Несколько советов по SEO для веб-разработчиков
Вы создали потрясающий веб-сайт, но как сделать так, чтобы люди могли найти ваш сайт с помощью поисковых систем? В этой заметке я дам несколько советов, чтобы ваши статьи не только выделялись, но и хорошо зарекомендовали себя в поисковых системах. Источник всего – личный опыт. У меня у самого есть несколько небольших сайтов, плюсом иногда занимаюсь сайтами заказчиков – не как профессиональный сеошник, конечно, а просто как web программист.

Найдите время для изучения ключевых слов и конкурентов
Чтобы определить лучшие ключевые слова для вашего сайта, вам нужно провести некоторое исследование их. Обычно это состоит в том, чтобы прочесать сайты ваших конкурентов в поисках ключевых слов, которые приносят им наибольший трафик. Есть несколько способов начать исследование ключевых слов.
Один из рекомендуемых способов - создать электронную таблицу с перечисленными сайтами ваших конкурентов и добавить ключевые слова, которые вы можете скопировать и вставить ключевые слова ваших конкурентов в инструмент поиска ключевых слов Google и инструмент анализа ключевых слов Google Webmaster Tools. Проанализируйте названия сайтов ваших конкурентов, чтобы узнать, какие ключевые слова они используют, используя такие инструменты, как Ahrefs, Moz, SpyFu или SEMrush, чтобы узнать, какие ключевые слова другие используют на сайте вашего конкурента.
Вообще, изучать конкурентов полезно. Единственно, что не стоит все слепо копировать – иногда сайты в топе висят не из-за того, что очень хороши, а банально из-за возраста. Доверия, репутации, траста – как угодно назовите.
Не забудьте о теге заголовка H1
Это заголовок для каждой статьи. Он должен быть смелым и привлекающим внимание, чтобы привлечь внимание потенциальных пользователей. Ограничьте его длину в 60-90 символов, чтобы убедиться, что он правильно отображается в поисковых системах, а также читается на вкладке браузера. Когда вы пишете свой заголовок, сосредоточьтесь на уникальных ключевых словах, которые, скорее всего, будут искать ваши читатели.
Также убедитесь, что выбранные вами ключевые слова соответствуют вашей странице. Еще одна хорошая практика - сделать тег заголовка и заголовок (h1) одинаковыми.
Тщательно создавайте свои теги H1, H2, H3
Тщательное использование тегов заголовков помогает поисковым системам идентифицировать ключевые слова на вашей странице. Чтобы получить наилучшие результаты с помощью тегов заголовков, используйте H1, H2 и H3 в соответствии с ключевыми словами в заголовках H2 и H3, которые поддерживают ваш тег H1.
Помните, что ваш тег H1 должен имитировать ваш тег заголовка, в то время как H2 и H3 могут расширяться и добавлять дополнительный контекст. Вы также можете использовать несколько тегов H2 и H3, однако убедитесь, что эти заголовки поддерживают тег H1 и соответствуют содержимому вашей страницы. Использование нерелевантных ключевых слов заголовка на самом деле может сыграть вам во вред.
Избегайте загрузки контента с помощью JavaScript
Несмотря на свою популярность, JavaScript еще не на 100% поддерживается поисковыми системами и может маскировать важный контент. Прогрессивные веб-приложения, в частности, могут пострадать, поскольку ключевое содержимое загружается после того, как страница перемещена, или в случае многих поисковых систем, которые еще не индексируют JavaScript, не загруженный вообще.
Это также относится ко многим сайтам социальных сетей, что означает, что динамически загружаемый контент не оценивается и не загружается, в результате чего скелет вашего сайта по умолчанию отображается в поисковых системах и в предварительном просмотре ссылок.
Иными словами подгружайте по JS только то, что необязательно для индексирования поисковыми системами – например, окно чата. Или похожие статьи.
Используйте тег alt для изображений
Помимо того, что так рекомендуется в спецификации для прохождения валидации сайта, атрибут alt может помочь в продвижении отдельных страниц сайта. Например, при поиске по картинкам. Есть также мнение, что лучше задавать название картинок осмысленное (например, berezka.jpg), чем 12.jpg, но лично я не особо в это верю.
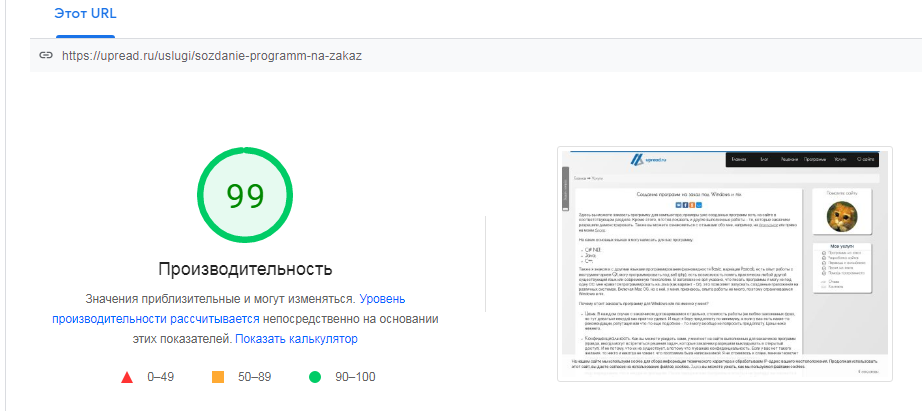
Работайте над улучшением времени загрузки вашей страницы

Ни для кого не секрет, что более быстрые сайты занимают более высокое место в поисковых системах. Большинство поисковых систем используют индекс скорости страниц от Google для определения скорости веб-сайтов. Одна вещь, на которую смотрит Google, - это скорость загрузки изображений. По этой причине мы рекомендуем посмотреть, сколько времени требуется для загрузки первого изображения на ваш сайт, или даже воспользоваться преимуществами отложенной загрузки для некритичных изображений.
Вы хотите, чтобы изображения загружались не позднее чем через 30 секунд, прежде чем пользователь сможет нажать на страницу. Вам также необходимо убедиться, что при использовании нескольких изображений они загружаются как одна группа. Затем посмотрите, сколько времени требуется для загрузки веб-страницы. Загрузка страниц на вашем сайте занимает больше трех секунд? Вы хотите, чтобы страницы быстро загружались для пользователей, но ваш код и шаблоны могут легко привести к этому.
Оптимизируйте текст на всей странице
Помимо тега заголовка, заголовков и изображений, важно использовать ключевые слова в стандартном контенте, а также избегать перегрузки ключевых слов. Чтобы предотвратить перегрузку и повысить рейтинг в поисковых системах по нескольким ключевым словам, вы можете использовать альтернативные фразы. В случае "обучения PHP" альтернативной фразой может быть "учебные пособия по PHP" или "курс PHP". Это помогает поддерживать основное ключевое слово, а также позволяет странице ранжироваться по этим ключевым словам.
Не забудьте использовать инструменты, упомянутые выше, чтобы найти ключевые слова, подходящие для вашего сайта, а затем переработать их в естественные предложения, не навязывая ключевые слова и не становясь чрезмерно повторяющимися. Также имейте в виду, что так же важно, как контент и ключевые слова на странице для поисковых систем, то, как пользователи взаимодействуют с этим контентом, также имеет решающее значение.
Если у вашей страницы высокие показатели отказов или низкая вовлеченность в контент, поисковые системы, скорее всего, лишат ее приоритета, что означает, что страница, оптимизированная для поисковых систем, но не для людей, может иметь более высокий рейтинг, но только в течение короткого времени, потом она неизбежно упадёт вниз в поисковой выдаче.
Повышайте видимость сайта в целом или отдельных его страниц
Под видимостью в данном случае здесь подразумевается наличие упоминаний или ссылок на ваш сайт. Не стоит спамить везде, лучше оставлять, например, гостевые развернутые комментарии по теме чужого ресурса (совпадающего с вашей) и между делом давать каким либо образом ссылку на свой.
Вообще, это дело неблагодарное – лучше все же уделить внимание контенту – хорошие, качественным контентом будут делаться сами посетители. Но для начала можно и самому. Авторитет домена и страницы определяется не только количеством обратных ссылок (или сайтов, ссылающихся на ваш домен или страницу), но и качеством сайтов и страниц, ссылающихся на вас.
Воспользуйтесь преимуществами социальных сетей – как минимум можно создать свою группу и делать в ней анонсы статей.
И еще
Правда в том, что на самом деле нет никаких особых секретов или ингредиентов для хорошего ранжирования в поисковых системах (ну, не то, чтобы Google публично делился). Вместо этого речь идет о правильном форматировании вашей страницы, обеспечении ее читаемости для поисковых систем и предоставлении контента, с которым будут взаимодействовать ваши читатели.
По мере того как вы предоставляете более ценный контент, и все больше людей любят и ссылаются на него, авторитет домена вашего сайта будет постепенно увеличиваться, что сделает ваш сайт и страницы более мощными, что в итоге приведет к более высокому рейтингу.

Автор этого материала - я - Пахолков Юрий. Я оказываю услуги по написанию программ на языках Java, C++, C# (а также консультирую по ним) и созданию сайтов. Работаю с сайтами на CMS OpenCart, WordPress, ModX и самописными. Кроме этого, работаю напрямую с JavaScript, PHP, CSS, HTML - то есть могу доработать ваш сайт или помочь с веб-программированием. Пишите сюда.


 Программы на заказ
Программы на заказ Отзывы
Отзывы Контакты
Контакты