Прием платежей на сайте через QIWI
Прием платежей на сайте можно организовать разными способами. Самый удобный – это посредники, агрегаторы платёжных сервисов. Однако, у большинства них жесткие условия и комиссии. Альтернатива – подключиться к платежным системам напрямую. В случае банков это непросто, но для электронные кошельков не составляет проблемы. Кроме того, помимо самих кошельков, через ПС можно платить и картами российских банков. Давайте рассмотрим пример подключения приема платежей на сайте для QIWI через api.
Условия
Вообще, данное апи предназначено для получения платежей физическими лицами. Оно так и называется - API P2P-счетов. То есть если у вас небольшой ресурс, то вы смело можете настраивать прием денежки на свой кошелек. Условие одно – он должен иметь статус «Основной», то есть вы должны ввести свои реальные данные в систему киви.

Начало
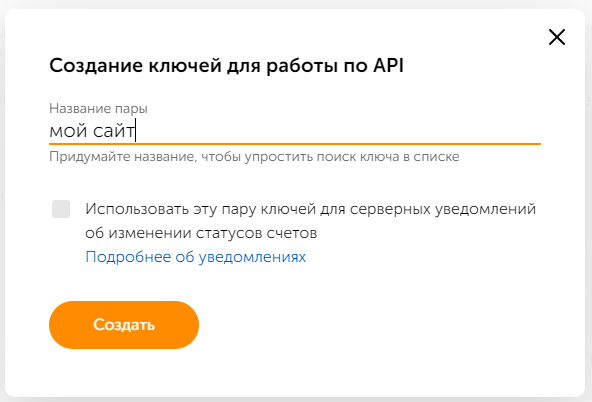
Переходим сюда https://qiwi.com/p2p-admin/api и создаем пару ключей для каждого сайта. Галочку для уведомлений на первое время можно не ставить

Получаем два ключа. Один публичный и второй приватный. Скопируйте и сохраните их.
Код фронтенд
Код условный, все в целом так будет работать, но у вас наверняка будут некоторые изменения, я же дам больше общую концепцию, как я обычно использую в работе.
Итак, первое – это некая форма, в которой пользователь будет вводить сумму, на которую хочет пополнить свой (ваш) баланс
<input type="hidden" name="account" id="account" value="<?php echo uid; ?>" /> <input type="number" value="1" id="sum" name="sum" > <button id="add_pay" >Пополнить</button>Здесь кнопка и два параметра – ид аккаунта (чтобы мы знали, кому пополнять баланс на сайте) и собственно сумма пополнения, по умолчанию стоит 1 рубль.
По нажатию кнопки будет выполняться вот такой JS код (я использую jQuery но вам никто не мешает использовать что-то свое)
jQuery("#add_pay").click(function() {
jQuery.post("ajax.php", {
user_id: jQuery("#account ").val(),
reque: "add_pay_user",
sum: jQuery("#sum").val()
}).done(function(data) {
var obj = JSON.parse(data);
if (obj["success"] == true){
let url = "https://oplata.qiwi.com/create?publicKey=<?php echo QIWI_PUBLIC_KEY; ?>";
let amount = obj["sum"];
let billId = obj["billId"];
let qiwi_pay_url = url + "&amount=" + amount + "&billId=" + billId;
window.open(qiwi_pay_url, "_blank");
}
else {
alert(obj["err"]);
}
});
});
Здесь
- ajax.php – адрес файла обработчика
- QIWI_PUBLIC_KEY – публичный ключ, который вы получали ранее
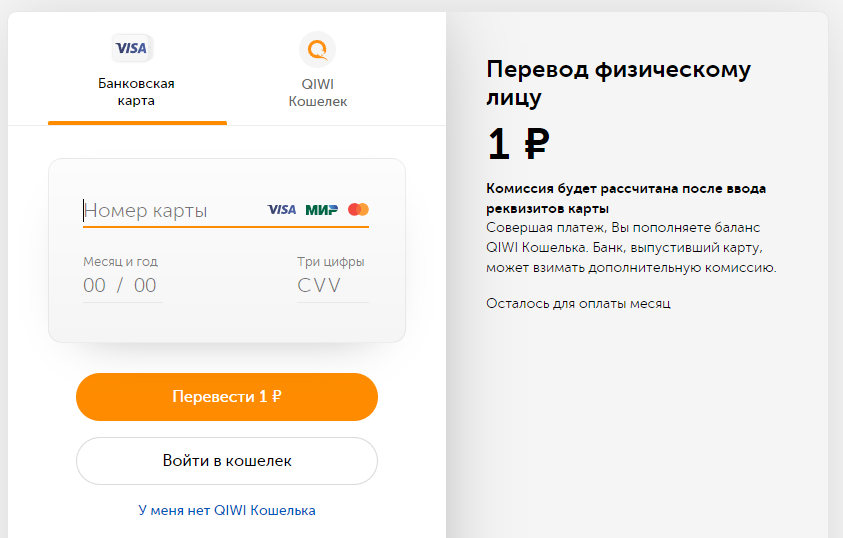
Как выглядит
Вот такое открывается у нас новое окно

Код бэкенд
Теперь давайте приведу примерный код файла ajax.php
$reque = $_POST["reque"];
if ($reque == "add_pay_user"){
$sum = (int)$_POST["sum"];
$user_id = (int)$_POST["user_id"];
$resp = array();
$resp["success"] = true;
$query = "INSERT INTO `pay_history` (`sum`, `user_id`) VALUES ('$sum', '$user_id');";
$ress = (mysqli_query($conn, $query) or die (mysqli_error($conn)));
$billId = $conn->insert_id;
$resp["billId"] = "l2".$billId;
$resp["sum"] = $sum;
echo json_encode($resp);
}
А теперь нам надо проверять оплаченные счета. Вообще, сам киви рекомендует делать это через вебхуки. Однако проще проверять их самостоятельно периодически. Например, запустить на выполнение через крон скрипт примерно такого содержания
$result = $conn->query("SELECT * FROM `pay_history` WHERE l2_pay_history.pay_status = '1' ORDER by id DESC LIMIT 5");
while ($row = $result->fetch_assoc()){
$billid = "l2".$row["id"];
$user_id = $row["user_id"];
$add_sum = $row["sum"];
$history_payments_id = $row["id"];
$invoice_raw = get_info_invoice($billid);
$invoice = json_decode($invoice_raw, true);
$status = $invoice["status"]["value"];
//если счет оплачен
if ($status == "PAID"){
//обновляем баланс пользователя
update_user_balance($user_id, $end_add_sum);
//пишем, что деньги поступил
update_history_payments_status($history_payments_id);
}
}
Сама функция получения статуса счета
function get_info_invoice($billid){
$token = "здесь_ваш_секретный_ключ";
$url = "https://api.qiwi.com/partner/bill/v1/bills/$billid";
$ch = curl_init($url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_HTTPHEADER, array(
'Content-Type: application/json',
'Authorization: Bearer ' . $token
));
$data = curl_exec($ch);
curl_close($ch);
return $data;
}
Для простоты и наглядности обработка ошибок везде пропущена, вам необходимо будет добавить её самостоятельно.
Итоги
Вот так несложно и быстро можно подключить к своему сайту прием платежей, оплату чего-либо. Если вам требуется платная помощь или консультация – пишите мне.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты