HTML5 игры: что там у нас внутри
Я не сказать чтобы особый хакер и не то, чтобы люблю играть, но иногда все же бывает – запущу игру, покопаюсь, а потом ломаю. Так как не хватает терпения. На жизни или, чаще всего на деньги. Взломом это нельзя назвать, по большому счету это реверс-инжиниринг, что-то похожее, так как никакой выгоды я не получаю, рейтинги онлайн игр не побиваю, а только имею небольшое моральное удовлетворение от того, что понимаю, как все устроено. Итак, давайте я расскажу, как чисто в образовательных целях можно улучшить свой счет в таких html5 играх.

Day D Tower Rush
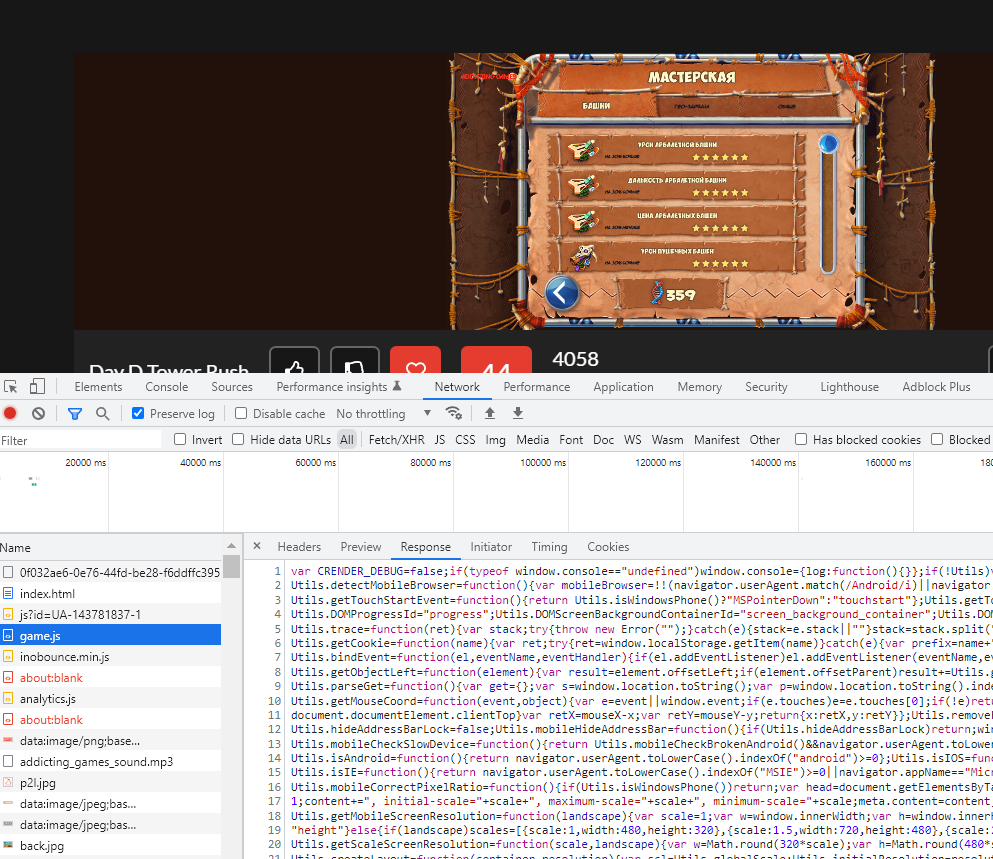
Здесь я не мог долго пройти одну карту и, когда надоело, просто решил добавить себе монет. Смотрим, куда обращается браузер после нажатия кнопки play – это удобно видно через консоль хрома. Здесь много файлов, но взгляд сразу натыкается на game.js.

Копируем код этого файла в notepad++ и ищем совпадения по словам – money, gold.
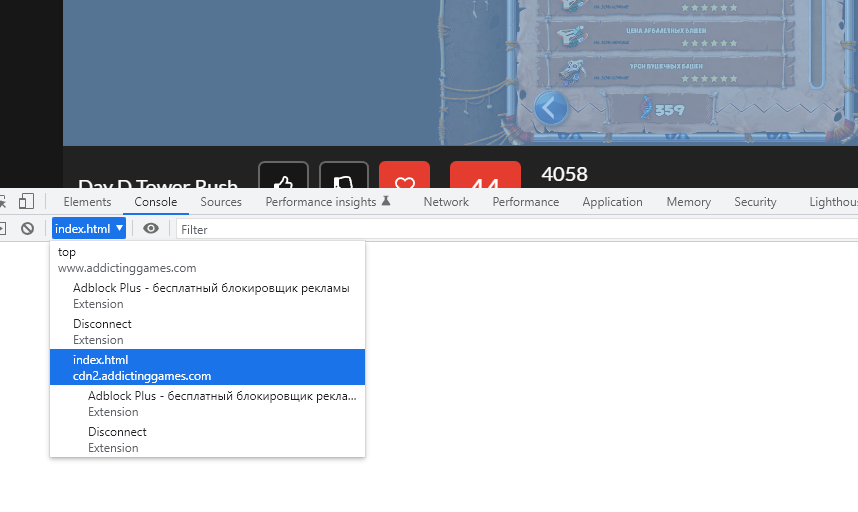
Первое же вхождение — TD.realMoney=0. Смотрим в консоли, что это за переменная. Обратите внимание, что тут возможно надо будет переключить контекст.

И сразу же получаем наше значение днк! Которое имеется в игре. Ставим например
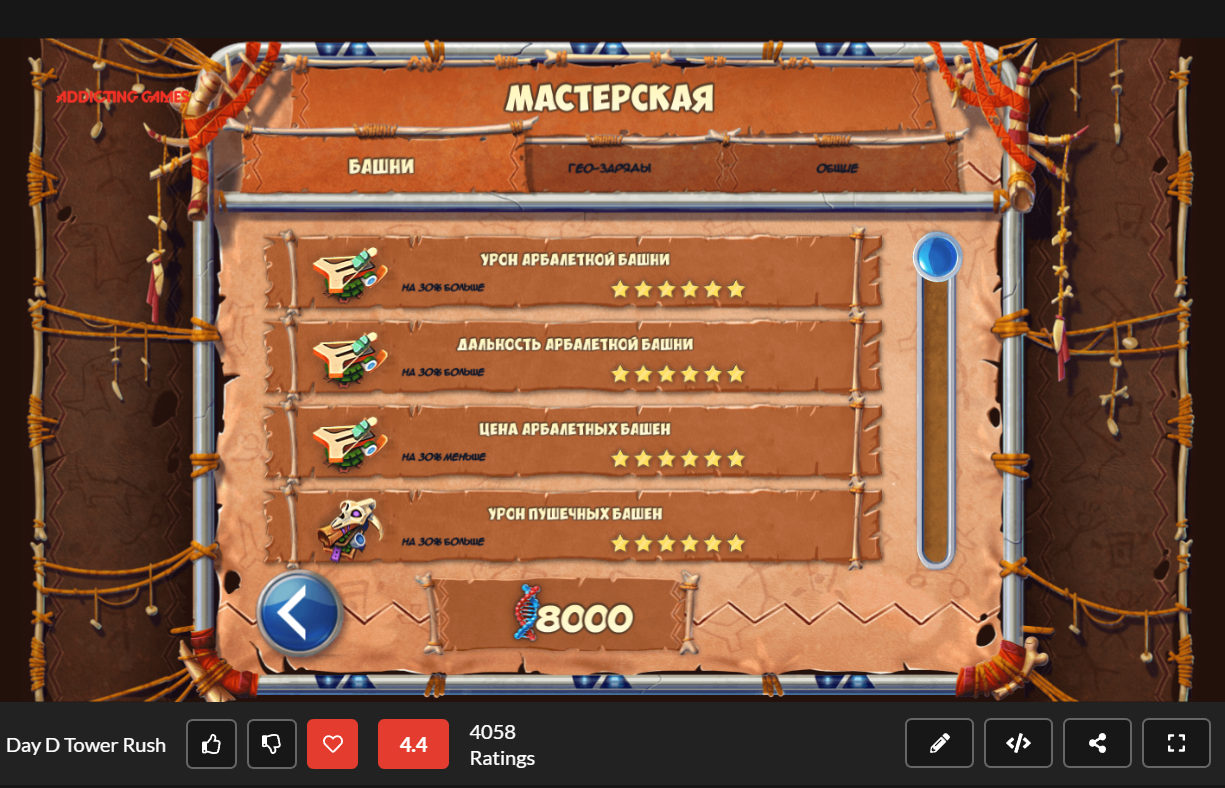
TD.realMoney = 8000И в реальности получаем это число

Можно покупать за них, что-то делать – после обновления страницы число на сервере тоже изменится. Все просто, верно же?
Защити Деревню TD
Теперь попробуем увеличить себе монет прямо во время раунда игры Защити Деревню TD – чтобы можно было покупать башни.

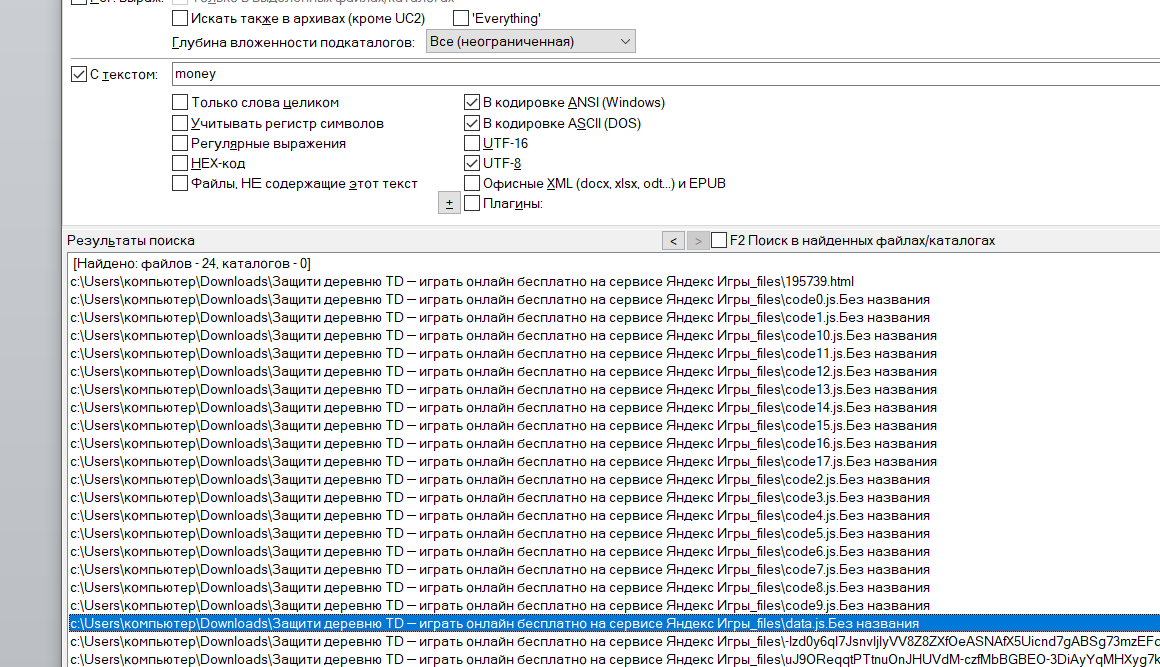
Сначала скачиваем себе локальную версию игры – вебстраницу, скрипты, стили и с помощью например тотал коммандера производим поиск по файлам – ищем money. Привлекает внимание файл data.js.

Этот файл по сути просто json с данными. И вот в нем есть интересная строка
"variables":[{"folded":true,"name":"Money","type":"number","value":205.0}
Подобных еще несколько. Подумав, приходим к выводу, что это первоначальный бюджет уровня – то есть то, что нам и требуется. JSON тут огромный, и ковырять его вручную несколько неудобно, но все же разбираем структуру. Получается такая переменная у нас
gdjs.projectData.layouts[0].variables[0].valueИ устанавливаем её
gdjs.projectData.layouts[0].variables[0].value = 5000Например. Проверяем. Нет, не получилось. Еще раз внимательно смотрим код и видим, что уровни тут не порядку, а как-то вразбивку. Получается что первый у нас это номер 14.
gdjs.projectData.layouts[14].variables[0].value = 5000Да, сработало.

Итог
Какого-то строгого алгоритма для влезания в игровой процесс HTML5 игр нет, но в целом все обычно делают также как и я: смотрят исходный код и ищут по переменным или функциям, по названиям или логике работы. По числам.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты