Гибкая тема для вордпресс, или история одного заказа
Иногда при работе над очередным заказом приходится задействовать не самые стандартные решения. Точнее, каждое из них по отдельности вполне обычно, а вот в совокупности не встречал. Ниже покажу пример.
Возникла задача. Необходимо перенести сайт с тильды на вордпресс, при этом сохранить возможность редактирования блоков.
Немного поясню. Сайт представляет собой набор страниц, в которых есть полностью повторяющиеся блоки, а есть те, в которых необходимо заменять предложения, слова и даже полностью добавлять и удалять пункты.
Начал я с верстки (это кстати была одна из целей переноса сайта – создание валидной верстки, так как у тильды там внутри мрак и ужас, хоть и выглядит красиво), а затем уже перешел к непосредственно созданию сайта.
Первоначальная идея была простой: создать виджеты, потом их шортткодами рассовать по страницам. Однако, каким образом тогда редактировать их? Для себя бы я конечно сделал в базе просто табличку и подтягивал. Но редакторам необходимо в админке все делать, а не через базу.
Окей, отбрасываем виджеты, переходим к другому плану: использовать кастомные (произвольные) поля. По сути это просто дополнительные данные к записи (странице). Выводятся они в коде легко:
get_post_meta(get_the_ID(), $name)То есть ид текущего поста и название поля. Из полученного массива достаем первый элемент – это и будет значение. То есть теперь в админке при редактировании страницы просто меняем эти поля и подставляем в шаблон в нужном месте (верстку я просто загнал в файлы темы).
Проблема решена? Нет. Появилась новая. Некоторые элементы должны быть html, а не просто текст. То есть где-то должна быть ссылка, где-то нет. Текстом нельзя, нужен визуальный редактор, чтобы редактор смог работать (ну вот такие условия).
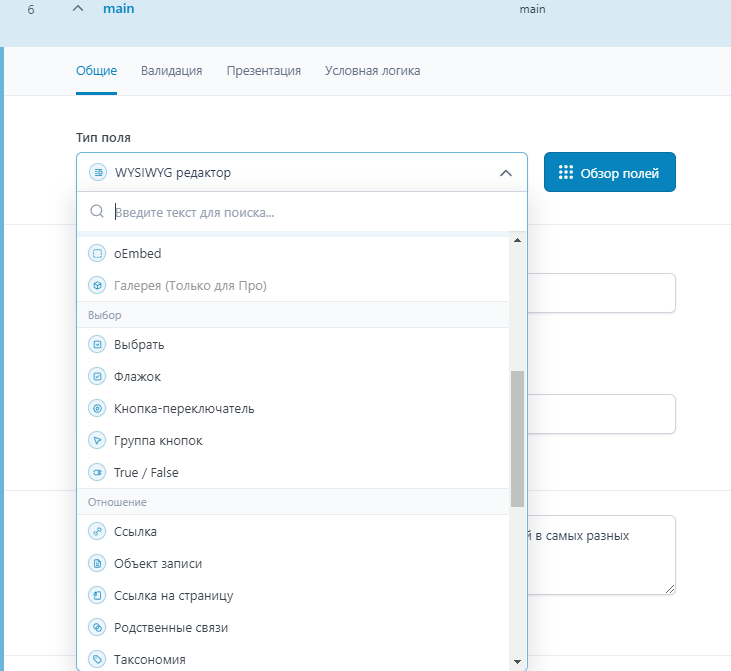
После недолгих поисков нашелся великолепный плагин под названием ACF. Он дает возможность эти метаполя выводить при редактировании страницы в админке как визуальный редактор и не только:

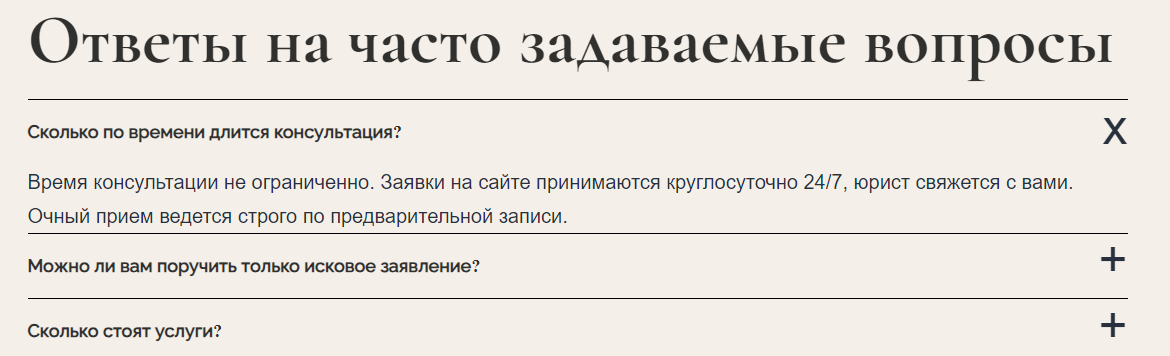
Осталось только все перенести? Не совсем. Для некоторых блоков я сделал непростую верстку, а при добавлении новых необходимо было её копировать. То есть, например, имеем вопрос-ответ на странице:

Про добавлении новых вопросов надо целиком копировать верстку вопросов-ответов, что даже в визуальном редакторе может быть непросто, редактор (который человек) легко может ошибиться, а у нас стоит задача максимально облегчить его работу.
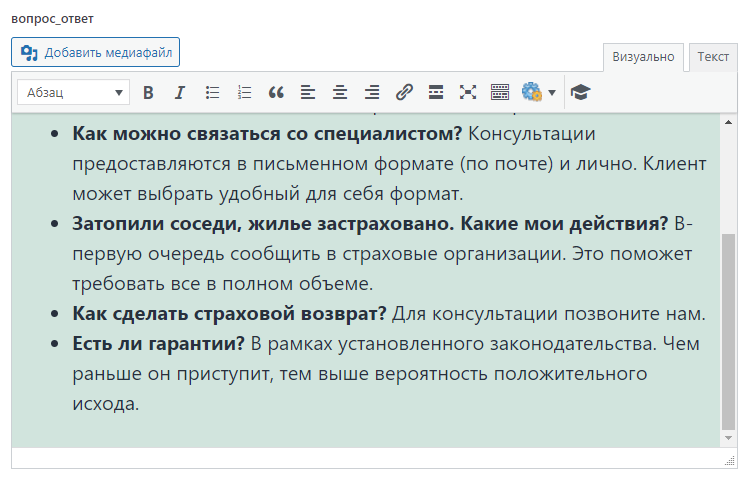
Чтож, немного подумав, я решил сделать так: верстка в визуальном редакторе будет максимально проста, например для тех же вопросов-ответов, просто делаем список, вопрос жирным, ответ простым шрифтом. Новый пункт списка – новый вопрос:

Довольно просто, не правда ли? А внутри шаблона темы я подключил библиотеку simple html dom, распарсил это значение, достал пункты и создал уже новую верстку. Примерно так:
require 'simple_html_dom.php';
$html = str_get_html($spiski_uslug);
foreach ($html->find("li") as $li){
$li_arr[] = $li->innertext;
}
//ну и так далее
Решение оказалось вполне рабьочим и я применил его и к другим элементам,Ю например слайдеру. Внутри пункты списка, а в шаблоне уже подставляем в слайдер.

Заключение
Понятно, что можно было бы написать свой полноценный плагин для вордпресса, который бы в админке показывал поля в любом необходимом мне виде. Для каждого элемента сделать бы свой индивидуальный визуальный редактор. Иными словами сделать упрощенный гибрид элементора и тильды внутри. Но это заняло бы очень много времени и денег. А так получился разумный компромисс между небольшой инструкцией для редактора и затраченным мной временем.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты