользовательский класс CSS. Он может быть добавлен к объекту под ключ "customClass". |
| allowOutsideClick | false | Если установлено значение True, пользователь может закрыть модальное окно, щелкнув за его пределами. |
| showCancelButton | false | Если установлено в True, будет отображена кнопка "Отмена", которую пользователь может нажать, чтобы закрыть модальное окно. |
| showConfirmButton | true | Если установлено значение false, кнопка "ОК/Подтвердить" будет скрыта. Убедитесь, что вы установите Таймер или установили allowOutsideClick в True при использовании этого, чтобы не раздражать пользователя. |
| confirmButtonText | "OK" | Используйте это, чтобы изменить текст на кнопке "Подтвердить". Если showCancelButton установлено как True, кнопка подтверждения будет автоматически показывать "подтвердить" вместо "ОК". |
| confirmButtonColor | "#AEDEF4" | Используйте это, чтобы изменить цвет фона на кнопке "Подтвердить"( он должен быть в шестнадцатеричном значении). |
| cancelButtonText | "Cancel" | Используйте это, чтобы изменить текст на кнопке "Отмена". |
| closeOnConfirm | true | Установите false, если вы хотите модальное окно оставить открытым, даже если пользователь нажимает кнопку "Подтвердить". |
| closeOnCancel | true | Так же, как closeOnConfirm, но для кнопки "отмена". |
| imageUrl | null | Добавить пользовательское изображение для модального окна. Должен содержать строку с путем к изображению. |
| imageSize | "80x80" | Если url_изображения установлен, вы можете указать imageSize - размер изображения в пикселях. |
| timer | null | Автоматическое закрытие по таймеру. Задается в мс (миллисекундах). |
| html | false | Если установлено значение True, название и параметры текста будут "понимать" HTML. (Установите значение false, если вы беспокоитесь о xss-атаках.) |
| animation | true | Если установлено значение false, то анимация будет отключена. Возможно значения: pop, slide-from-top, slide-from-bottom |
| inputType | "text" | Изменить Тип поля ввода при использовании типа "вход" (это может быть полезно, если вы хотите, чтобы пользователь должен ввести свой пароль например). |
| inputPlaceholder | null | При использовании входного типа, вы можете указать Placeholder, чтобы помочь пользователю. |
| inputValue | null | Указать текстовое значение по умолчанию, которое вы хотите показать при использовании типа "input" |
| showLoaderOnConfirm | false | Установите значение True, чтобы отключить кнопки и показать, что что-то загружается. |
Методы
Несколько простых методов, которые вы можете использовать в скрипте всплывающего окна:
| Функция | Пример | Описание |
|---|---|---|
| setDefaults | swal.setDefaults({ confirmButtonColor: '#0000' }); | Если вы в конечном итоге используете одни и те же параметры при вызове модального окна, вы можете использовать setDefaults в начале вашей программы, чтобы установить их один раз и для всех! |
| close | swal.close(); | Закрыть открытое в данный момент окно программно. |
| showInputError | swal.showInputError("Неверный email!"); | Показать сообщение об ошибке после проверки в поле ввода.о |
| enableButtons, disableButtons | swal.disableButtons(); | Отключить или включить возможность нажатия на кнопки подтверждения. |

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты